更新记录
1.0.3(2024-01-03) 下载此版本
解决小程序显示异常问题
1.0.2(2023-12-01) 下载此版本
更换为uni_modules规范组件,调用更方便
1.0.1(2023-04-14) 下载此版本
更改球体样式为立体球体
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
插件使用说明
特别说明
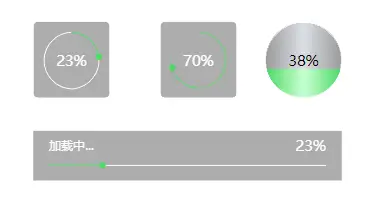
- 4种加载样式,为虚拟加载。最大加载到99%。
参数说明
| 参数 | 类型 | 必填 | 说明 | 默认值 |
|---|---|---|---|---|
| loading | Boolean | 是 | 是否开始加载 | - |
| model | String | 否 | 样式类型 条形:linear 环形:annular 无线环形:quiet 立体圆球:spherome |
linear |
| title | String | 否 | model为linear时,显示的标题 | - |
| color | String | 否 | 进度条加载颜色 | #4CD964(绿色) |
| sight | Boolean | 否 | 是否显示加载百分比的进度 | true |
使用示例
<template>
<view>
<pc-loading :loading="loading" />
</view>
</template>
<script>
export default {
data(){
return{
loading:false,
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 910
下载 910
 赞赏 4
赞赏 4

 下载 13750190
下载 13750190
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号