更新记录
1.0.2(2023-06-09) 下载此版本
增加预览二维码
1.0.1(2023-04-14) 下载此版本
增加示例
1.0.0(2023-03-31) 下载此版本
初始发布
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
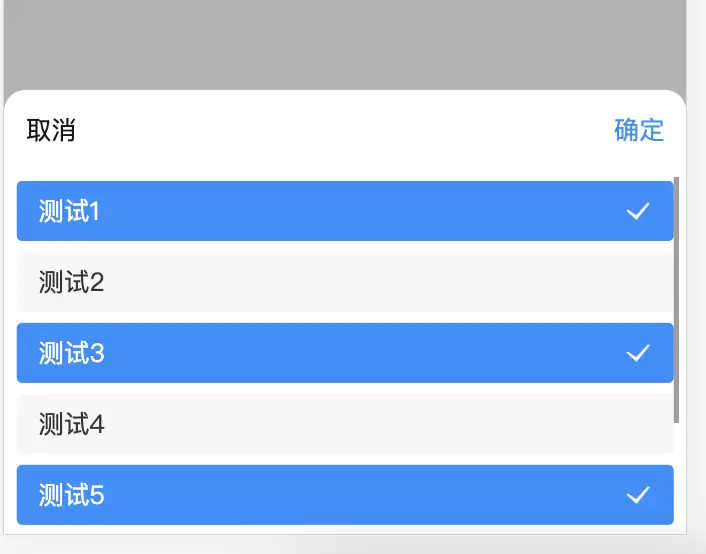
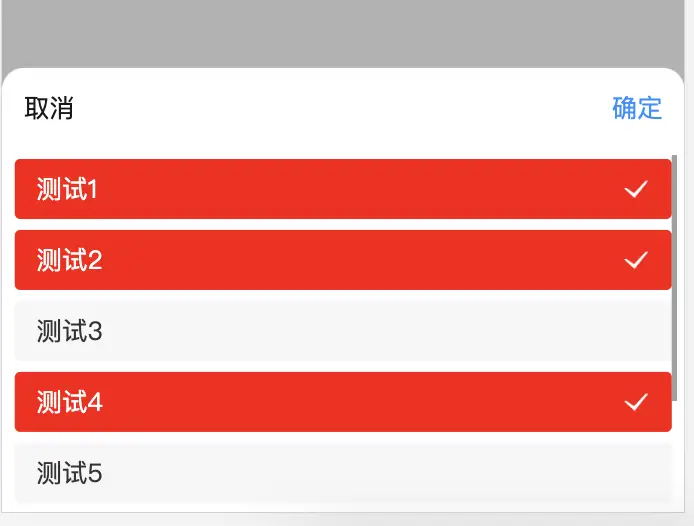
liu-select适用于uni-app项目的下拉选择组件
本组件目前兼容微信小程序、H5
本组件是简单好用的下拉选择器,支持多选、单选、自定义数据格式、自定义文字和背景颜色,简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

<view @click="openAddress" class="btn">打开选择器</view>
<liu-select ref="scroll" :list="dataList" @change='chooseSuccess'></liu-select>export default {
data() {
return {
dataList: [{
id: 1,
name: '测试1'
}, {
id: 2,
name: '测试2'
}, {
id: 3,
name: '测试3'
}, {
id: 4,
name: '测试4'
}, {
id: 5,
name: '测试5'
}, {
id: 6,
name: '测试6'
}, {
id: 7,
name: '测试7'
}], //数据源
};
},
methods: {
//打开选择器
openAddress() {
this.$refs.scroll.open()
},
//选择成功
chooseSuccess(e) {
console.log('所选择的信息:', e)
}
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| multiple | Boolean | true | 是否多选(true:多选 false:单选) |
| list | Array | [] | 选择项数据 |
| selectColor | String | '#FFFFFF' | 选中字体颜色 |
| noSelectColor | String | '#333333' | 未选中字体颜色 |
| selectBg | String | '#1890ff' | 选中背景色 |
| noSelectBg | String | '#f7f7f7' | 未选中背景色 |
| isMask | Boolean | true | 是否点击阴影关闭 |
| animation | Boolean | true | 是否开启动画 |
| safeArea | Boolean | true | 是否开启安全条 |
| @change | Function | 选择成功回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)


 下载 5908
下载 5908
 赞赏 58
赞赏 58

 下载 11208928
下载 11208928
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号