更新记录
1.0.0(2023-04-03) 下载此版本
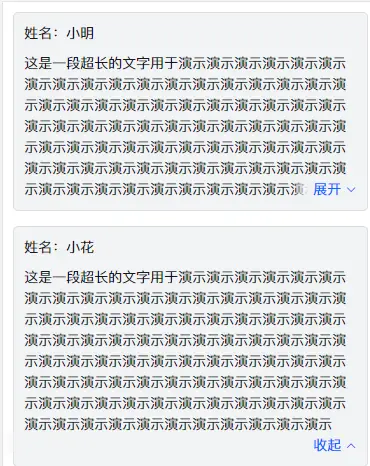
文本展开收起组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
简介
找了很多资料,发现在移动端,想单纯用css实现文字展开收起功能很困难,因此封装了此组件,根据传入的最大行数和字体大小(rpx),通过监听文本高度决定按钮的显示隐藏。(PS:由于移动端要考虑自适应,比如使用rpx,某个宽度的屏幕下,字体的大小换算过来是15.2px,最终字体显示是15px,如果行高用rpx设置,那么会出现样式bug,因此这里我把行高设置为1.5em,若要修改,需要修改对应几处地方)。建议下载示例查看。
使用方式
<fold-text :text="item.text" :lineCount="7" :fontSize="28" />传参介绍
text: 文字
lineCount:行数,默认10行
fontSize:传入字体大小(rpx),默认28rpx
color: 文字和图标颜色,默认#1167FF
direction: 收起按钮-浮动方向,默认右浮动


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 585
下载 585
 赞赏 0
赞赏 0

 下载 13649999
下载 13649999
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号