更新记录
1.0.5(2023-08-11)
添加maxWidth用于设置单项文字超出最大宽度显示省略号 添加文字删除线、下划线、斜体、粗体 优化代码
1.0.4(2023-07-03)
解决安卓长列表下快速重置刷新列表导致闪退问题
1.0.3(2023-06-12)
替换签名和增加安卓低版本支持,解决iOS中的bug
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.0.2版本后移除了size事件,不需要手动设置style,示例请参考以下文档
如遇问题请提供详细信息如系统版本和型号、复现步骤、代码片段等
使用方式
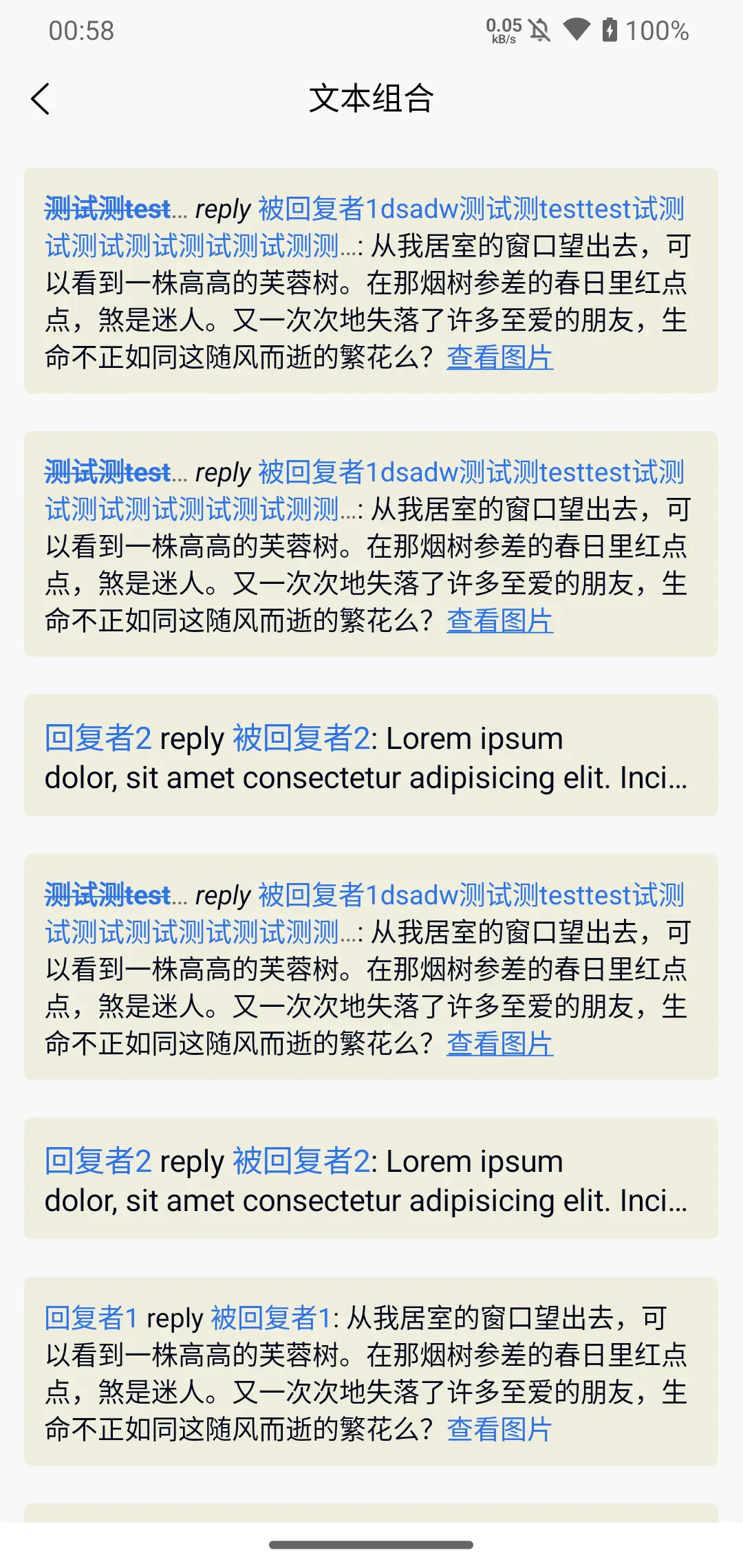
此插件为原生组件,直接使用标签<syczuan-textview />即可,目前uniapp原生组件不支持vue,仅支持nvue,详见官方文档说明
<template>
<syczuan-textview
ref="textview"
@onTap="textviewTap($event, index)"
:content="content"
/>
</template>export default {
data() {
return {
content: {
textList: [
{
text: "回复者",
type: "click",
color: "#0075ec",
fontSize: 16,
maxWidth: 100,
underline: true
},
{
text: " reply ",
type: "text",
color: "#00081c",
fontSize: 16,
italic: true,
},
{
text: "被回复者",
type: "click",
color: "#0075ec",
fontSize: 16,
lineThrough: true
},
{
text: ": Lorem ipsum dolor sit amet consectetur adipisicing elit.",
type: "content",
color: "#00081c",
fontSize: 16,
weight: "bold"
},
{
text: "查看图片",
type: "click",
color: "#0075ec",
fontSize: 16,
},
],
maxLines: 0,
fontSize: 16,
lineHeight: 18,
textAlign:"left",
},
};
},
methods: {
// 更新数据
update() {
this.$refs.textview.update(this.content);
},
// 点击文本区域
textviewTap(e) {
this.$emit("clickTo", e.detail.data);
switch (e.detail.data.type) {
case "content":
this.$refs.textview.showMore();
break;
default:
break;
}
},
}
}参数
content {Object} 相关选项
| 属性 | 类型 | 必 填 | 说明 |
|---|---|---|---|
| textList | Array |
是 | 文本组合列表 |
| fontSize | Number | iOS中为选填,Android为必填 | Android字体大小基准值,单位px |
| lineHeight | String | 否 | 文字行高,限制为全局设置 (iOS中最小行高为fontSize+2) |
| textAlign | String | 否 | textview框中文字排列方向 , left : 左对齐(默认) center: 居中对齐 right: 右对齐 |
| maxLines | Number | 否 | 文本最多显示行数,超出后省略,等于0(默认)时不作处理 |
| wordBreak(仅iOS支持) | String | 否 | break-word:单词换行,类似word-break: break-word;(默认) break-all:字符换行,类似word-break: break-all; nowrap:不换行 start-omit:单行显示,行首处省略 middle-omit:单行显示,中间处省略 end-omit:单行显示,末尾处省略(同maxLines=1) |
textList {Object}
| 属性 | 类型 | 必 填 | 说明 |
|---|---|---|---|
| text | String | 是 | 文字内容 |
| type | String | 是 | 可选值 click:需要添加点击事件的文本 text: 纯文本显示类型 content:需要添加点击事件的文本,与click作区分 |
| color | String(HEX) | 是 | 16进制字体颜色 例: #000000 |
| fontSize | Number | 是 | 字体大小,单位px |
| maxWidth | Number | 否 | 文字最大宽度(多行时宽度叠加),超出显示省略号,>0时生效 |
| weight | String | 否 | 字宽,可选值 normal: 常规(默认) light: 细体 medium: 中等 bold: 粗体 ,安卓仅支持normal 、bold |
| underline | Boolean | 否 | 是否显示下划线 |
| lineThrough | Boolean | 否 | 是否显示删除线 |
| italic | Boolean | 否 | 是否设置为斜体(iOS中文可能不生效) |
| ... | Any | 否 | 自定义参数 |
ListItem Events
| 事件 | 说明 | 返回参数 |
|---|---|---|
| onTap | 点击type="click"|"content"文本时触发 | e = { detail : data } |
Method
| 方法 | 说明 |
|---|---|
| update | 更新content数据 $refs.textview.update() |
| showMore | 文本收起隐藏、显示全部(maxLines>0,且wordBreak为break类型时有效)$refs.textview.showMore() |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1111
下载 1111
 赞赏 4
赞赏 4

 下载 12787
下载 12787










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号