更新记录
1.0.4(2023-06-12) 下载此版本
增加预览二维码
1.0.3(2023-04-14) 下载此版本
增加示例
1.0.2(2023-04-11) 下载此版本
增加示例图片
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
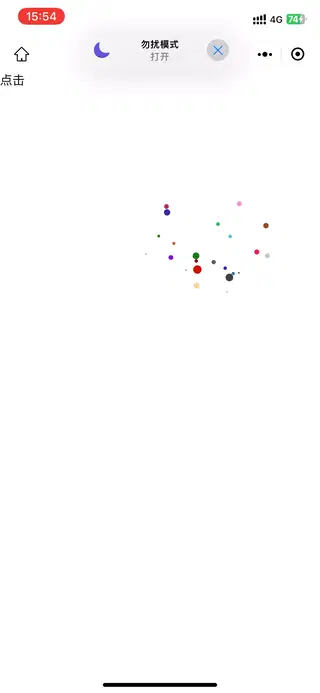
liu-ball-falling粒子掉落动画
本组件目前兼容微信小程序、H5
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<view @click="goCheck" style="width: 100%;height: 100vh;">点击</view>
<liu-ball-falling ref='ball'></liu-ball-falling>export default {
data() {
return {
};
},
methods: {
goCheck(e){
uni.vibrateShort({style:"heavy"}) //震动效果
this.$refs.ball.run(e)
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5857
下载 5857
 赞赏 57
赞赏 57

 下载 13399636
下载 13399636
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号