更新记录
1.0(2023-03-30) 下载此版本
20230330——1.0.0——第一版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
集成说明
template中添加组件
<YoyoPopup v-model="showPopup" :mode="mode" border-radius="16" >script中引用组件
import YoyoPopup from '@/components/yoyo-popup/yoyo-popup.vue'
export default {
components: {
YoyoPopup
},
data() {
return {
showPopup: false,
mode : 'bottom'
}
},
}属性说明
| 属性名 | 类型 | 默认值 | 说明 | ||||
|---|---|---|---|---|---|---|---|
| v-model | Boolean | false | 弹窗展示 | ||||
| mode | String | left | 弹出方向,left | right | top | bottom | center |
| mask | Boolean | true | 是否显示遮罩 | ||||
| zoom | Boolean | true | 是否开启缩放动画 | ||||
| safeAreaInsetBottom | Boolean | true | 是否开启底部安全区适配 | ||||
| maskCloseAble | Boolean | true | 是否可以通过点击遮罩进行关闭 | ||||
| customStyle | Object | {} | 用户自定义样式 |
demo展示
<template>
<view class="content">
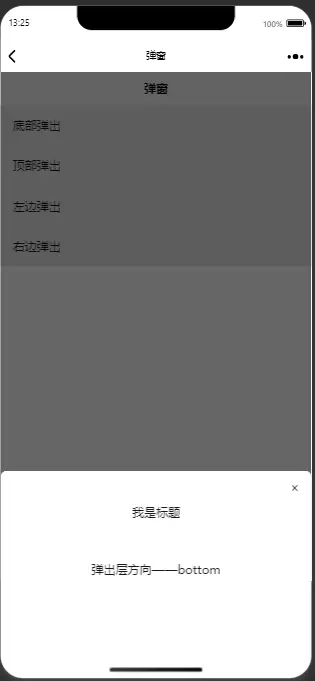
<view class="list" @click="open('bottom')">底部弹出</view>
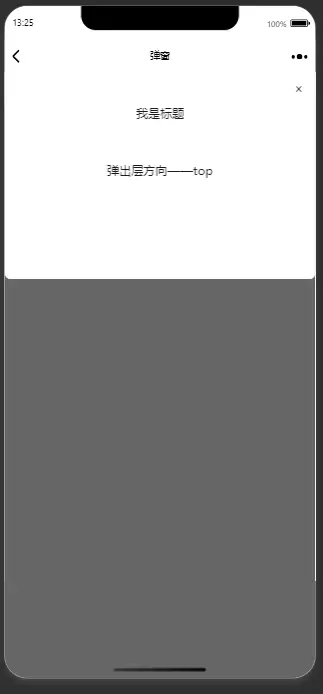
<view class="list" @click="open('top')">顶部弹出</view>
<view class="list" @click="open('left')">左边弹出</view>
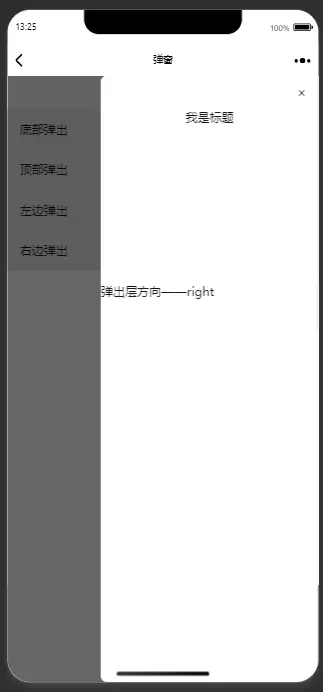
<view class="list" @click="open('right')">右边弹出</view>
<YoyoPopup v-model="showPopup" :mode="mode" border-radius="16" >
<!-- 上下弹窗 -->
<block v-if="mode ==='bottom' || mode === 'top'">
<view class="popup-view">
<view class="popup-view-close">
<text @click="showPopup=flase">×</text>
</view>
<view class="popup-view-title">
<text @click="showPopup=flase">我是标题</text>
</view>
<view class="popup-view-content">
弹出层方向——{{mode}}
</view>
</view>
</block>
<!-- 左右弹窗 -->
<block v-if="mode ==='left' || mode === 'right'">
<view class="popup-view popup-view-center">
<view class="popup-view-close">
<text @click="showPopup=flase">×</text>
</view>
<view class="popup-view-title">
<text @click="showPopup=flase">我是标题</text>
</view>
</view>
<view class="popup-view-content">
弹出层方向——{{mode}}
</view>
</block>
</YoyoPopup>
</view>
</template>
<script>
import YoyoPopup from '@/components/yoyo-popup/yoyo-popup.vue'
export default {
components: {
YoyoPopup
},
data() {
return {
showPopup: false,
mode: 'center'
}
},
onLoad() {
},
methods: {
open(mode) {
this.mode = mode
this.showPopup = true
}
}
}
</script>
<style scoped lang="scss">
.list {
width: 100%;
padding: 30rpx;
background: #E8E8E8;
border-bottom: 1px solid #fff;
}
.popup-view {
/* width: 650rpx; */
height: 500rpx;
background-color: #fff;
.popup-view-close{
width: 100%;
height: 80rpx;
text-align: right;
line-height: 80rpx;
padding-right: 30rpx;
box-sizing: border-box;
}
.popup-view-title{
text-align: center;
}
.popup-view-content{
text-align: center;
margin-top: 100rpx;
}
}
.popup-view-center{
width: 70vw;
}
</style>
备注
注意在部分机型中,mode无法设置center,其他弹窗方向正常


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 1436
下载 1436
 赞赏 11
赞赏 11

 下载 11205912
下载 11205912
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号