更新记录
1.0.6(2023-06-14) 下载此版本
增加预览二维码
1.0.5(2023-04-14) 下载此版本
增加示例
1.0.4(2023-03-24) 下载此版本
优化功能
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
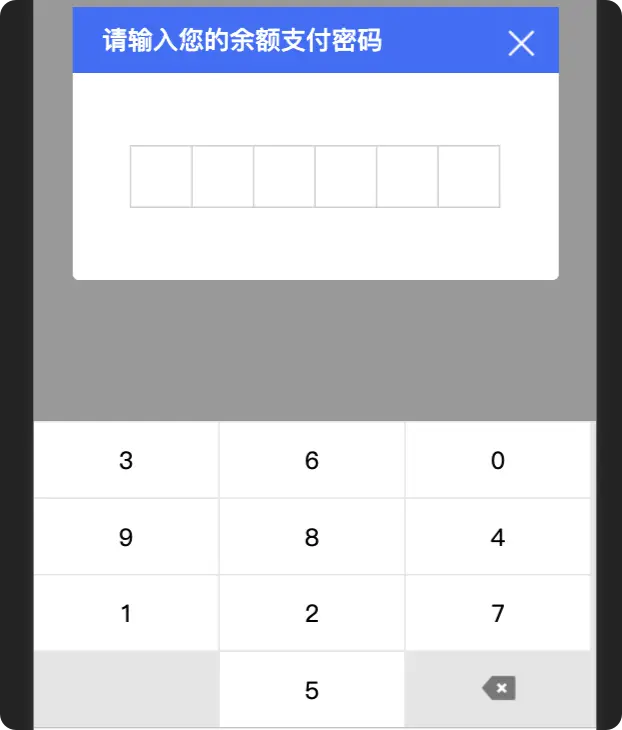
liu-keyboard-password适用于uni-app项目的随机数字密码键盘,支付密码键盘,银行键盘,安全键盘,自带密码框,自带动画效果
本组件目前兼容微信小程序、H5
本组件常用于随机数字密码键盘,支付密码键盘,银行键盘,安全键盘自带密码框
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<view @click="openPw" class="btn">打开密码键盘{{payPwd}}</view>
<liu-keyboard-password ref="popupPass" isPwInput @change="getPayPwd"
:change.sync='payPwd'></liu-keyboard-password>
</view>
</template>
<script>
export default {
data() {
return {
payPwd: ''
}
},
methods: {
//打开密码
openPw() {
this.$refs.popupPass.open()
},
//拿到的密码
getPayPwd(e) {
console.log('你输入的密码是', e)
}
}
}
</script>
<style lang="scss">
.page-main {
height: auto;
.btn {
width: 686rpx;
height: 88rpx;
background: #2182FE;
border-radius: 8rpx;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: center;
font-size: 30rpx;
color: #FFFFFF;
margin-top: 20rpx;
}
}
</style>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| isPwInput | Boolean | false | 是否打开默认的密码框 |
| isMask | Boolean | true | 是否点击阴影关闭 |
| isSafe | Boolean | true | 是否开启安全键盘 |
| safeArea | Boolean | true | 是否适配安全线(iphone X) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 5896
下载 5896
 赞赏 58
赞赏 58

 下载 11190147
下载 11190147
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号