更新记录
1.0.0(2023-04-17)
新发布 1、打开/关闭扫描头 2、启用禁用扫描头 3、获取扫描头开启状态 4、实现扫码结果事件 5、实现扫码状态事件 6、设置自定义按键扫码
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
东集(Seuic)PDA Android 扫描接口插件 此插件请在真机设备环境下使用
注:在页面加载时尽量避免执行open方法,打开硬件设备可能会出现卡顿情况
方法
| 方法 | 参数 | 描述 |
|---|---|---|
| init() | options(选项参数) | 初始化扫描头参数 |
| open() | 无 | 打开扫描头 |
| enable() | true/false | 启用/禁用扫描头 |
| close() | 无 | 关闭扫描头 |
| openStatus() | true/false(返回结果) | 扫描头状态 |
| setScannerCallBack() | result(返回结果) | 扫码事件 |
| setStatusCallBack() | result(返回结果) | 状态事件 |
init选项参数
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| bindingKeys | Array | [248, 249, 250] | 设备按键值,必须是数值 |
注:具体按键值请查询东集提供开发说明文档,或者咨询东集客服获取扫码枪按键对应值
友情提示
息屏后可调用enable(false)禁用防止误操作,亮屏后调用enable(true)恢复扫码
代码示例
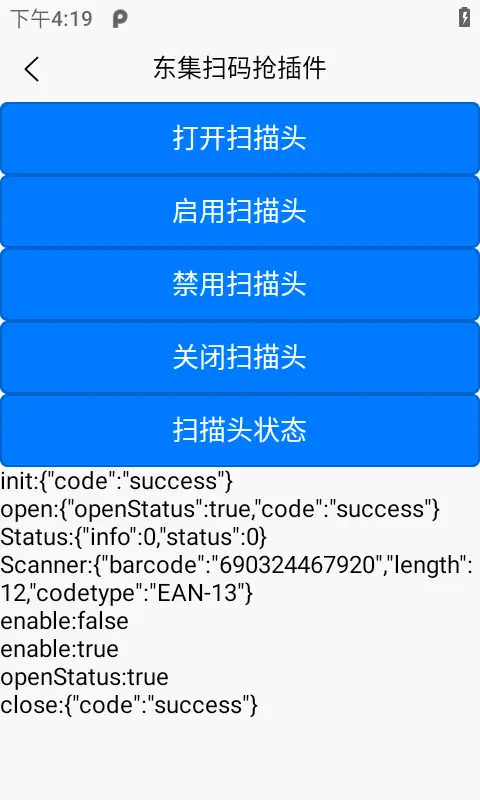
<template>
<view>
<button type="primary" @click="open">打开扫描头</button>
<button type="primary" @click="enable(true)">启用扫描头</button>
<button type="primary" @click="enable(false)">禁用扫描头</button>
<button type="primary" @click="close">关闭扫描头</button>
<button type="primary" @click="openStatus">扫描头状态</button>
<view>
<p v-for="log in logList">{{log}}</p>
</view>
</view>
</template>
<script>
// 获取 module
var scanner = uni.requireNativePlugin("SmileLiber-SeuicScanner")
export default {
data(){
return {
logList: []
}
},
onLoad() {
let _this = this
scanner.init({
"bindingKeys": [248, 249, 250]
}, function(e){
_this.logList.push('init:' + JSON.stringify(e))
})
scanner.setScannerCallBack(function(e){
_this.logList.push('Scanner:' + JSON.stringify(e))
})
scanner.setStatusCallBack(function(e){
_this.logList.push('Status:' + JSON.stringify(e))
})
},
onUnload() {
scanner.close()
},
methods: {
openStatus(){
let openStatus = scanner.openStatus()
this.logList.push('openStatus:'+openStatus)
},
open(){
let _this = this
scanner.open(function(e){
_this.logList.push('open:' + JSON.stringify(e))
})
},
close(){
let _this = this
scanner.close(function(e){
_this.logList.push('close:' + JSON.stringify(e))
})
},
enable(v){
let openStatus = scanner.openStatus()
if(openStatus){
scanner.enable(v)
this.logList.push('enable:'+v)
}else{
this.logList.push('请先打开扫描头:')
}
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 90
下载 90
 赞赏 0
赞赏 0

 下载 12747
下载 12747










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号