更新记录
1.0.5(2023-06-09) 下载此版本
增加预览
1.0.4(2023-05-06) 下载此版本
增加示例
1.0.3(2023-05-06) 下载此版本
增加示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
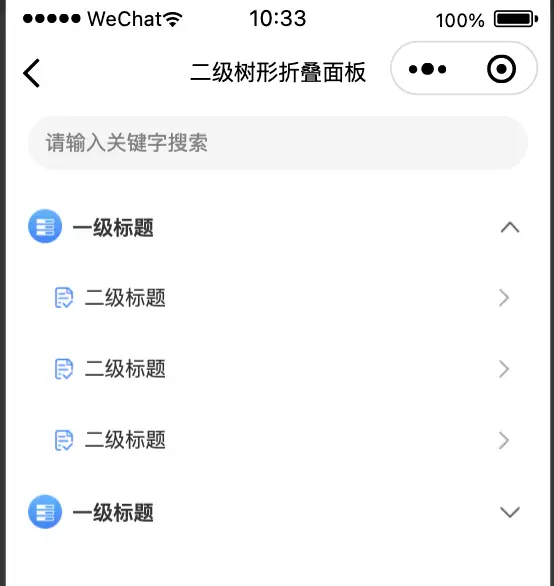
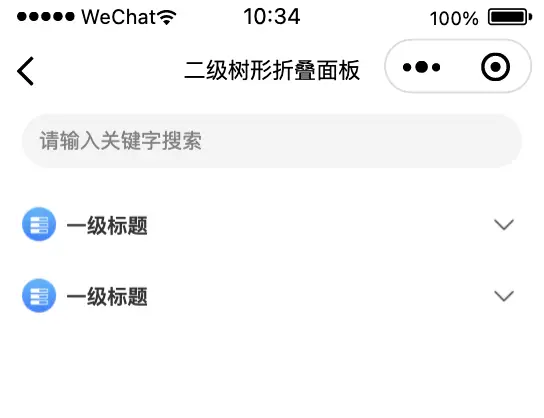
liu-folding-panel适用于uni-app项目的二级树形折叠面板组件
本组件目前兼容微信小程序、H5
本组件支持自定义二级树形折叠面板,可以折叠/展开的内容区域
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<liu-folding-panel :dataList="dataList" @change="change"></liu-folding-panel>
</view>
</template>
<script>
export default {
data() {
return {
dataList: [{
name: '一级标题',
childs: [{
name: '二级标题'
}, {
name: '二级标题'
}, {
name: '二级标题'
}]
}, {
name: '一级标题',
childs: [{
name: '二级标题'
}, {
name: '二级标题'
}, {
name: '二级标题'
}]
}]
}
},
methods: {
change(e) {
console.log('点击二级信息:' + JSON.stringify(e))
}
}
}
</script>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| dataList | Array | 数据源 | |
| img1 | String | 一级列表图标 | |
| img2 | String | 二级列表图标 | |
| @change | Function | 点击二级信息回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 5822
下载 5822
 赞赏 57
赞赏 57

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号