更新记录
1.0.6(2023-06-08) 下载此版本
增加预览二维码
1.0.5(2023-06-02) 下载此版本
增加题目回显
1.0.4(2023-05-31) 下载此版本
增加license
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
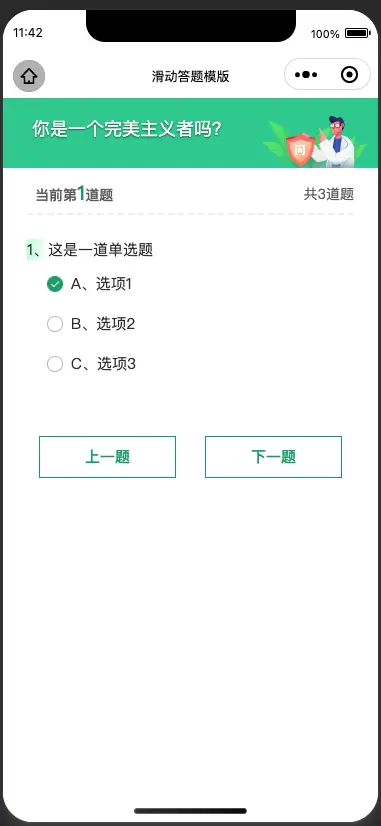
liu-slide-questions适用于uni-app项目的滑动切换答题模版
本组件目前兼容微信小程序、H5
本组件支持小程序和H5,简单好用易修改、支持单选、多选、简答等各类题型,支持各类样式自定义
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

<template>
<view class="page-main">
<liu-slide-questions :dataList="list" @submit="subData"></liu-slide-questions>
</view>
</template>
<script>
export default {
data() {
return {
list: [{
id: '1',
title: '这是一道单选题',
problemType: 'SINGLE',
children: [{
alias: 'A',
answer: '选项1',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}, {
alias: 'B',
answer: '选项2',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}, {
alias: 'C',
answer: '选项3',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}],
}, {
id: '2',
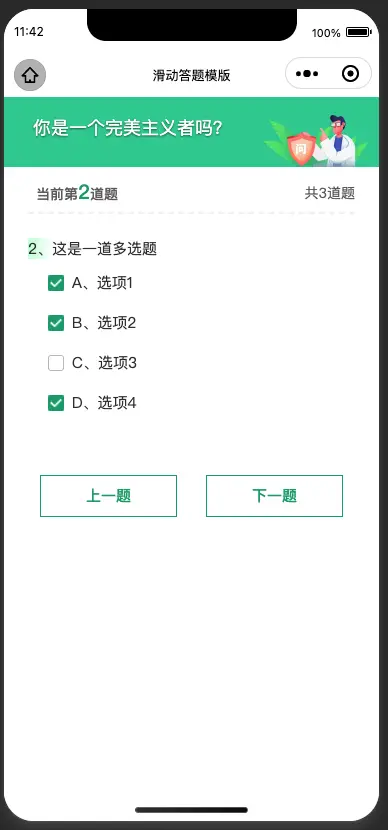
title: '这是一道多选题',
problemType: 'MULTY',
children: [{
alias: 'A',
answer: '选项1',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}, {
alias: 'B',
answer: '选项2',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}, {
alias: 'C',
answer: '选项3',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}, {
alias: 'D',
answer: '选项4',
isSelect: 0 //这个是用来回显的字段(0:未选中;1:选中)(可不传)
}],
}, {
id: '3',
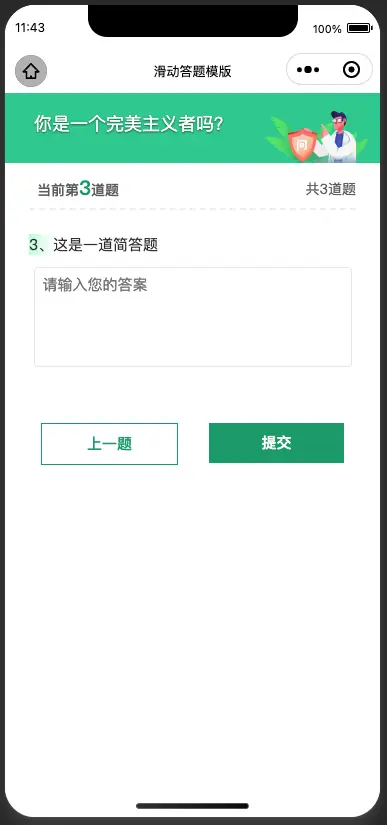
title: '这是一道简答题',
problemType: 'QUESTION',
userAnswer: '' //这个是用来回显的字段(可不传)
}], //问题列表数据
}
},
methods: {
//点击提交
subData(data) {
console.log('提交的数据:' + JSON.stringify(data))
}
}
}
</script>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| dataList | Array | [] | 问题列表数据 |
| @submit | Function | 提交成功回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(22)
赞赏(22)



 下载 5813
下载 5813
 赞赏 57
赞赏 57

 下载 12729204
下载 12729204
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号