更新记录
v1.0.2(2020-01-15) 下载此版本
- nvue模式支持slot方式自定义icon
v1.0.1(2020-01-06) 下载此版本
- 修复没有description时的样式问题
v1.0.0(2020-01-02) 下载此版本
第一个版本
查看更多平台兼容性
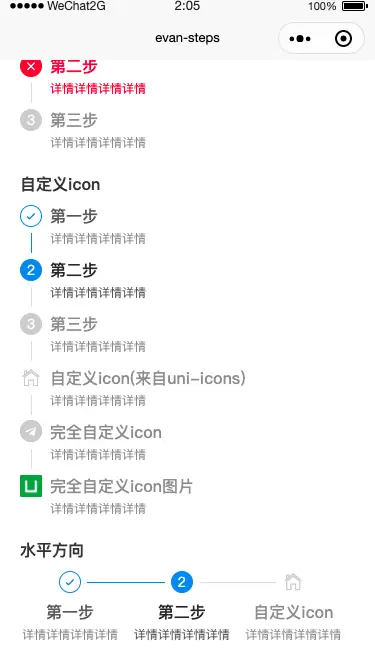
evan-steps
uniapp步骤组件,支持自定义icon
测试过微信小程序、app(包括nvue模式)、h5
1.用法
参考github demo中的用法
2.注意点
1.水平模式下不要超过三个步骤
2.nvue下通过slot自定义icon使用slot="icon"而不要使用v-slot:icon
3.还存在的问题(坐等大佬出现( ^_^ ))
1.在nvue模式下description过长step无法自动撑开(理论上高度应该自动撑开,没找到什么原因),因此是通过高度计算直接给height赋值实现,不是很理想
evan-steps props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| direction | 步骤方向 | string | vertical/horizontal | vertical |
| active | 当前步骤,从0开始,可以通过status覆盖状态 | number | - | 0 |
| status | 指定当前步骤的状态 | string | wait/process/finish/error | process |
| primaryColor | 主题色 | string | - | #108ee9 |
| errorColor | error状态的颜色 | string | - | #F43347 |
evan-step props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 标题 | string | - | - |
| description | 步骤的详情描述,可选 | string | - | - |
| status | 当前步骤的状态,如果不指定该状态,则会按照steps的active来指定状态 | string | wait/process/finish/error | - |
| icon | 步骤图标,可选,如果有值将覆盖默认的图标 | string | - | - |
evan-step slot
| name | 说明 |
|---|---|
| icon | evan-step自定义icon,如果是用的其他icon组件,设置size为22,如果是用的图片等,请设置宽高为22,并且将图片的默认display设为block |


 收藏人数:
收藏人数:
 https://github.com/EvanMaFYH/evan-steps
https://github.com/EvanMaFYH/evan-steps
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 8913
下载 8913
 赞赏 3
赞赏 3

 下载 11197132
下载 11197132
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号