更新记录
4.0(2020-04-02)
1.增加android版本直播功能 2.增加旁路直播.
3.0(2020-02-19)
1.增加android版本,android版本只有音视频通话,暂无直播. 2.增加对方挂断回调. 3.增加通话视图销毁回调.
2.5(2020-01-18)
1.修复bug. 2.改变回调参数.
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云视频通话插件
本插件还在开发中,目前仅支持iOS,并且只支持arm64 cpu架构,需要真机测试
在iOS配置里面需要添加:
"validArchitectures" : [ "arm64" ]1. 首先要到腾讯云,申请视频通话sdkAppId , 腾讯云视频通讯收费情况请注册时查看相关收费标准。
https://cloud.tencent.com/product/trtc
2. 每个有用户名都可以通过加密计算返回用户 usersig ,计算的方法
https://cloud.tencent.com/document/product/647/17275
3. 实例化插件
const lzTXLite = uni.requireNativePlugin('LZ-TXLite');有的方法需要传入用户信息,用户信息的类型属性如下:
UserInfo
| 属性 | 类型 | 说明 |
|---|---|---|
| userId | string | 用户Id |
| userName | string | 用户名 |
| imgUrl | string | 用户头像 |
API
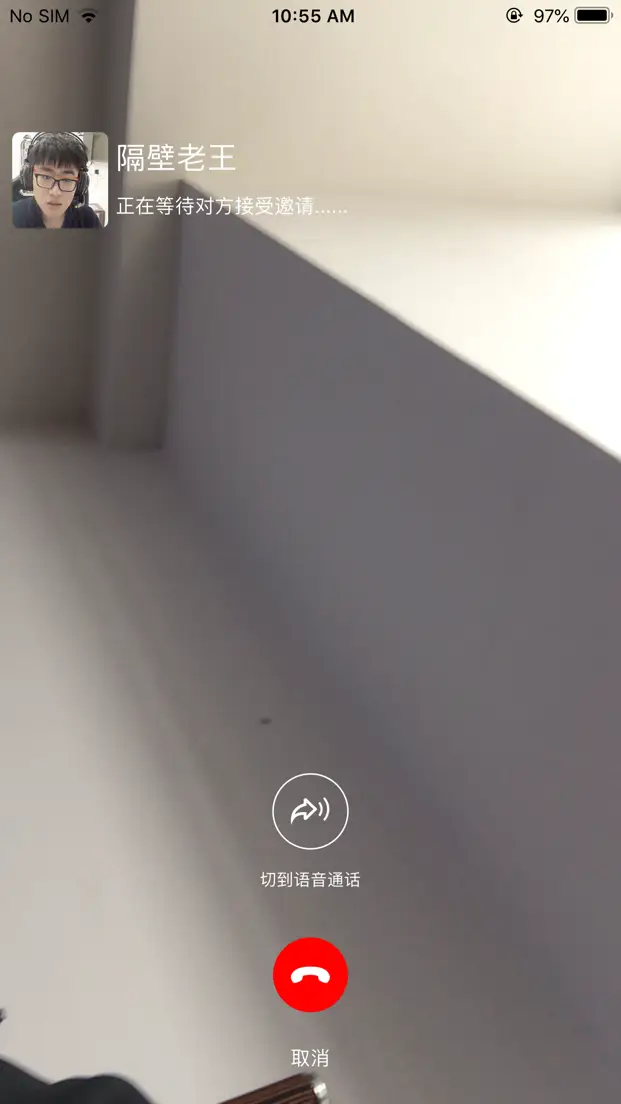
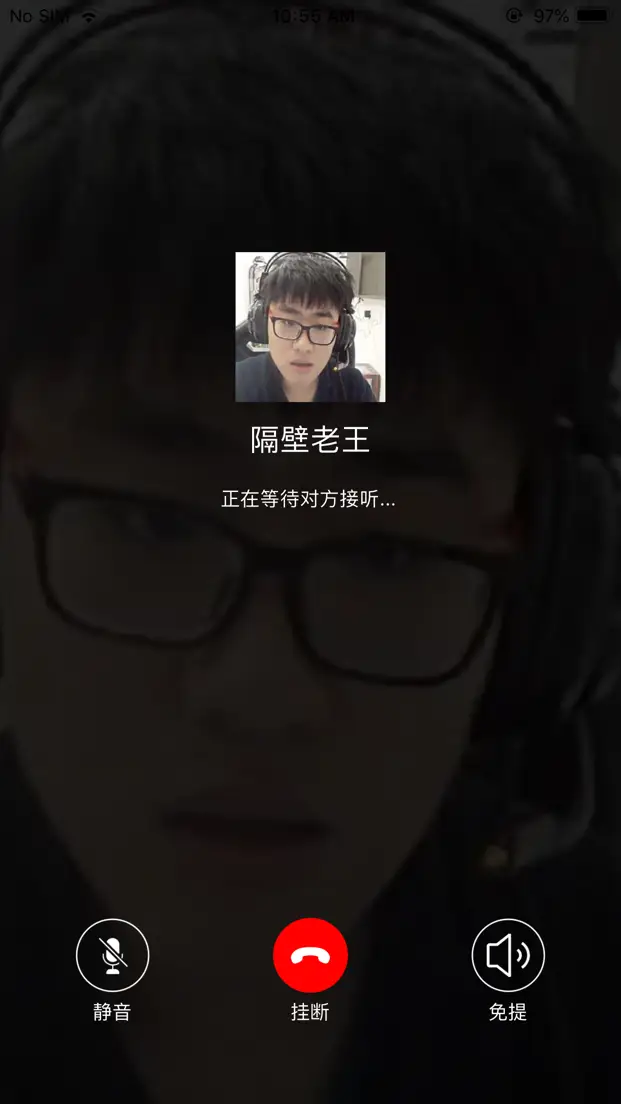
4. 音频或视频通话,目前只支持一对一通话
拨打电话
callWithParams();
参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| appid | int | 申请的appid |
| userSig | string | 签名 |
| isAudio | bool | 是否是音频 |
| roomId | int | 房间号码 |
| userInfo | UserInfo | 拨打电话者的信息 |
| answer | UserInfo | 接听电话者的信息 |
回调函数
| 属性名 | 回调参数 | 说明 |
|---|---|---|
| result | {bool: isSuceess} | isSucess:是否进入成功 |
| quit | {string: msg} | 挂断的时候调用 |
| error | {int: errCode, string: errMsg} | 出错的时候调用,errCode:错误代码, errMsg: 错误描述 |
| newUserEnter | {string: uid} | 对方接听以后调用,uid:接听者的uid |
挂断, 只有在拨打函数调用以后才有效
callQuit();
代码示例,
// 接听也是调用一样的代码,只不过userInfo和answer两个对象交换
lzTXLite.callWithParams(
{
appid: "你的appid",
userSig: "你的用户签名",
roomId: 1,
userInfo: {
userName: "",
userId: "1",
imgUrl: "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3431500611,3630261604&fm=26&gp=0.jpg"
},
answer: {
userName: "接听者",
userId: "12",
imgUrl: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3906526066,1229986310&fm=26&gp=0.jpg"
},
isAudio: false
},
result => {
this.text += "进入是否成功'" + result.isSuceess + "';";
if (result.isSuceess) {
// 10秒后挂断
// setTimeout(function() {
// result = lzTXLite.callQuit();
// this.text = "->定时器执行结果:" + result;
// }, 10000);
}
},
quit => {
this.text += quit.msg;
},
error => {
this.text += "-> errCode:" + error.errCode + ",errMsg:" + error.errMsg;
},
newUserEnter => {
this.text += "-> 对方已经接通:uid'" + uid + "'";
}
);-
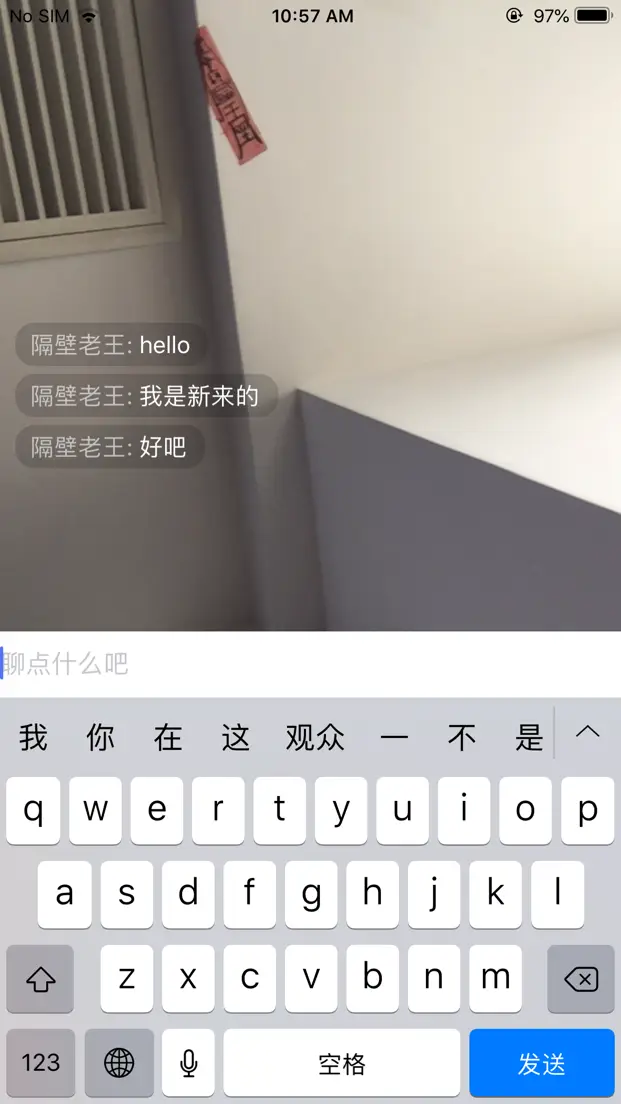
加入直播间
liveWithParams();
参数
属性 类型 说明 appid int 申请的appid userSig string 签名 isAnchor bool 是否是主播 roomId int 房间号码 userInfo UserInfo 用户信息 anchorInfo UserInfo 主播信息(作为主播不必传主播信息,作为观众需要传主播信息)
回调函数
| 属性名 | 签名与参数类型 | 说明 |
|---|---|---|
| result | {bool: isSuccess} | isSucess:是否进入成功 |
| quit | {string: msg} | 退出的时候调用 |
| sendMsg | {string: sendMsg} | 用户在房间里面发送消息,只有作为观众发送才会调用 |
| attention | {string: userId} | 关注其他用户 |
| error | {int: errCode, string: errMsg} | 出错的时候调用,errInfo.errCode:错误代码, errInfo.errMsg: 错误描述 |
| newUserEnter | {string: uid} | 有新观众进入直播间,只有用户作为主播的时候才会调用 |
//示例
lzTXLite.liveWithParams(
{
appid: "你的appid",
userSig: "你的签名",
roomId: 2,
userInfo: {
userName: "",
userId: "",
imgUrl: "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3431500611,3630261604&fm=26&gp=0.jpg"
},
anchorInfo: {
userName: "主播小姐姐",
userId: "12",
imgUrl: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3906526066,1229986310&fm=26&gp=0.jpg"
},
isAnchor: false
},
result => {
this.text += "进入是否成功'" + res.isSuceess + "';";
if(result.isSuccess) {
setTimeout(function() {
lzTXLite.receiveMsgWithSenderName("定时器", "say HEllo!!!");
}, 5000);
setTimeout(function() {
lzTXLite.quitLive();
}, 15000);
setTimeout(function() {
lzTXLite.audienceEnterRoom({
userId:3,
userName:"周杰伦",
imgUrl:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3906526066,1229986310&fm=26&gp=0.jpg"
});
}, 12000);
}
},
quit => {
this.text += quit.msg;
},
sendMsg => {
let msg = sendMsg.msg;
this.text + ",我发送了消息'" + msg + "'";
if (msg == "你好") {
lzTXLite.receiveMsgWithSenderName("机器人", "Hello!!!");
} else if (msg == "观众加入") {
lzTXLite.audienceEnterRoom({
userId: 3,
userName: "王小明",
imgUrl: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3906526066,1229986310&fm=26&gp=0.jpg"
});
}
else if (msg == "观众离开") {
lzTXLite.audienceQuitRoom("1");
}
},
attention => {
this.text + ",我关注了'" + attention.uid + "'";
},
error => {
this.text += "-> errCode:" + error.errCode + ",errMsg:" + error.errMsg;
},
newUserEnter => {
this.text += "-> 新用户加入:uid'" + uid + "'";
}
);
}5.1 接收房间里面的其他用户的消息,仅在创建了直播间以后才能调用,只对本地有效,远程用户不受影响.
receiveMsgWithSenderName();
| 属性 | 类型 | 说明 |
|---|---|---|
| senderName | string | 发送人的名字 |
| content | string | 发送内容 |
示例
lzTXLite.receiveMsgWithSenderName("隔壁小王", "Hello!!!");5.2 有其他用户加入直播间,只对本地有效,远程用户不受影响.
audienceEnterRoom();
| 属性 | 类型 | 说明 |
|---|---|---|
| audienceInfo | UserInfo | 加入的观众信息 |
示例
lzTXLite.audienceEnterRoom({
userId:2,
userName:"周杰伦",
imgUrl:this.userImgUrl});
}5.3 移除直播间的用户, 只对本地有效,远程用户不受影响.
audienceQuitRoom();
| 属性 | 类型 | 说明 |
|---|---|---|
| audienceId | string | 离开的观众Id |
示例
lzTXLite.audienceQuitRoom("3");5.4 离开直播间
quitLive();

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用





 下载 72
下载 72
 赞赏 0
赞赏 0


 下载 12617
下载 12617



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号