更新记录
1.0(2023-03-23) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
-
下载插件
-
在需要的页面引入组件
import pointout from '@/components/lj-pointout/lj-pointout.vue' export default { components:{pointout}, } -
插入代码
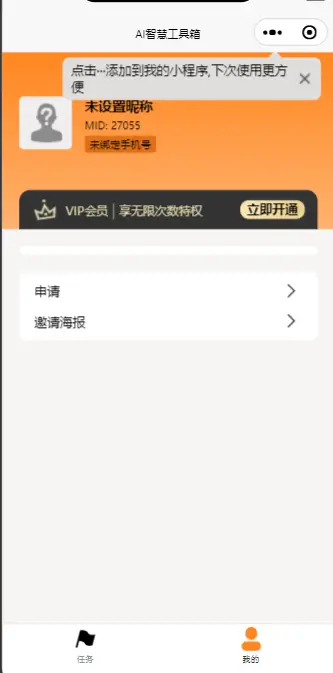
<template> <!-- #ifdef MP --> <pointout></pointout> <!-- #endif --> </template> -
需要手动传入是否有无状态栏字段:isStatusbar,默认为false不存在。
-
可传入backColor修改悬浮框背景色,默认#dfdfdf。
-
可传入title修改提示词。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 698
下载 698
 赞赏 4
赞赏 4

 下载 12750845
下载 12750845
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号