更新记录
1.0.2(2023-04-17) 下载此版本
优化
1.0.1(2023-04-17) 下载此版本
优化显示,重新计算宽度
1.0.0(2023-04-14) 下载此版本
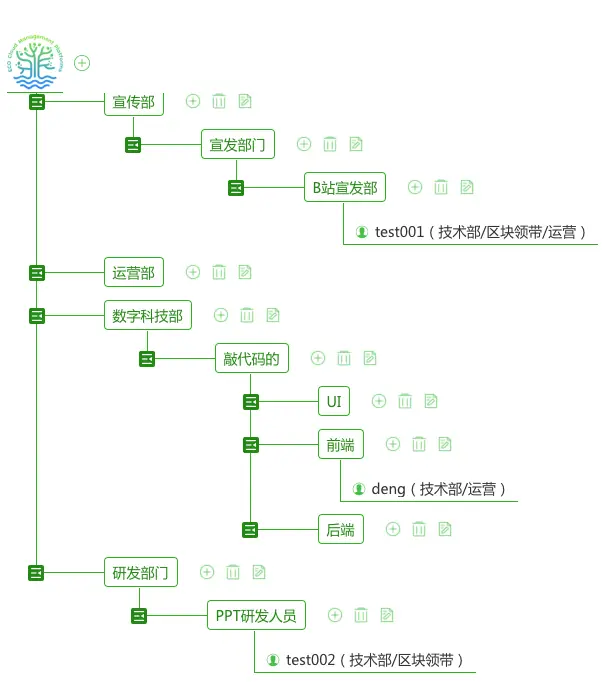
树状组织树。只是为了共享,提供给需要的人使用,如果觉得不好用,请大胆的走开,不要随地大小便,谢谢。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
代码简单,请阅读代码,进行使用 因从项目中直接提取,未完善事例代码,只提供使用事例,请阅读代码后进行使用。
数据格式如下
`{
"id": 40,
"departName": "数字科技部",
"parentId": 0,
"delFlag": 0,
"sandId": 131,
"children": [
{
"id": 54,
"departName": "测试",
"parentId": 40,
"delFlag": 0,
"sandId": 131
}
]}`


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 397
下载 397
 赞赏 0
赞赏 0

 下载 12740854
下载 12740854
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号