更新记录
1.0.8(2023-06-08) 下载此版本
增加预览二维码
1.0.7(2023-05-31) 下载此版本
增加license
1.0.6(2023-05-17) 下载此版本
增加示例代码
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
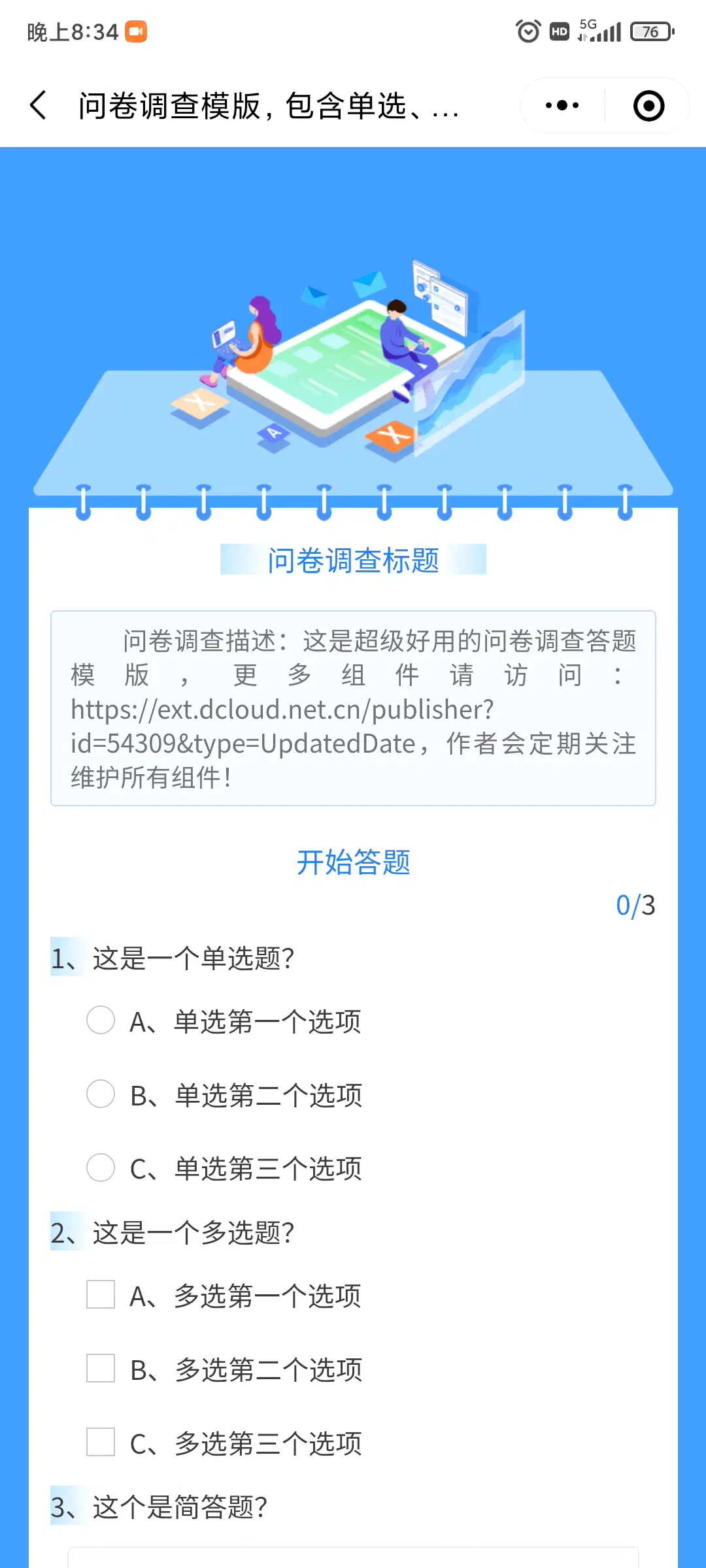
liu-clean-time适用于uni-app项目的问卷调查模版,包含单选、多选、简答题(超级好用)
本组件目前兼容微信小程序、H5
本组件是超级好用、超级好看的问卷调查模版,包含单选、多选、简答题,支持样式自定义,源码简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<liu-clean-time ref="liuCleanTime" @submit="submit"></liu-clean-time>
</view>
</template>
<script>
export default {
data() {
return {
dataObj: {
pkId: '1', //问卷ID
title: '问卷调查标题', //问卷标题
desc: '描述:超级好用的问卷调查模版,更多组件请访问:https://ext.dcloud.net.cn/publisher?id=54309&type=UpdatedDate', //问卷描述
number: 3, //问卷总题目数量
questions: [{
questionId: '11',
questionType: 'SINGLE',
title: '这是一个单选题?',
children: [{
id: '111',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'A', //选项序号
content: '单选第一个选项' //选项内容
}, {
id: '222',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'B', //选项序号
content: '单选第二个选项' //选项内容
}, {
id: '333',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'C', //选项序号
content: '单选第三个选项' //选项内容
}]
}, {
questionId: '22',
questionType: 'MULTY',
title: '这是一个多选题?',
children: [{
id: '111',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'A', //选项序号
content: '多选第一个选项' //选项内容
}, {
id: '222',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'B', //选项序号
content: '多选第二个选项' //选项内容
}, {
id: '333',
state: 0, //是否选中(0未选中;1:已选中)
serial: 'C', //选项序号
content: '多选第三个选项' //选项内容
}]
}, {
questionId: '33',
questionType: 'QUESTION',
title: '这个是简答题?',
children: []
}]
},
}
},
mounted() {
this.$nextTick(res => {
this.init()
})
},
methods: {
//问卷初始化
init() {
this.$refs.liuCleanTime.initObj(this.dataObj)
},
//提交回调
submit(e) {
console.log('提交回调信息:' + JSON.stringify(e))
}
}
}
</script>属性说明
| 事件 | 类型 | 描述 |
|---|---|---|
| @submit | Function | 问卷答案提交回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(17)
赞赏(17)

 下载 5912
下载 5912
 赞赏 58
赞赏 58

 下载 11206897
下载 11206897
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号