更新记录
0.0.1(2023-03-20) 下载此版本
支持成功失败和警告类型的消息提示
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
XT-Message 组件
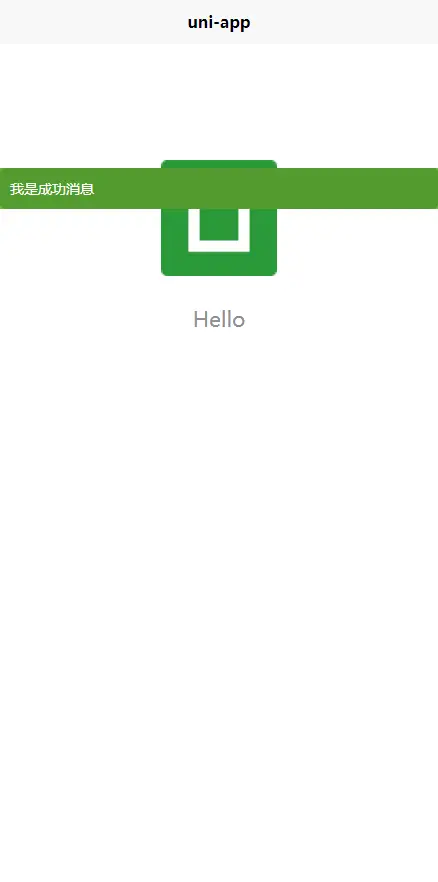
XT-Message 组件是一个简单且可自定义的消息框,可用于向用户显示通知、警报和其他类型的消息。
用法
要使用 XT-Message 组件,请将其导入到您的项目中并将其添加到模板中:
<xt-message :message="message" type="success"></xt-message>export default {
data() {
return {
message: ''
}
},
onLoad() {
setTimeout(() => {
this.message = '我是成功消息'
}, 1000)
}
}message 属性指定要在消息框中显示的文本,type 属性指定消息的类型(例如成功、警告、错误等),duration 属性指定消息框停留时长(单位为毫秒)。
自定义
可以使用 CSS 自定义 XT-Message 组件。以下 CSS 类可用:
.xt-message:主容器元素。.xt-message-content:消息内容元素。.xt-message-success:成功消息类型。.xt-message-warning:警告消息类型。.xt-message-error:错误消息类型。
例如,要更改成功消息类型的背景颜色,可以添加以下 CSS:
.xt-message-success {
background-color: #d4edda;
}许可证
XT-Message 组件是开源的,可在 MIT 许可下使用。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 16
下载 16
 赞赏 0
赞赏 0

 下载 11219695
下载 11219695
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号