更新记录
1.0.3(2023-04-21) 下载此版本
1.增加tabbar的商品列表,可通过插件的方式进行引入。有问题的评论留言 秒回复
1.0.2(2023-04-20) 下载此版本
1.封装 Vuex 全局状态管理 用户名称只需要更改一次,即可全部页面都自动改变 【vuex】 使用方法: computed:{ userFind(){ return this.$store.state.userFind } },
1.0.1(2023-04-09) 下载此版本
2023-04-10
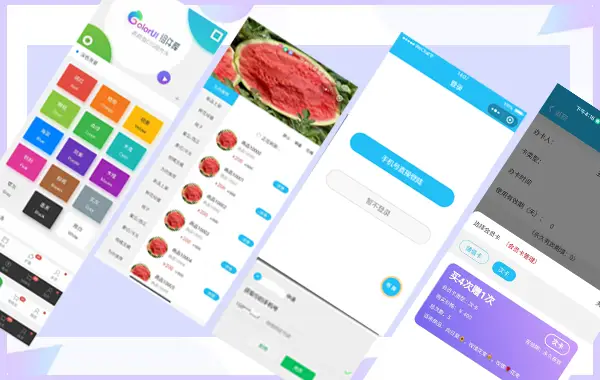
1.已集成:colorui
2.已集成:富文本
3.已封装:发送http请求
4.已封装:全局加载中的特效
5.已封装:用户信息存入到Vuex中获取
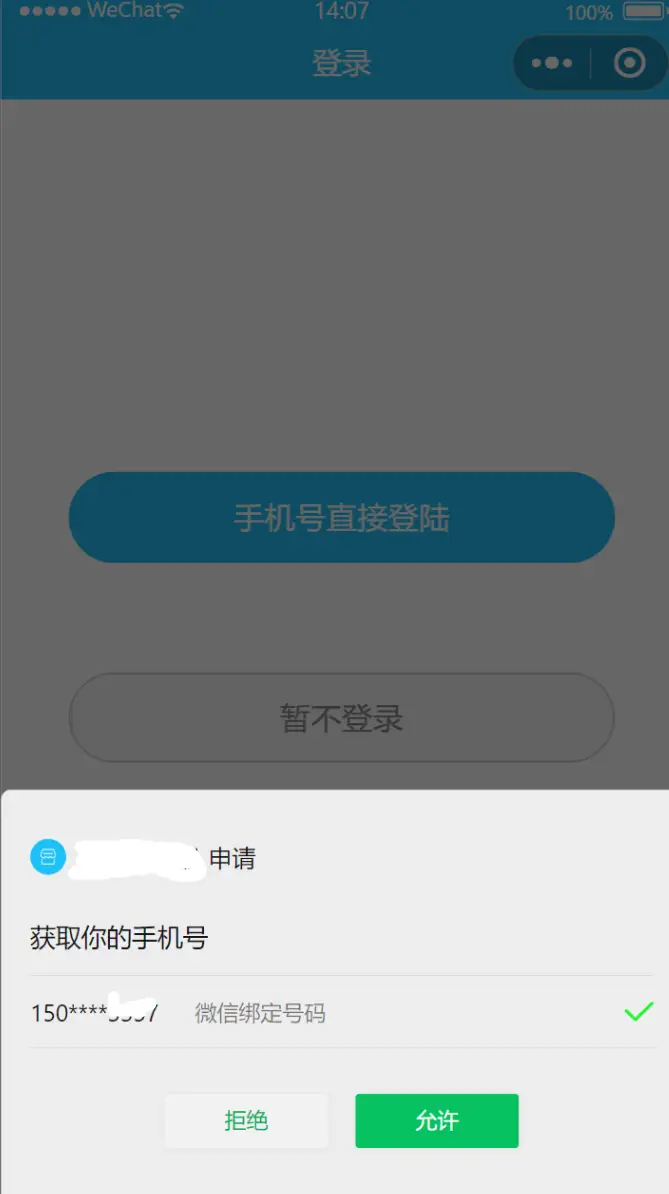
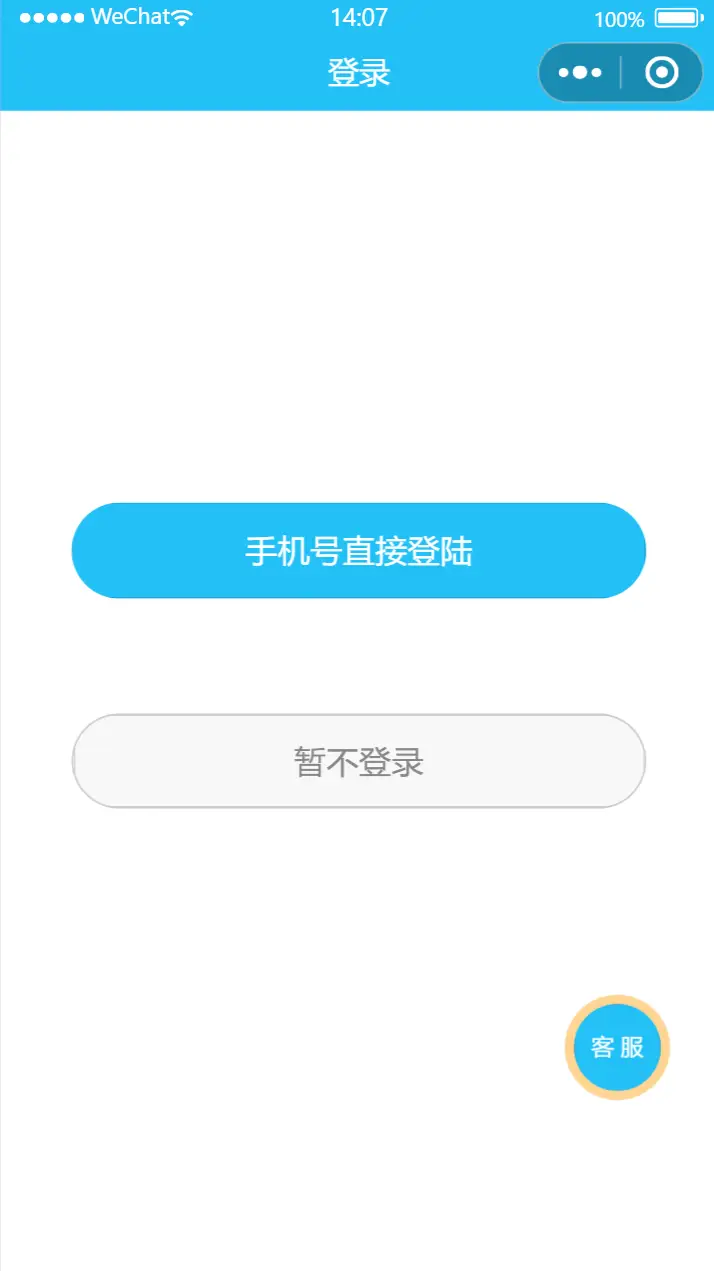
6.已封装:登录页面(微信授权手机号流程,已亲测可用)
7.已封装:全局统一分享接口
8.已封装:全局打开微信小程序的激励视频广告ad,已有说明文档,直接复制就可以了
9.已封装:复制、打开地图、放大图片、打电话、打开其他小程序、等等等等......目录(/common/)
10.已封装:数据为空时展示默认的缺省图
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
【已亲测】可能是最好用的项目模板,快速开发 vue2
作者:插件地址:
vue2
2023-04-10
1.已集成:colorui
2.已集成:富文本
3.已封装:发送http请求
4.已封装:全局加载中的特效
5.已封装:用户信息存入到Vuex中获取
6.已封装:登录页面(微信授权手机号流程,已亲测可用)
7.已封装:全局统一分享接口
8.已封装:全局打开微信小程序的激励视频广告ad,已有说明文档,直接复制就可以了
9.已封装:复制、打开地图、放大图片、打电话、打开其他小程序、等等等等......目录(/common/)
10.已封装:数据为空时展示默认的缺省图
作者插件:https://ext.dcloud.net.cn/publisher?id=117346
第三方链接:
mp-html富文本:https://ext.dcloud.net.cn/plugin?id=805
colorui:https://ext.dcloud.net.cn/plugin?id=239


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(14)
赞赏(14)





 下载 4465
下载 4465
 赞赏 9
赞赏 9

 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号