更新记录
1.0.1(2023-12-01)
下载此版本
更换为uni_modules规范组件,调用更方便
1.0.0(2023-04-19)
下载此版本
初始版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
插件使用说明
特别说明
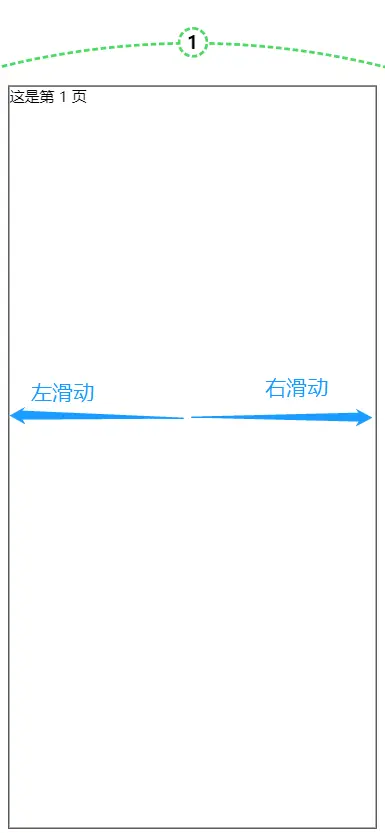
- 支持滑动切换内容的组件,一般应用于操作步骤页。
- 该组件为全屏组件,用于单独一个页面
参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| v-model |
String / Number |
是 |
当前页数,从1开始,初始化强制为1 |
- |
| max |
String / Number |
是 |
最大页数量 |
- |
| cycle |
Boolean |
否 |
是否开启无限循环 |
false |
| free |
Boolean |
否 |
用户是否可以自由滑动 |
true |
使用示例
<template>
<pc-leafcard v-model="active" :max="2">
<template>
<view v-if="active==1">这是第一页内容</view>
<view v-if="active==2">这是第二页内容</view>
</template>
</pc-leafcard>
</template>
<script>
export default{
data(){
return{
active:1
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 910
下载 910
 赞赏 4
赞赏 4

 下载 11204706
下载 11204706
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号