更新记录
0.0.2(2024-02-04) 下载此版本
添加demo , 建议下载demo
0.0.1(2023-04-07) 下载此版本
0.0.1发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
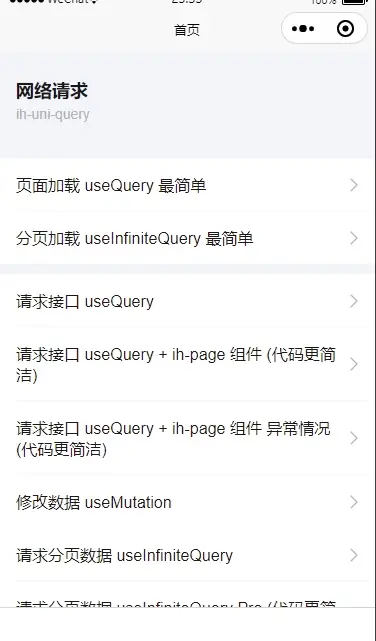
网络请求状态 hooks 封装 , 只有vue 3能用
代码不是很复制建议下载示例, 运行一下, 看一下源码就懂了
基于vue 3 封装了页面加载 加载动画 加载失败界面, 失败后点击重试 加载成功后显示界面
请求接口 useQuery
const demoApi = async () => {
await new Promise((resolve, reject) => {
setTimeout(() => {
resolve("");
}, 1000);
});
return {
name: "请求成功" + new Date().valueOf(),
};
};
const name1 = ref("");
// 模拟接口
const loadUserName1 = async () => {
const apiData = await demoApi();
name1.value = apiData.name + 1;
};
//loadData -> 调用接口
//loader -> 加载状态
const { loader, loadData } = useQuery(async (param: any) => {
await loadUserName1()
});// loader -> 包含加载状态
interface Loader {
isLoading: boolean;
isLoaded: boolean;
isError: boolean;
errorMsg: string;
}加载多个接口 useQuery
const { loader, loadData } = useQuery(async (param: any) => {
await Promise.all([loadUserName1(), loadUserName2(), loadUserName3()]);
});
只更新一个数据 useQuery
const { loader, loadData } = useQuery(async (param: any) => {
if (param?.key == "1") {
return loadUserName1();
}
await Promise.all([loadUserName1(), loadUserName2(), loadUserName3()]);
});
// <fui-button @click="loadData({ param: { key: 1 } })">局部刷新 -> loadUserName1</fui-button>
页面下拉刷新 useQuery
const { loader, loadData } = useQuery(async (param: any) => {
if (param?.key == "1") {
return loadUserName1();
}
await Promise.all([loadUserName1(), loadUserName2(), loadUserName3()]);
});
onPullDownRefresh(() => {
loadData();
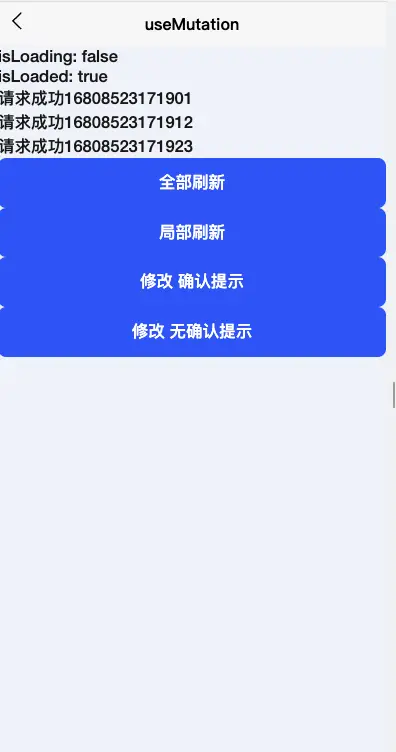
});修改数据 useMutation
const { mutate } = useMutation(async () => {
await loadUserName1()
}, {
onSuccess: () => {
loadData()
}
})
//<fui-button @click="mutate({confirm: true})">修改 确认提示</fui-button>
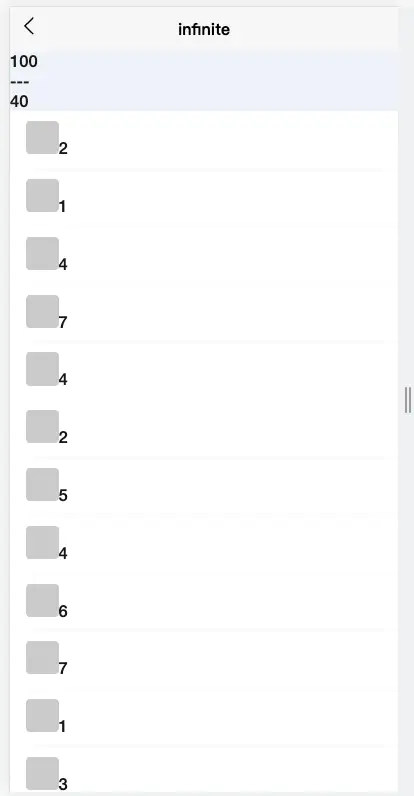
//<fui-button @click="mutate">修改 无确认提示</fui-button>请求分页数据 useInfiniteQuery
// list 列表数据
// loader 加载状态 + 分页数据
// loadMoreData 加载下一页函数
// hasNextPage 判断是否存在下一页
// loadData 重新加载分页, 回到第一页
const { loader, list, loadMoreData, hasNextPage, loadData } = useInfiniteQuery(
async (param) => {
return demoApi();
}
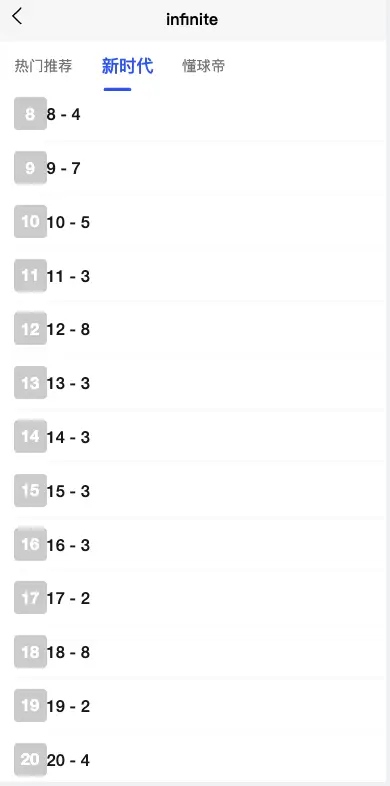
);请求(tab)分页数据 useInfiniteQuery
请下载示例项目查看
const list1 = useInfiniteQuery(async (param) => {
return demoApi(param);
});
const list2 = useInfiniteQuery(
async (param) => {
return demoApi(param);
},
{
auto: false,
}
);
const list3 = useInfiniteQuery(
async (param) => {
return demoApi(param);
},
{
auto: false,
}
);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 123
下载 123
 赞赏 0
赞赏 0

 下载 13307688
下载 13307688
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号