更新记录
1.0.0(2019-12-19) 下载此版本
简单的级联选择器 参数简单
平台兼容性
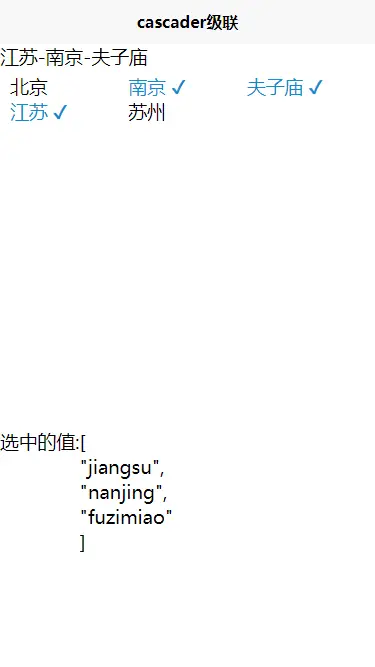
cascader级联选择器
功能
1、多级联动
2、点选每级菜单选项值都会改变
引入插件
参考示例Demo代码
<template>
<view>
<cascader-select :list="treeData" v-model="values" @on-change="handleChange"></cascader-select>
</view>
</template>
<script>
import cascaderSelect from "@/components/mayh-cascader/mayh-cascader.vue";
export default {
components: {
cascaderSelect,
},
data() {
return {
values: [],
// 数据格式 和 iview 级联选择器格式一样
treeData: [{
value: 'beijing',
label: '北京',
children: [{
value: 'gugong',
label: '故宫'
},
{
value: 'tiantan',
label: '天坛'
},
{
value: 'wangfujing',
label: '王府井'
}
]
}, {
value: 'jiangsu',
label: '江苏',
children: [{
value: 'nanjing',
label: '南京',
children: [{
value: 'fuzimiao',
label: '夫子庙',
}]
},
{
value: 'suzhou',
label: '苏州',
children: [{
value: 'zhuozhengyuan',
label: '拙政园',
},
{
value: 'shizilin',
label: '狮子林',
}
]
}
],
}],
}
},
}
</script>参数及事件
Props
| 参数 | 说明 | 类型 | 可选值 | 默认值 | |
|---|---|---|---|---|---|
| v-model | 绑定值,Array类型 | Array | - | ||
| list | 选择器数据 | Array | - | - |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| on-change | 选项发生变化 | -选择完成后的回调,返回值 selectedData 为已选项的具体数据 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 809
下载 809
 赞赏 0
赞赏 0


 下载 11184047
下载 11184047
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号