更新记录
1.0.3(2024-04-09) 下载此版本
修复小问题
1.0.2(2024-01-08) 下载此版本
优化底部控件高度计算逻辑,修复在app中自定义底部控件时无法触发控件中子组件事件问题
1.0.1(2023-08-17) 下载此版本
修复返回图片路径不正确问题(影响不大,反正一般都是要自定义的,且兼容旧版)
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
wzz-base-nav-bar
wzz-base-nav-bar是一款简单易用,配置灵活,可塑性高的顶部导航栏组建。适配了顶部安全区,拥有多种插槽充分释放插件的灵活性和可塑性。
使用说明
- 基础用法
<wzz-base-nav-bar title="标题"></wzz-base-nav-bar>- 添加背景颜色
<wzz-base-nav-bar title="标题" navStyle="background-color: white;"></wzz-base-nav-bar>为方便透明底色页面使用,wzz-base-nav-bar组件使用了透明底色,如果需要设置底色请使用navStyle或navClass参数进行样式设置
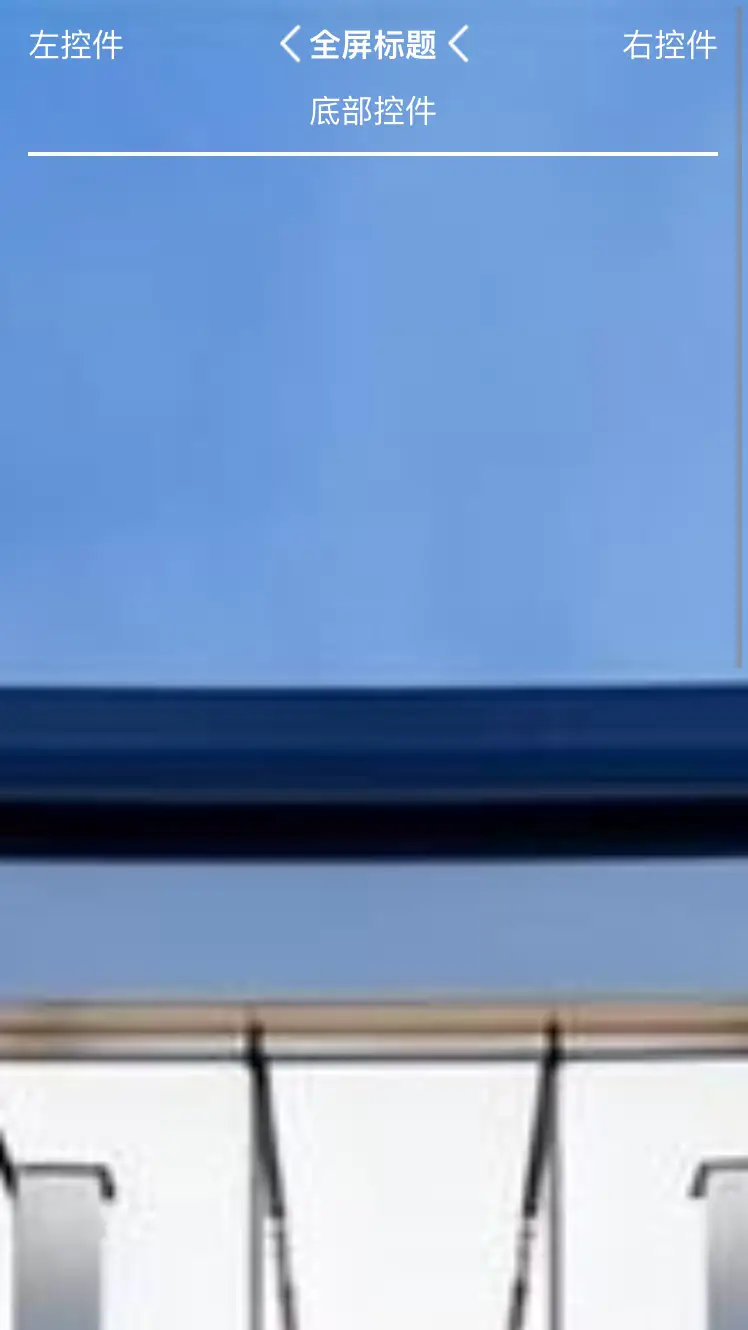
- 自定义左、右、中、下视图
<wzz-base-nav-bar title="标题">
<view slot="left">
<view>左控件</view>
</view>
<view slot="right">
<view>右控件</view>
</view>
<view slot="center">
<view>中间控件</view>
</view>
<view slot="bottom">
<view>下部控件</view>
</view>
</wzz-base-nav-bar>本插件使用了left、right、center、bottom四个插槽,分别对应左控件、右控件、中间控件、下部控件。
下部控件,会跟随导航栏固定在顶部,且预留了控件的位置,不会遮挡下边的视图。
中间控件,在使用是会替换掉标题位置,标题将无效
- 透明导航栏全屏布局
<wzz-base-nav-bar title="标题" :fullScreen="true"></wzz-base-nav-bar>设置参数:fullScreen="true"开启全屏模式,导航栏将不会预留导航栏的高度,下边的布局将直接从页面顶部开始布局


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 87
下载 87
 赞赏 0
赞赏 0

 下载 11215155
下载 11215155
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号