更新记录
1.0.3(2023-03-28) 下载此版本
1.0.3 通过调用安卓和苹果底层监听GPS坐标变化实现位置信息实时更新,app永久保活
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
Location.js
后台实时更新位置信息,实现App永久保活
说明
- 1.下载locaiton.js
- 2.将location.js放到项目中
- 3.在App.vue里引入locaiton.js
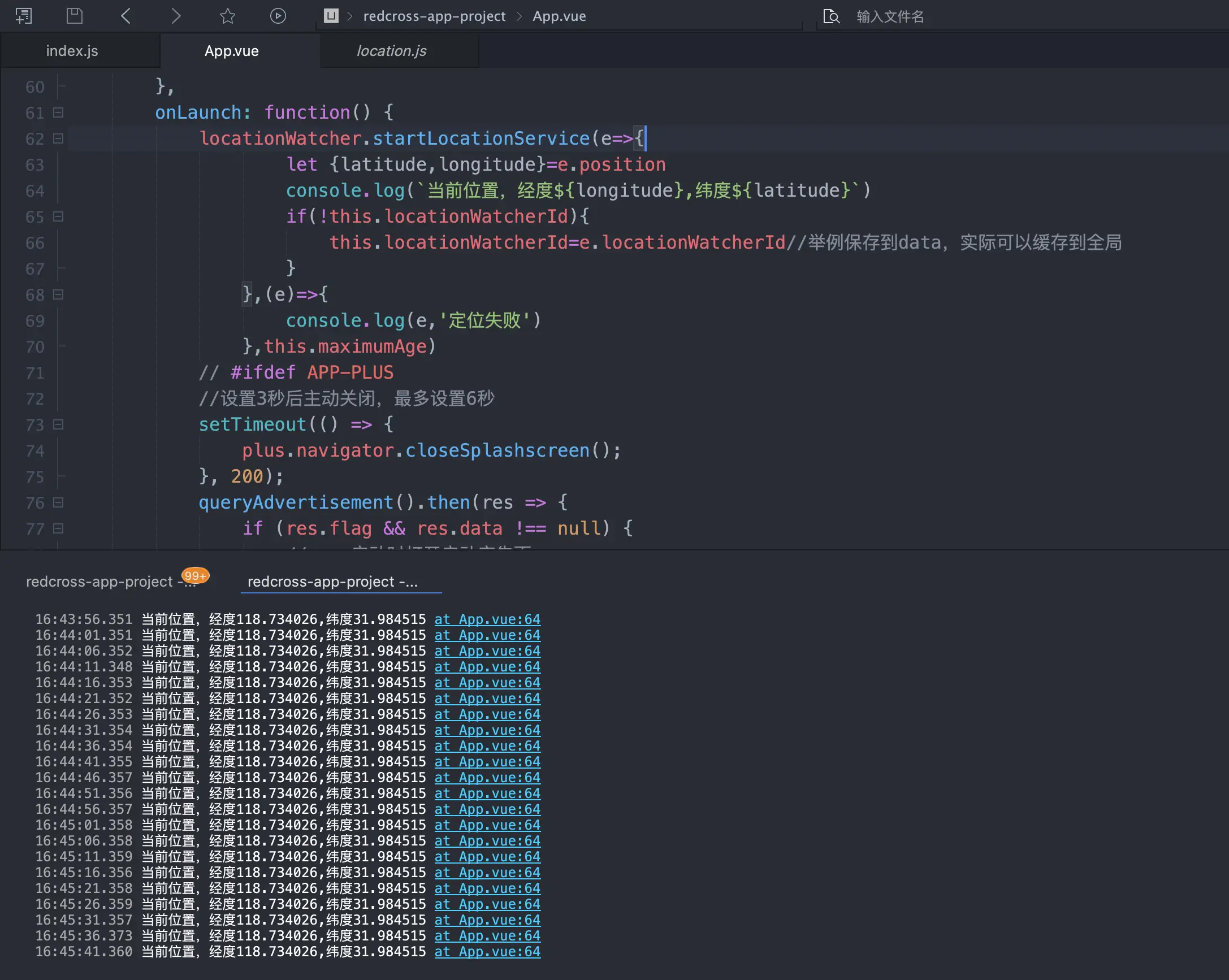
App.vue
import locationWatcher from '@/utils/location.js'
export default {
data() {
return {
locationWatcherId:'',//监听器id
maximumAge: 5 * 1000//间隔时间10s
}
},
onLaunch: function() {
locationWatcher.startLocationService(e=>{
let {latitude,longitude}=e.position
console.log(当前位置,经度${longitude},纬度${latitude})
if(!this.locationWatcherId){
this.locationWatcherId=e.locationWatcherId//举例保存到data,实际可以缓存到全局
}
},(e)=>{
console.log(e,'定位失败')
},this.maximumAge)
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 818
下载 818
 赞赏 1
赞赏 1

 下载 12725160
下载 12725160
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号