更新记录
2.1.0(2020-11-23) 下载此版本
修复报错,废除fixed模式,继承父级高度窗口
2.0.0(2020-03-11) 下载此版本
注意本次升级为大版本升级
-
部分属性名称修改
-
支持自定义头部和底部,header-height, footer-height,当有自定义头和底时,因为头和底高度一般是px定值,top,bottom等则是rpx
3.代码调整优化
1.3.0(2020-02-28) 下载此版本
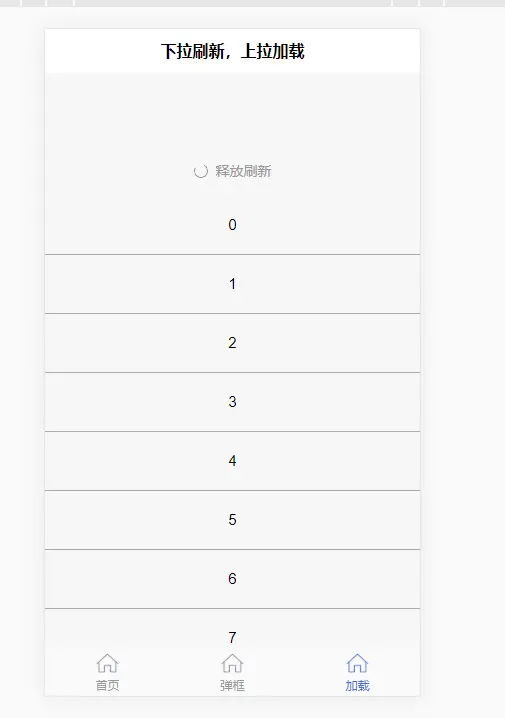
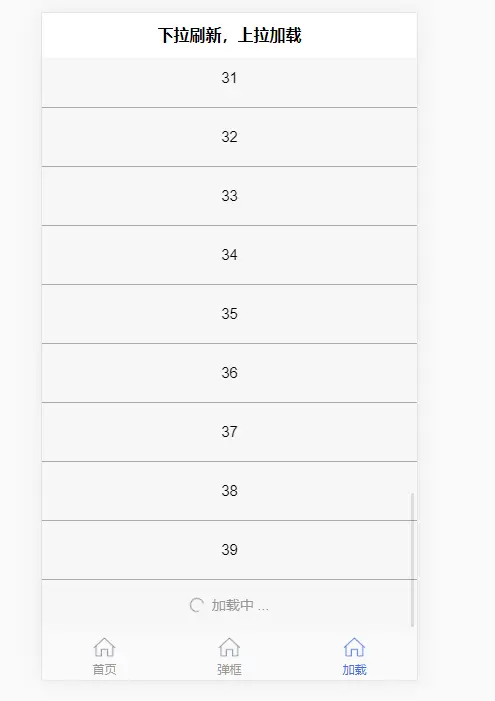
1,新增参数enablePullDown,enablePullUp用于控制禁用 2.新增参数preventTouchmove在h5中是否阻止touchmove事件默认行为
查看更多

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 5361
下载 5361
 赞赏 0
赞赏 0

 下载 11204706
下载 11204706
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号