更新记录
1.0.0(2023-03-30) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
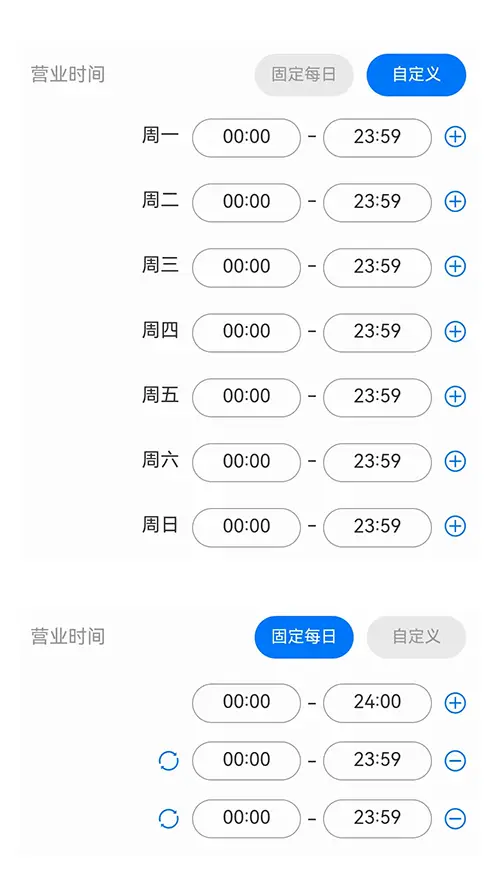
index.vue父组件页面调用组件:
<dateTime :data="time[0].timeArr" :hasRest="true" :hasAdd="true" @bindTimeChange="bindTimeChange(0)" >
<weekTime :data="time[0].weekTime" :hasRest="true" :hasAdd="true" @bindTimeChange="bindTimeChange(1)">
1、页面引入组件:
import dateTime from './component/dateTime';
import weekTime from './component/weekTime';
页面引入组件:components: {dateTime, weekTime},
2、设置页面的数组:
time:[
{
timeArr: [{ start: "00:00", end: "23:59" }],//每日固定时间
weekTime: [], //自定义时间 //setWeekTime()函数设置好周一至周日
},
],
3、接受子组件传值 change 函数 获取到值并赋值给 time
verifierTime()函数用来校验时间是否符合“起始时间必须大于结束时间”的规律 verifierTimeTips()函数用来提示“起始时间必须大于结束时间”这里用的是微信的提示,可以自己改写成自己的提示

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 4996
下载 4996
 赞赏 0
赞赏 0


 下载 12661127
下载 12661127
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号