更新记录
1.0.6(2024-04-03)
下载此版本
修复音频文件为服务器地址时不播放的问题
1.0.5(2023-04-27)
下载此版本
1.修复VUE3已知的问题
2.新增change事件
1.0.4(2023-04-10)
下载此版本
修复vue3时已知的问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.13 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
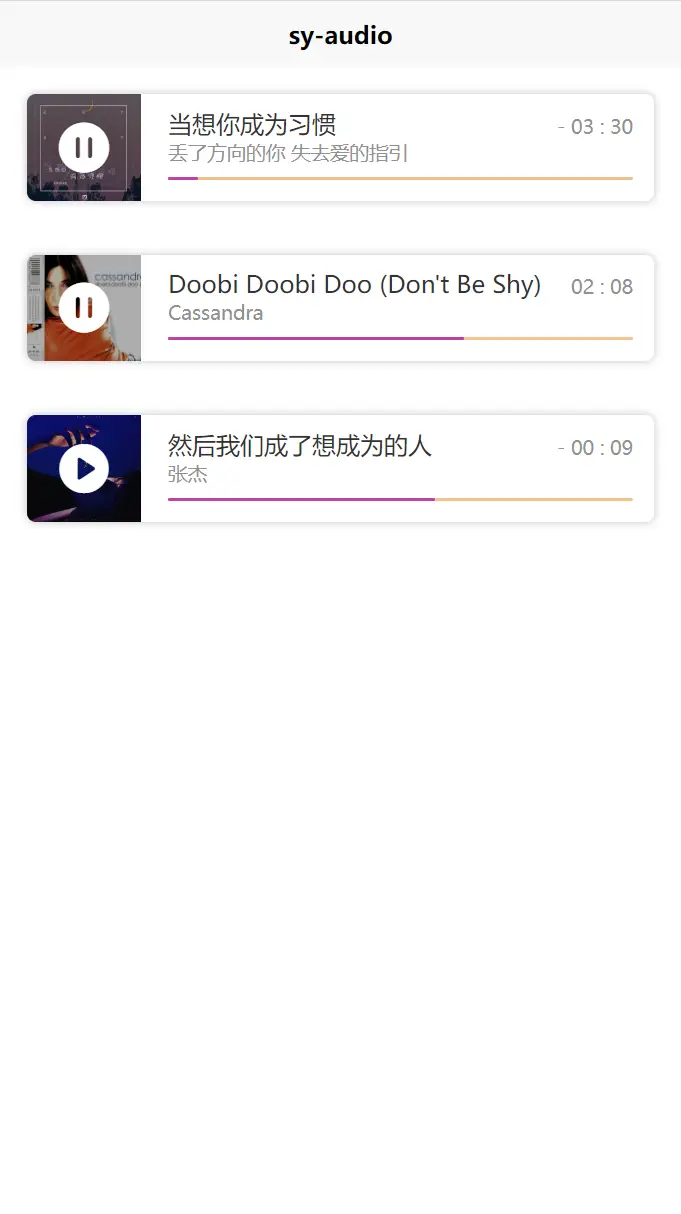
欢迎使用 sy-audio 在线音乐播放器
props (组件属性)
| 属性 |
类型 |
默认值 |
备注 |
| autoplay |
Boolean |
false |
是否自动播放(只支持微信内置浏览器,小程序,app) |
| src |
String |
'' |
音频地址 |
| isCountDown |
Boolean |
false |
是否倒计时 |
| audioCover |
String |
'' |
音乐封面 |
| audioTitle |
String |
new Audio Title |
标题 |
| audioTitleColor |
String |
#333 |
标题颜色 |
| subheading |
String |
new Audio Subheading |
副标题 |
| activeColor |
String |
#bf41a2 |
滑块左侧已选择部分的线条颜色 |
| backgroundColor |
String |
#f1c38b |
滑块右侧背景条的颜色 |
组件事件
| 事件 |
事件内容 |
| @audioPlay |
音频播放事件 |
| @audioPause |
音频暂停事件 |
| @audioEnd |
音频自然播放结束事件 |
| @change |
音频播放状态监听(返回true/false) |
| @audioCanplay |
音频进入可以播放状态,但不保证后面可以流畅播放 |
ref 事件
| 事件 |
事件内容 |
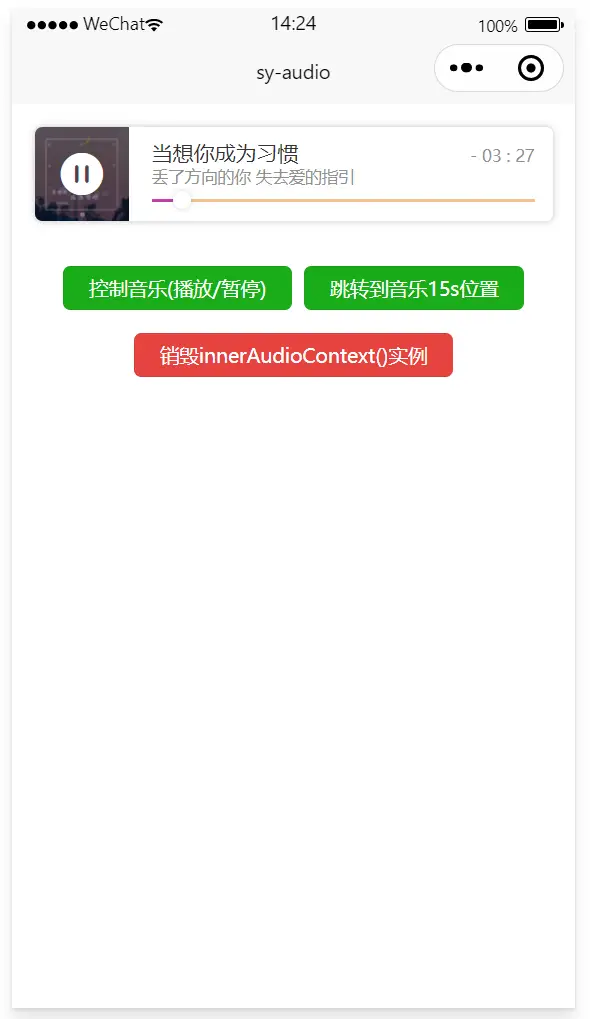
| audioPause() |
控制音乐播放/暂停 |
| audioSeek() |
跳转到指定位置 |
| audioDestroy() |
销毁innerAudioContext()实例 |
<sy-audio isCountDown ref="audio" src='' audioCover='' subheading='' audioTitle=''></sy-audio>
//项目为vue2时 调用跳转到音乐15s位置方法,如下:
this.$refs.audio.audioSeek(15)
//项目为vue3时 请通过value形式调用子组件方法
View代码
<sy-audio isCountDown ref="audio" src='' audioCover='' subheading='' audioTitle=''></sy-audio>
//项目为vue2时 src为本地路径时,使用require方法,如下:
<sy-audio :src="require('@/static/audio.mp3')"></sy-audio>
//项目为vue3时 src为本地路径时,使用自定义方法,如下:
<sy-audio :src="toUrl('../../static/audio.mp3')"></sy-audio>
methods: {
toUrl(src){
return new URL(src, import.meta.url).href
}
}
sy-audio将会持续更新,欢迎大家踊跃提出宝贵建议;


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(25)
赞赏(25)


 下载 2296
下载 2296
 赞赏 25
赞赏 25

 下载 9929917
下载 9929917
 赞赏 1606
赞赏 1606















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号