更新记录
0.0.2(2020-06-01)
增加IOS端
0.0.1(2019-12-26)
1.初始化客服 2.打开客服界面
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
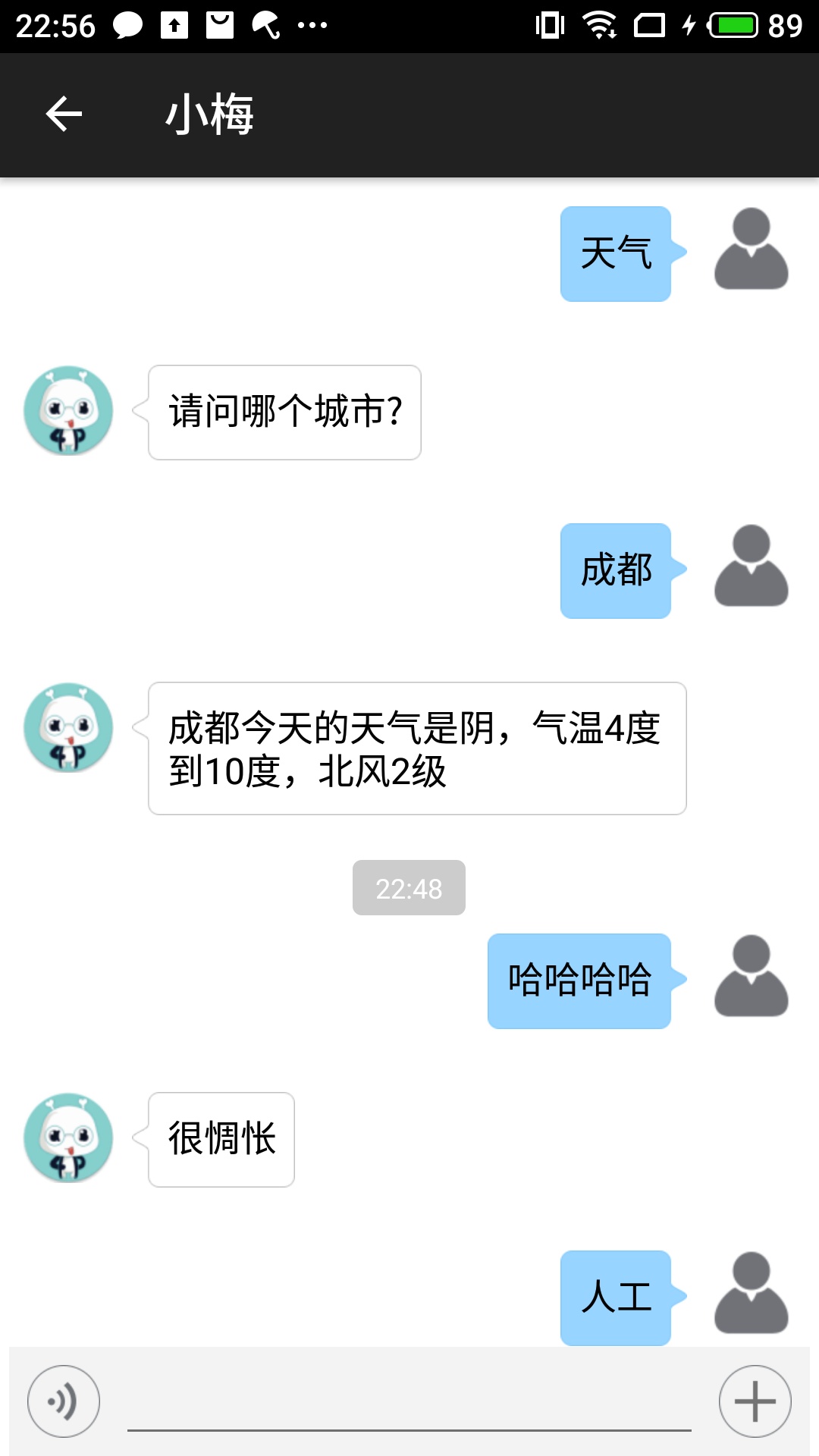
欢迎使用HY_Pdbot插件
第四范式智能客服是一个免费的客服平台,申请地址:https://bot.4paradigm.com/admin/home/index
使用方式
1.初始化插件
var accessKey="第四范式平台accessKey"
Pdbot.init({accessKey:accessKey},result=>{
console.log(JSON.stringify(result))
})2.打开客服界面
const visitor={
userId:"test",
userName:"test",
nickName:"test",
phone:"test",
mail:"test",
qq:"test",
company:"test",
remarks:"test",
}
//默认用户访问信息字段为空字符串
Pdbot.open(visitor,result=>{
console.log(JSON.stringify(result))
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 400
下载 400
 赞赏 0
赞赏 0

 下载 12601
下载 12601



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号