更新记录
1.0.5(2023-06-20) 下载此版本
优化多个页面搜索缓存冲突
1.0.4(2023-06-12) 下载此版本
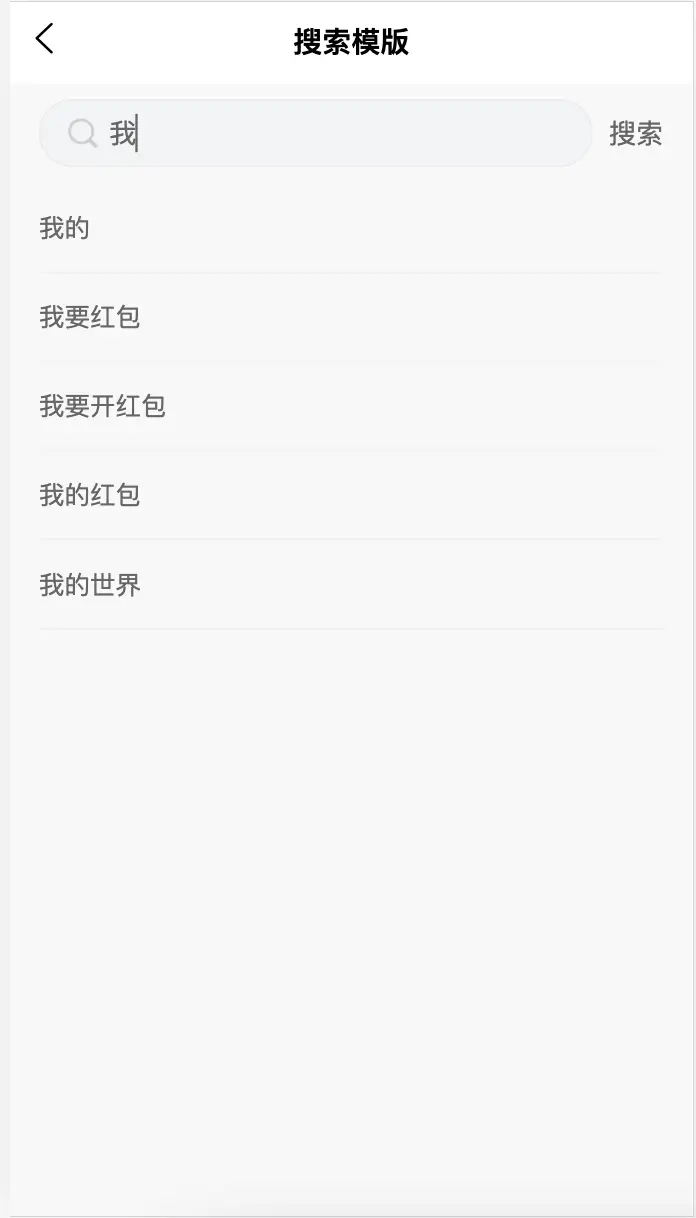
增加模糊搜索
1.0.3(2023-06-09) 下载此版本
增加预览二维码
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
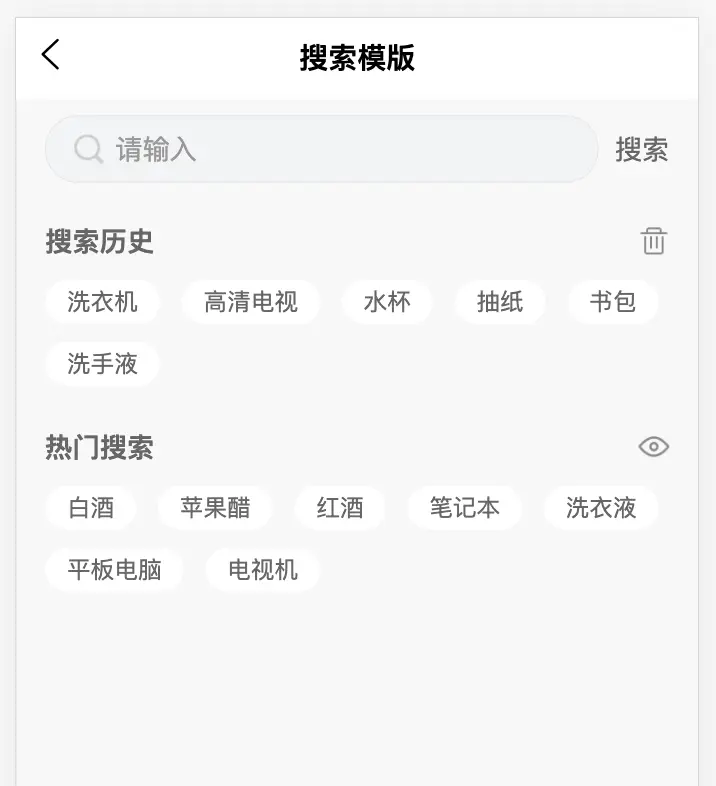
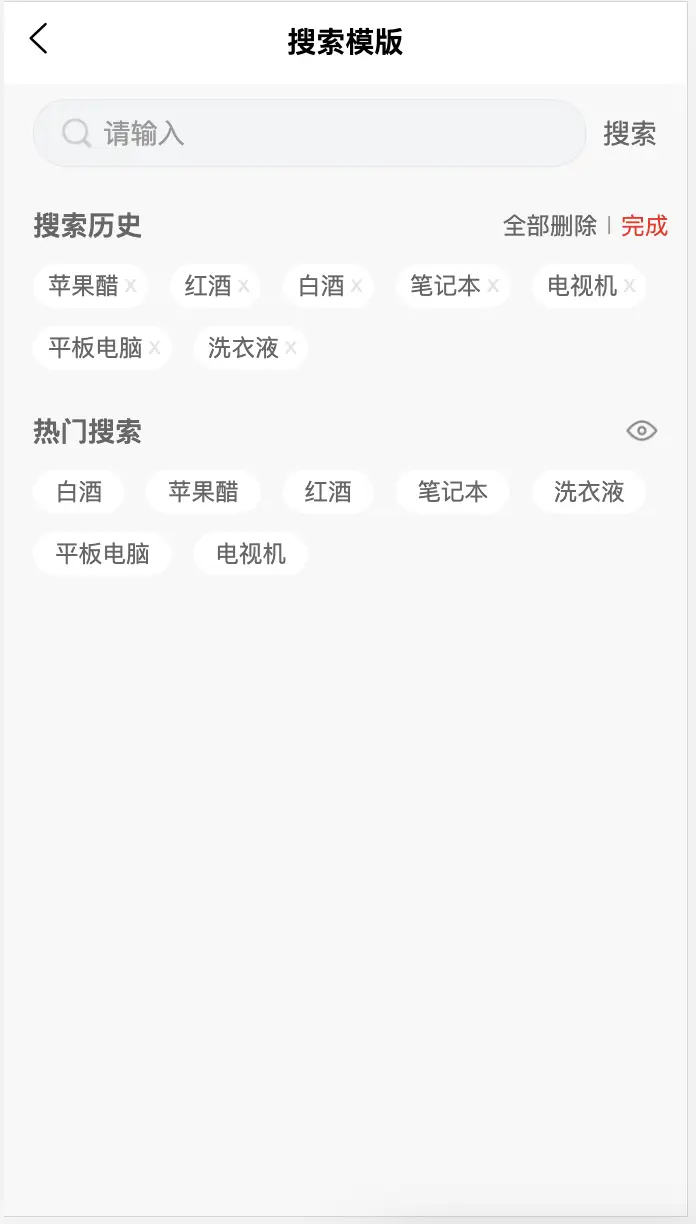
liu-search适用于uni-app项目的搜索模版
本组件目前兼容微信小程序、H5
本组件是简单好用的搜索模版,自带历史搜索、热门搜索,历史搜索自带缓存,源码简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<liu-search :hotList="hotList" @input="input" @change="change"></liu-search>export default {
data() {
return {
hotList: ['白酒', '苹果醋', '红酒', '笔记本', '洗衣液', '平板电脑', '电视机'],//热门搜索
blurList: ['我的', '我要红包', '我要开红包', '我的红包', '我的世界'],//模糊搜索内容
};
},
methods: {
//搜索回调
change(e) {
console.log('搜索回调信息:' + e)
},
//input事件
input(e){
console.log('搜索框输入的内容:' + e)
}
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| hotList | Array | [] | 热门搜索数据 |
| blurList | Array | [] | 模糊搜索内容 |
| placeholder | String | '请输入' | 输入框placeholder |
| storageKey | String | 'liu-search-name-list' | 搜索历史缓存key值(多个页面使用时需要传) |
| @change | Function | 搜索回调事件 | |
| @input | Function | 搜索框input回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)




 下载 5901
下载 5901
 赞赏 58
赞赏 58

 下载 11187204
下载 11187204
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号