更新记录
1.0.3(2022-06-15) 下载此版本
1.优化参数
1.0.2(2022-06-14) 下载此版本
1.优化逻辑,多谢真实评价
1.0.1(2022-06-14) 下载此版本
1.优化代码逻辑 2.增加完整【使用文档+案例】
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
插件名称:d-alert 更新时间:2022.06.11
使用步骤 仅3步(完成流程-已亲测)
【一】复制图片素材:
1.复制图片目录到【根目录】:
'@/uni_modules/d-swiper-type/components/d-swiper-type/pages/static'
【二】根目录下的main.js文件增加这几行到第10行左右(放在中间代码就行):
// ----------------------------------弹框start
import Vuex from 'vuex'
import store from './store'
Vue.prototype.$store = store
import initModal from "@/store/myAlert.js";
initModal(Vue);
// ----------------------------------弹框end
【三】完整使用代码(其实也就简单几行代码就能行了):
使用方法:
1.页面中使用组件
<template>
<view>
<view style="width: 100%;height: 300rpx;" @click="_open_tan">
打开弹框
</view>
<dAlert ></dAlert>
</view>
</template>
<script>
import dAlert from '@/uni_modules/d-alert/components/d-alert/d-alert.vue'
export default {
components: {
"dAlert": dAlert,
},
onLoad() {
this._open_tan()
},
methods: {
// 打开弹框
_open_tan() {
console.log('____open___')
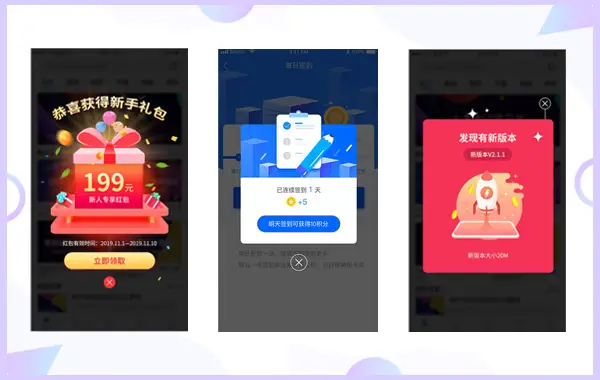
this.$showModal({
content: '这是一个自定义弹框',
showCancel:false,
price:199,
msg:'限时活动',
time:'限时时间:2022.06.11——2022.10.01',
success(res) {
if (res.confirm) {
console.log('用户点击确定-领取成功')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
//
}
}
</script>
【可直接运行查看】完整demo案例,
/uni_modules/d-alert/components/d-alert/demo


 收藏人数:
收藏人数:
 https://github.com/qq1415551519/uniapp-d-alert
https://github.com/qq1415551519/uniapp-d-alert
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)





 下载 4468
下载 4468
 赞赏 9
赞赏 9

 下载 11206504
下载 11206504
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号