更新记录
1.0.1(2023-06-05)
加入自定义组件:components='components' components: [{ x: w -60, y: 60, w: 50, h: 50, radius: 0, backgroundColor: '#FFFFFF', alpha: 0.2, border: 0, borderColor: '#E066FF', code: 66, hidden: false, animation: 0, //隐藏 动画 显示隐藏时起作用 0正常 1左 2右 3上 4下 pics: [{ path: '/static/shop.png', x: 0, y: 0, w: 50, h: 50, code: 661 }] }]
1.0.0(2023-03-16)
仿微信录制拍照 预览 时长自定义 插件发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 9.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
# 仿微信录制拍照
概述
概述
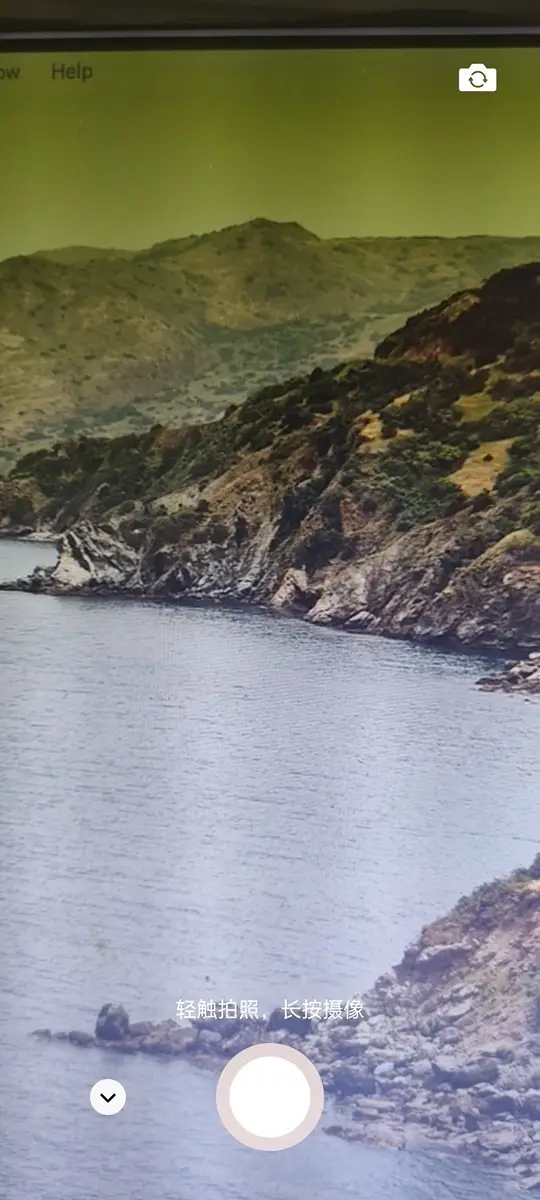
1.录制拍照自定义
2.录制时长自定义
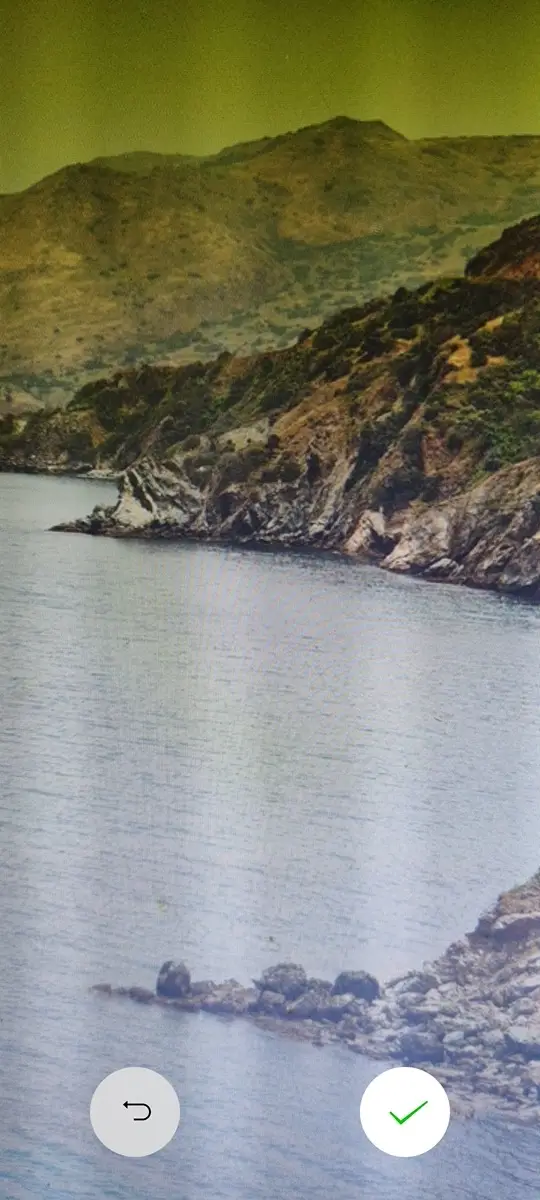
3.预览功能
插件集成准备事项
一,试用 勾选云端插件:
 二,自定义基座:
二,自定义基座:
 三,选定基座运行:
三,选定基座运行:
 温馨提示
温馨提示
let recorder = this.$refs.recorder;
监听事件
var globalEvent = weex.requireModule('globalEvent');
globalEvent.addEventListener("wxCallback", function (e) {
var code= e.code;
//code 0 关闭事件 1 返回视频路径path 封面cover 2 返回图片路径path -1 错误信息
});
模块接口
resume
恢复相机
let recorder = this.$refs.recorder;
recorder.resume();hide
隐藏相机
let recorder = this.$refs.recorder;
recorder.hide();show
显示相机
let recorder = this.$refs.recorder;
recorder.show();getPermission
获取权限
const ox = uni.requireNativePlugin('Jiang-OxWxRecorder');
ox.getPermission(result => {
//获取权限成功 可跳转拍摄界面
if (result.code == 0) {
} else if (result.code == -1) {
//获取权限失败
}
});preview
视频图片预览
const ox = uni.requireNativePlugin('Jiang-OxWxRecorder');
// path 视频或图片路径 type 1 视频 2 图片
ox.preview({ path:"", type: 2 }, result => {
//获取权限成功
if (result.code == 0) {
//返回
} else if (result.code == 1) {
//确定 返回 图片 视频路径 path
}
});clearCache
清理缓存
const ox = uni.requireNativePlugin('Jiang-OxWxRecorder');
ox.clearCache();

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3687
下载 3687
 赞赏 0
赞赏 0

 下载 12627
下载 12627













 赞赏 0
赞赏 0


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号