更新记录
1.0.2(2023-06-12) 下载此版本
增加预览二维码
1.0.1(2023-04-14) 下载此版本
更新说明
1.0.0(2023-04-14) 下载此版本
初版发布
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
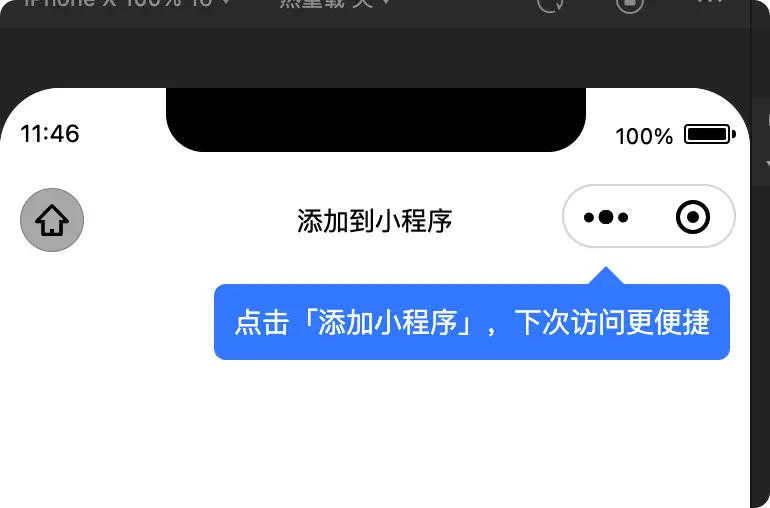
liu-add-tips 适用于uni-app项目的添加到小程序的提示组件
本组件兼容小程序、H5(不显示)
介绍:本组件常用于添加到小程序的提示
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<liu-add-tips tips='点击「添加小程序」,下次访问更便捷' :duration='5' @change='checked' color='#2182FE'></liu-add-tips>export default {
data() {
return {}
},
methods: {
//添加回调
checked(){
console.log('点击了')
}
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| tips | String | 点击「添加小程序」,下次访问更便捷 | 提示文字 |
| duration | Number | 5 | 提示展示时间 |
| color | String | #2182FE | 背景色 |
| @change | Function | 点击tip回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 5820
下载 5820
 赞赏 57
赞赏 57

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号