更新记录
0.0.1(2023-04-19)
下载此版本
1.增加了滑动条slider,以后可能采用自定义样式slider功能插件,目前先满足自己开发需求
2.调整了播放|暂停图标、、开始时间、结束时间和滑动条slider样式等布局,采用相对单位,大小自适应。
3.减少了样式中绝对值,优化了组件在横、竖模式下自适应容器
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
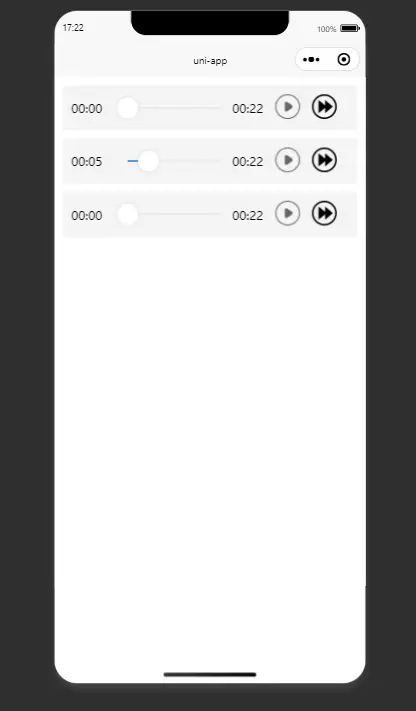
min-audio 介绍
组件来源
最近做的项目需要H5和APP同步,使用原生audio无法实现,后来借鉴了luchapi封装audio音频组件和sel***@163.com基于luch开发的audio插件修改版
不过都没有滑动条,于是就加上了,并调整了部分样式,经测试H5,APP都没有问题,这里先感谢两位作者。
示例代码
//html
<template>
<min-audio :url="path" :audioId='id' :startTime="startTime" :backTime="backTime"></min-audio>
</template>
// js
import minAudio from '@/components/min-audio.vue'
export default {
components: {minAudio},
data() {
return{
path: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3',
id:audio,
startTime:5,
backTime:2
}
},
methods: {
},
}
//暂停所有音频(一般用于页面切换时停止正在播放的音频)
onUnload() { //普通页面在 onUnload 生命周期中执行
uni.$emit('stop')
},
onHide() { //tabBar页面在onHide生命周期中执行
uni.$emit('stop')
}
组件属性
| 参数 |
说明 |
类型 |
必填 |
默认 |
备注 |
| url |
资源路径 |
String |
是 |
五 |
吴 |
| id |
组件id |
String,Number |
是 |
无 |
且id不可为数字0 |
| startTime |
开始跳过秒数 |
Number |
否 |
无 |
无 |
| backTime |
快进秒数 |
Number |
否 |
2秒 |
|
| activeColor |
进度条颜色 |
String |
否 |
#0E7EFC |
|
|
|
|
|
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 776
下载 776
 赞赏 0
赞赏 0

 下载 11202107
下载 11202107
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号