更新记录
1.00(2023-03-24)
下载此版本
1、上线
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
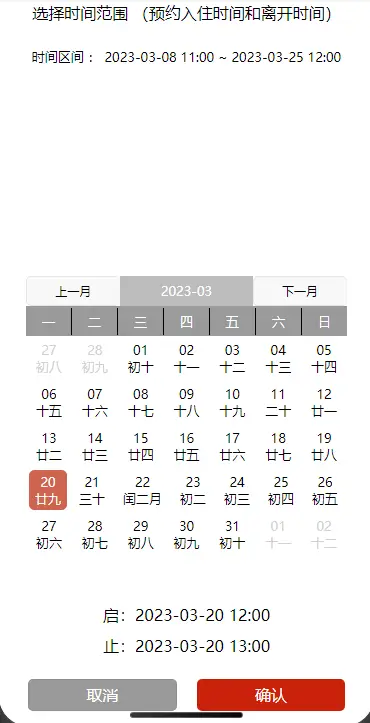
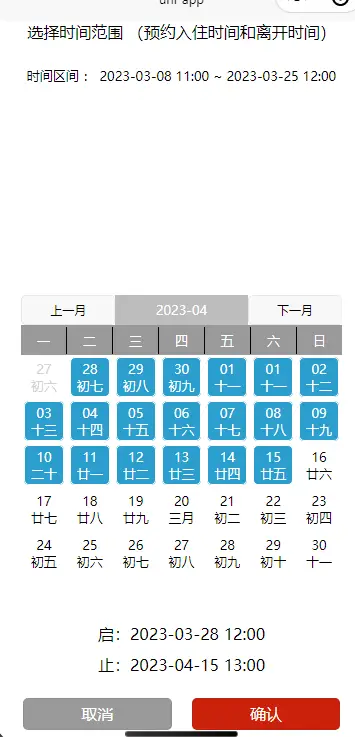
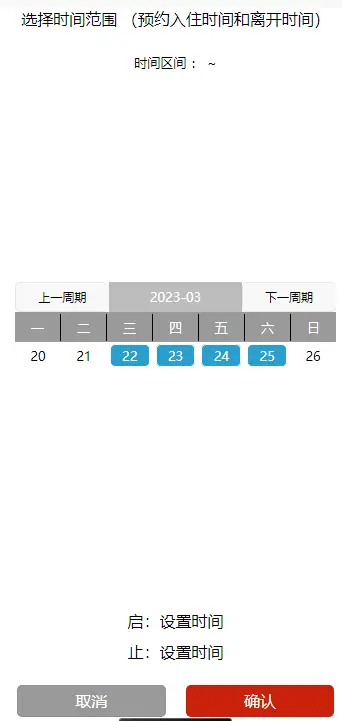
返回时间区间插件
日期插件 农历展示
内置方法开源 无加密
免费提供 样式可能有点不尽人意 望大家不要建议 有好的模板希望大家也不要吝啬
代码Demo
<template>
<view class="content">
<view class="text-area" @click.stop="showDate">
选择时间范围 (预约入住时间和离开时间)
</view>
<view class="time">
时间区间 : {{startTime}} ~ {{endTime}}
</view>
<view v-if="showDateType" class="Datetime">
<timeDate ref="DateDays"
id="DateDays"
@getTempsize="getTempsize"
@changeTimeParme= "changeTimeParme"
@closeDate= "closeDate"
:period="period"
:showDay="showDay"
:DateHeight="DateHeight"
:DateWidth="DateWidth"
:setHight="setHight"
:minuteList="minuteList"
:hourNum="hourNum"
>
</timeDate>
</view>
<!-- <file></file> -->
</view>
</template>
<script>
import timeDate from "@/components/time/index.vue"
// import file from "@/components/touch/index.vue"
export default {
components:{
timeDate,
// file
},
data() {
return {
showDateType: false,
period: 7, // 周期参数
showDay: true, // 是否只显示 一个星期数据
DateHeight:0, //组件高度
DateWidth:0, //组件宽度
setHight: 450, // 默认组件高度
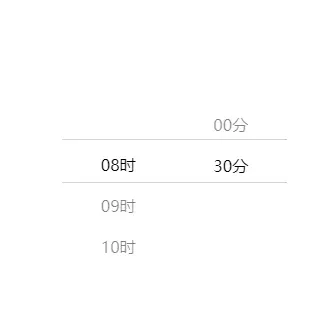
hourNum: {
num: 9,
start: 8,
end: 16
},
minuteList: {
list: ["0","30"] // 60 就是0 - 60 分 可以数组也可是数字
},
startTime: '',
endTime: '',
}
},
onLoad() {
},
methods: {
showDate(){
this.showDateType = true;
},
// 用户获取组件大小
getTempsize(){
let that = this;
let objRef = this.$refs.DateDays;
if (objRef.offsetWidth != undefined && objRef.offsetWidth){
that.DateWidth = objRef.offsetWidth ==0? 375: objRef.offsetWidth
that.DateHeight = objRef.offsetHeight ==0? that.setHight: objRef.offsetHeight
} else {
that.$nextTick(() =>{
let ObjSize = {}
ObjSize = uni.createSelectorQuery().in(that).select("#DateDays");
ObjSize.fields({
size: true,
rect: true
},data => {
that.DateWidth = data.width ==0? 375: data.width
that.DateHeight = data.height == 0? that.setHight:data.height
}).exec()
})
}
},
// 格式化插件数据
changeTimeParme(obj){
if(Object.keys(obj).length > 0 && obj.hourNum != undefined){
this.hourNum = obj.hourNum;
}
if(Object.keys(obj).length > 0 && obj.minuteList != undefined){
this.minuteList = obj.minuteList
}
},
closeDate(start = null,end=null) {
let that = this;
console.log(start,end );
that.showDateType = false;
if (start){
that.startTime = start;
if (end){
that.endTime = end;
}
}
}
}
}
</script>
<style lang="less">
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.time {
margin-top: 50rpx;
font-size: 26rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 790
下载 790
 赞赏 0
赞赏 0

 下载 12888387
下载 12888387
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号