更新记录
1.0.1(2023-04-19) 下载此版本
1.0.1 传统取色器完成 1.0.0 色盘取色器完成
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
概述
color-board是一个全端支持,免费的,开源的取色工具。您可以基于此进行二次开发,样式升级,功能拓展等。
- 基于Color Ui样式库
- 基于Uniapp
特点
- 即开即用
- 体积小,功能较丰富,代码简单
github
https://github.com/TreasuredMemories/color-board
部署
App.vue引入样式文件
<style>
/*每个页面公共css */
@import url("@/static/icon/icon.css");
@import url("@/static/css/main.css");
</style>简单导入部署即可,如下:
<template>
<view>
<colorBoard></colorBoard>
</view>
</template>
<script>
import colorBoard from '@/components/color-board/color-board'
export default {
components:{
colorBoard
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}注:部分样式文件引用自ColorUi组件库,请在static目录下查看,
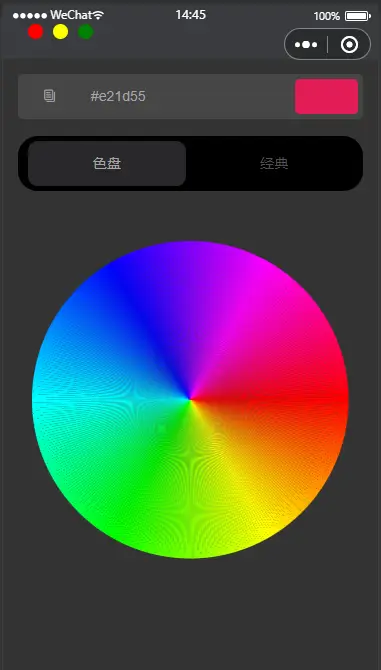
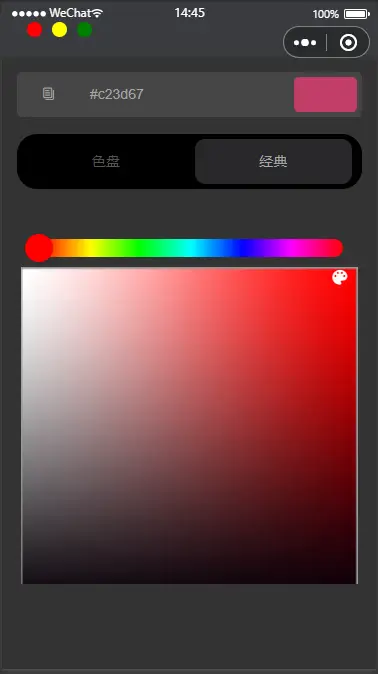
预览

 *
*
真机预览

其它推荐
微信小程序notesbook中体验



 收藏人数:
收藏人数:
 https://github.com/TreasuredMemories/color-board
https://github.com/TreasuredMemories/color-board
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 394
下载 394
 赞赏 0
赞赏 0


 下载 11198117
下载 11198117
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号