更新记录
1.0.1(2023-06-08)
- 修复新版基座iOS打包时,由gpuimage导致的编译错误
1.0.0(2023-04-18)
- rtmp直播推流
- 切换摄像头
- 连接状态回调
- 自定义码率、帧率、采样率等
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能
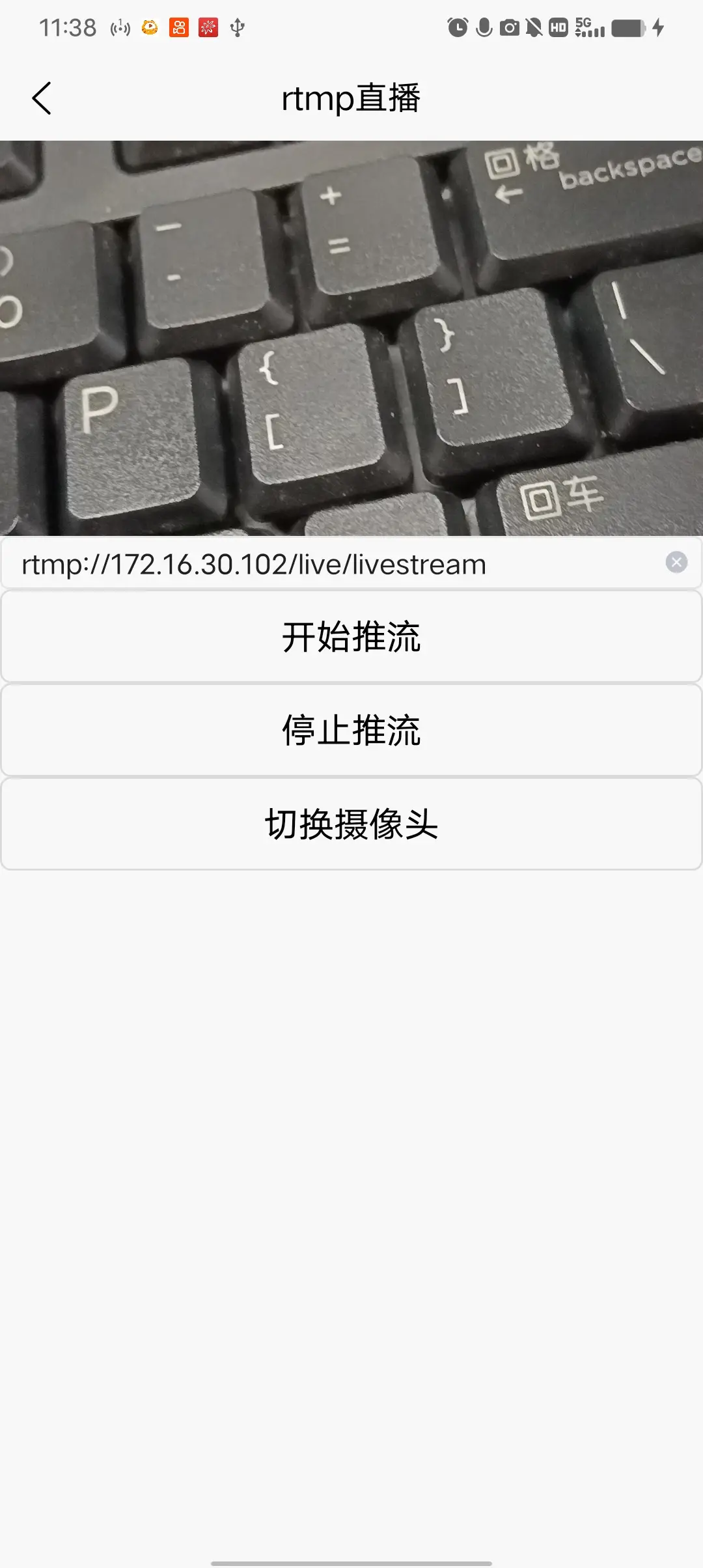
- rtmp直播推流
- 切换摄像头
- 连接状态回调
- 自定义码率、帧率、采样率等
需要勾选manifest.json-> App模块设置 -》LivePusher(直播推流)
UI组件:
<wrs-livestreaming-rtmp ref='rtmp' :style="'width:'+width+'px;height:'+height+'px;'" @onLoadView="onLoadView"
@onLiveStateChange="onLiveStateChange">
</wrs-livestreaming-rtmp>
-
@onLoadView 加载视图
-
@onLiveStateChange 连接状态改变
onLiveStateChange: function(resp) {
var state = resp.detail.state;
switch (state) {
case 0: {
this.showMsg("准备连接")
}
break;
case 1: {
this.showMsg("连接中")
}
break;
case 2: {
this.showMsg("已连接")
}
break;
case 3: {
this.showMsg("已断开")
}
break;
case 4: {
this.showMsg("连接出错")
}
break;
case 5: {
this.showMsg("正在刷新")
}
break;
default:
break;
}
},
- 初始化音视频参数
var params = {};
switch (uni.getSystemInfoSync().platform) {
case 'android':
params.video = {
bitRate: 2500 * 1024, // 视频的码率,单位是 bps
frameRate: 30, // 视频的帧率,即 fps
};
params.audio = {
bitrate: 128 * 1024, // 码率
sampleRate: 44100, // 采样率
isStereo: true, // 立体声
echoCanceler: false, // 消除回声
noiseSuppressor: false // 消除噪音
};
break;
case 'ios':
params.video = {
outputImageOrientation: 1, // 视频输出方向
size: { // 视频的分辨率,宽高务必设定为 2 的倍数,否则解码播放时可能出现绿边(这个videoSizeRespectingAspectRatio设置为YES则可能会改变)
width: 720,
height: 1280
},
bitRate: 800 * 1024, // 视频的码率,单位是 bps
maxBitRate: 1000 * 1024, // 视频的最大码率,单位是 bps
minBitRate: 500 * 1024, // 视频的最小码率,单位是 bps
frameRate: 24, // 视频的帧率,即 fps
autorotate: false, // 自动旋转(这里只支持 left 变 right portrait 变 portraitUpsideDown)
sessionPreset: 2, // 分辨率, 0: CaptureSessionPreset360x640 1:CaptureSessionPreset540x960 2: CaptureSessionPreset720x1280
sizeRespectingAspectRatio: true // 输出图像是否等比例,默认为NO
};
params.audio = {
numberOfChannels: 2, // 声道数目
bitrate: 128000, // 码率
sampleRate: 48000 // 采样率
};
break;
default:
break;
}
params.url = this.rtmpServerUrl; // rtmp推流地址,有传url则直接开始推流
this.$refs.rtmp.initVideoAndAudio(params, (resp) => {
});
- 开始推流
var params = {};
params.url = this.rtmpServerUrl;
this.$refs.rtmp.startStream(params);
- 停止推流
this.$refs.rtmp.stopStream();
- 切换摄像头
this.$refs.rtmp.switchCamera((resp) => {
});
支持定制,联系方式 :


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1077
下载 1077
 赞赏 0
赞赏 0

 下载 12601
下载 12601










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号