更新记录
1.0.0(2023-04-16) 下载此版本
首次上传,助力快速开发
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
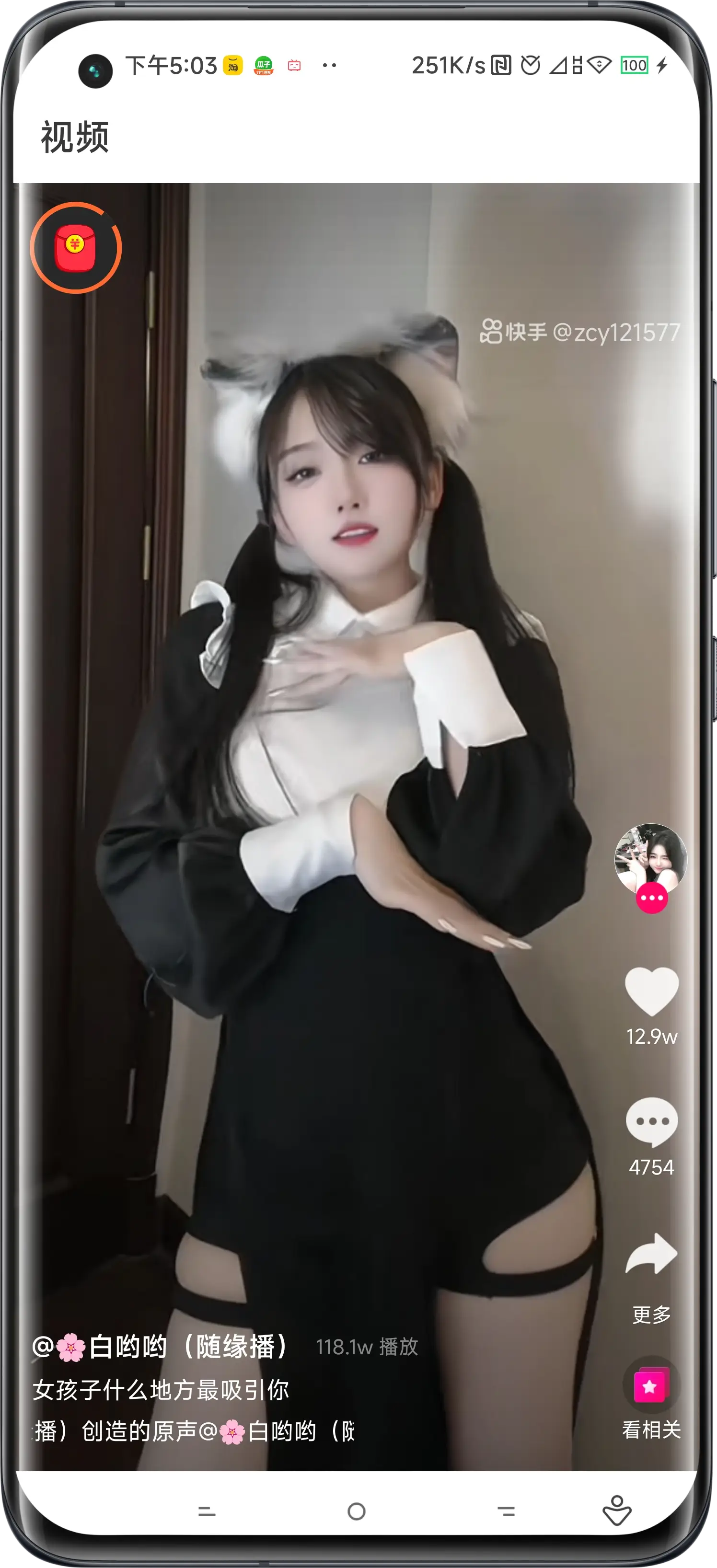
简单粗暴的纯css实现环形的倒计时,适合兼容vue和nvue,主要用途用于uniad的短视频联盟倒计时发放奖励的机制,因为uniad的短视频联盟只能nvue
步骤
1.导入
2.使用示例 【nvue文件】 可以导入示例项目 运行看效果
<template>
<view>
<view class="zcolor-while wh-w750" style="position:sticky;">
<view style="height: 80rpx;"></view>
<view class="flex-row justify-space-between align-center wh-w750" style="height: 100rpx;">
<view class="flex-row align-center pa-20-0">
<text class="fs-40 f-w mar-l30">视频</text>
</view>
</view>
</view>
<view>
<ad-content-page :style="{height:swiperheight+'px'}" ref="adContentPage" @load="onadload" @error="onaderror"
adpid="1111111112"></ad-content-page>
</view>
<view style="position: fixed; top: 200rpx; left: 20rpx; background-color: rgba(0, 0, 0, 0.4);"
class=" justify-center align-center bor-r50" v-if="!iserr">
<!-- 组件 参数使用方法 可看组件内,有相关注释 -->
<gb-progress :radius="50" :startPosDegree="60" originalColor="#222222" processColor="#FF672D" innerbgColor="#222222" :process="process"
:barWidth="5">
<image src="../../static/hbbs.png" mode="widthFix" class="wh-80"></image>
</gb-progress>
</view>
</view>
</template>
<script>
export default {
data() {
return {
swiperheight: 0,
countdown: 0,
isback: true,
noClick: true,
interval: '',
iserr: false,
timer: '',
process: 0,
finishing: false,
p: 0
}
},
onLoad() {
let res = uni.getSystemInfoSync()
console.log(res.screenHeight)
this.swiperheight = res.windowHeight - uni.upx2px(182)
},
onShow() {
this.$nextTick(() => {
this.$refs.adContentPage.show();
this.isback = true
})
},
onHide() {
this.$refs.adContentPage.hide();
this.isback = false
},
methods: {
// 加载
onadload(e) {
console.log("onload");
this.getBrowse()
},
onaderror(e) {
this.iserr = true
clearInterval(this.interval);
console.log(e);
},
// 倒计时
getBrowse() {
this.interval = setInterval(() => {
if (this.process < 100) {
if (this.isback) {
this.process = this.process + 2;
}
} else {
clearInterval(this.interval);
// 页面返回后停止,往下执行
if (this.isback) {
this.process = 0
this.getBrowse()
}
}
}, 1000)
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(10)
赞赏(10)

 下载 12749
下载 12749
 赞赏 17
赞赏 17

 下载 12657318
下载 12657318
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号