更新记录
1.0.1(2023-04-20) 下载此版本
发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
md文档解析有问题,建议去gitee看
使用方法
安装
npm i peter-plug-in-vue使用API
- 在main.js中引入
import PeterPlug from 'peter-plug-in-vue' Vue.use(PeterPlug)使用样式
- 在App.vue中引入
- 注: 部分组件使用了这些样式,如使用组件请务必引入
<style lang="scss"> @import "peter-plug-in-vue/css/index.css";/**可不引,入不引入的话缺少提示 */ @import "peter-plug-in-vue/index.scss"; </style>引入组件
- 在pages.json中引入
// pages.json { "easycom": { "^p-(.*)": "peter-plug-in-vue/src/components/p-$1/p-$1.vue" }, // 多个easycom // "easycom": { // "autoscan": true, // "custom": { // // 其他 // "^p-(.*)": "peter-plug-in-vue/src/components/p-$1/p-$1.vue" // } // }, // 此为本身已有的内容 "pages": [ // ...... ] }设置组件默认参数
import {setPeterConfig} from 'peter-plug-in-vue'
const config = {//设置组件的默认全局参数
props:{ //可以设置单个参数
'share':{
title: '', // 分享标题 默认为小程序名称
path: '', // 默认为当前页面路径
imageUrl: '' // 默认为当前页面的截图
},
'img':{
img_loading,//加载中的图片
img_error,//加载失败的图片
lazyLoads:false,//是否开启懒加载
animo:true,//是否开启动画
threshold:100,// 负数为图片超出屏幕底/顶/左/右部多少距离后触发懒加载,正数为图片顶部距离屏幕底/顶/左/右部部多少距离时触发(图片还没出现在屏幕上)
mode:'aspectFill',//图片裁剪模式
},
pop:{
cover:'0.6',//弹窗遮罩层背景透明度
},
'paging':{
value:'暂无数据',
loadMore:{
loading: '努力加载中~',
loadmore: '上拉加载更多',
nomore: '没有更多了~',
},
countKey:'count',//页数key
sizeKey:'size',//每页数量key
icon:listIcon,
loading,
},
'model':{
title:'温馨提示',
color:'rgb(13, 130, 233)',//文字按钮颜色
cancelColor:'',//取消文字按钮颜色
confirmText:'确认',
cancelText:'取消',
content:'',
cover:'.1',
showCancel:true,
backdrop:true,//是否显示毛玻璃效果
fast:false,//app端是否开启快速弹出(subnvue)
},
'skeleton':{} //骨架屏默认配置,会合并到组件上
}
}
const root = false //是否强制替换
setPeterConfig(config,root)组件
p-empty 间隔
一个空的占位组件:
基本使用
<p-empty value="50" />Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| value | 间隔长度 | String/ Number | 必填 | - | - |
| color | 间隔颜色 | String | - | - | - |
| level | 是否为横向 | Boolen | false | true | - |
| transition | value变化时的动画 | String | transition: all .3s ease-in-out | - | - |
p-img 图片
基本使用
<p-img src="http://library-1255996391.cos.ap-shanghai.myqcloud.com/users/18/images/202346/1680788436-18-QNpJHQ-102546470_p0.jpg" />Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| src | 图片地址 | String | 必填 | - | - |
| radius | 圆角 | String/Number | - | - | - |
| width | 图片宽度 | String/Number | 100% | - | - |
| height | 图片高度 | String/Number | 100% | - | - |
| lazyLoad | 是否懒加载 | Boolean | true | false | 微信小程序、App、百度小程序、字节跳动小程序 |
| lazyLoads | 是否开启懒加载模式 | Boolean | false | true | - |
| threshold | 触发懒加载的距离 | Number/ String | 100 | - | - |
| animo | 缩放动画 | Boolean | true | false | - |
| mode | 同官方imagemode |
String | aspectFill | widthFix/aspectFit/等等 | - |
p-pop 弹窗
基本使用
<p-pop :is-show="show" @close="show = false" cover=".1">
弹出来了
</p-pop>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| is-show | 是否显示弹窗 | Boolean | true | false | - |
| cover | 遮罩层透明度 | String/Number | 0.6 | 0-1 | - |
| facing | 为true时内容居中显示 | String/Number | false | true | - |
| mode | 动画效果和位置 | String | center | center/bottom/top/left/right | - |
Event
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| @close | 点击了遮罩层事件 | - | - |
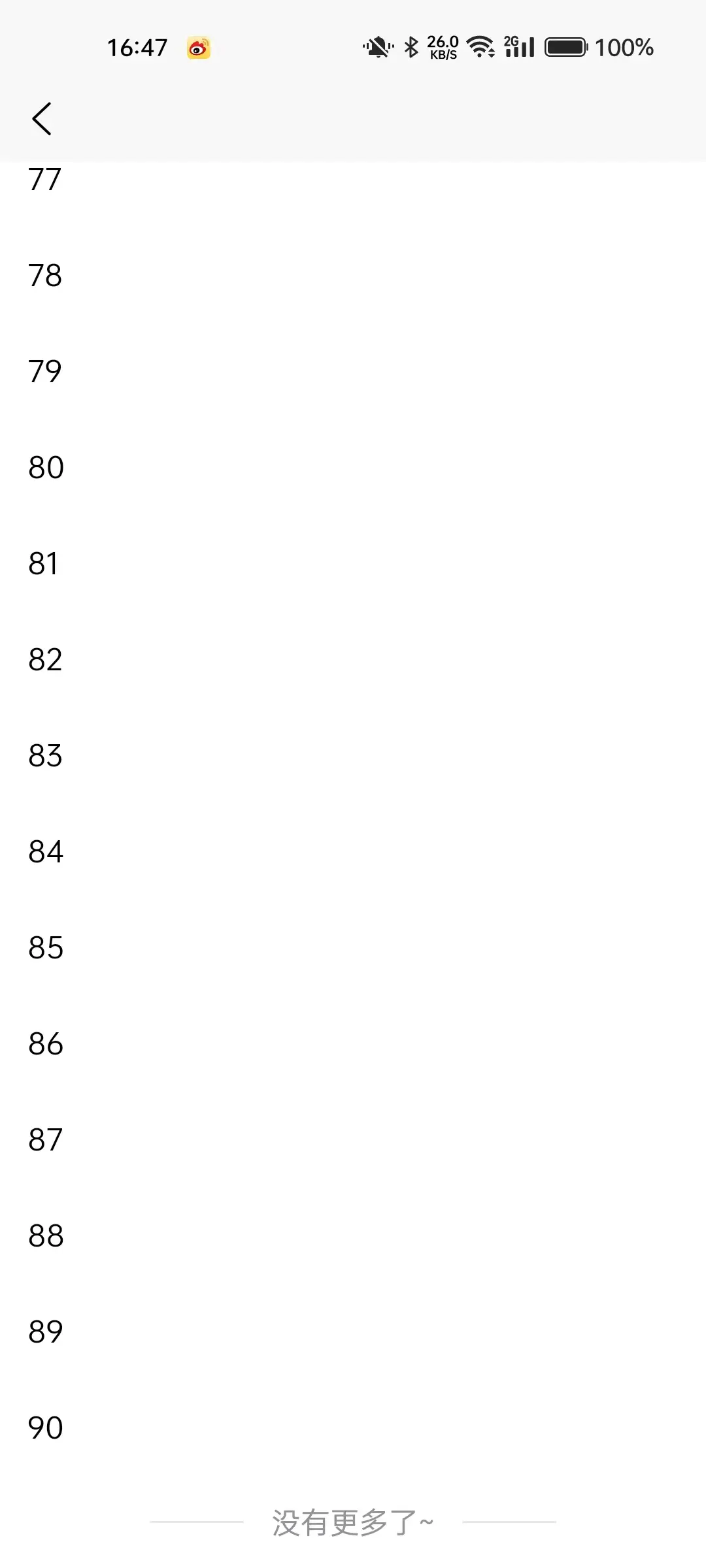
p-paging 分页加载
基本使用
<template>
<p-paging ref="paging" list-key="list" />
</template>
<script>
export default {
data() {
return {
list: []
}
},
onLoad(){
this.fristGetList()
},
//下拉刷新
async onPullDownRefresh() {
await this.fristGetList()
uni.stopPullDownRefresh()
},
//加载下一页
onReachBottom() {
this.getList()
},
methods: {
async fristGetList(){
await this.$nextTick()
this.$refs.paging.init();
return this.getList()
},
getList(){
const page = this.$refs.paging.get();
if(!page) return
return xxxxxx({xxxx:xxxx,...page}).then(r => {
this.$refs.paging.handleList(r.list,this)
})
},
}
}
</script>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| list-key | 列表key名 | String | 必填 | - | - |
| icon | 数据为空时图片 | String | - | 图片地址 | - |
| value | 数据为空时显示的文字 | String | - | 暂无数据 | - |
| loading-icon | 列表加载是加载动画图标 | String | - | 图片地址 | - |
| load-text | 列表加载是加载动画图标 | Object | {loading: '努力加载中~ ',loadmore: '上拉加载更多',nomore: '没有更多了~ '} | - | - |
| skeleton-option | 骨架屏配置项 | - | - | - | 敬请期待 |
Method
此方法需要通过ref调用
| 事件名 | 参数 | 说明 |
|---|---|---|
| init | ({count:String,size:String},val:Number) | 请求接口前初始化 |
| get | - | 获取当前分页参数 |
| handleList | (list:Array,this:页面实例) |
要添加的列表内容 |
p-price 显示价格
(两位小数) 可直接使用过滤器
handlePirce
基本使用
<p-price value="1.2" mode="up" double/>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| value | 显示的值 | String/Number | 必填 | - | - |
| mode | 取值方式 | String | - | up:向上取整;down:向下取整;不填为四舍五入 | - |
| double | 小数不足两位时是否补零 | Boolean | true | false | - |
p-store 显示store
显示vuex中store的值
基本使用
<p-store value="userInfo.name"/>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| value | 值的this.$store.state后得值 |
String/Number | 必填 | - | - |
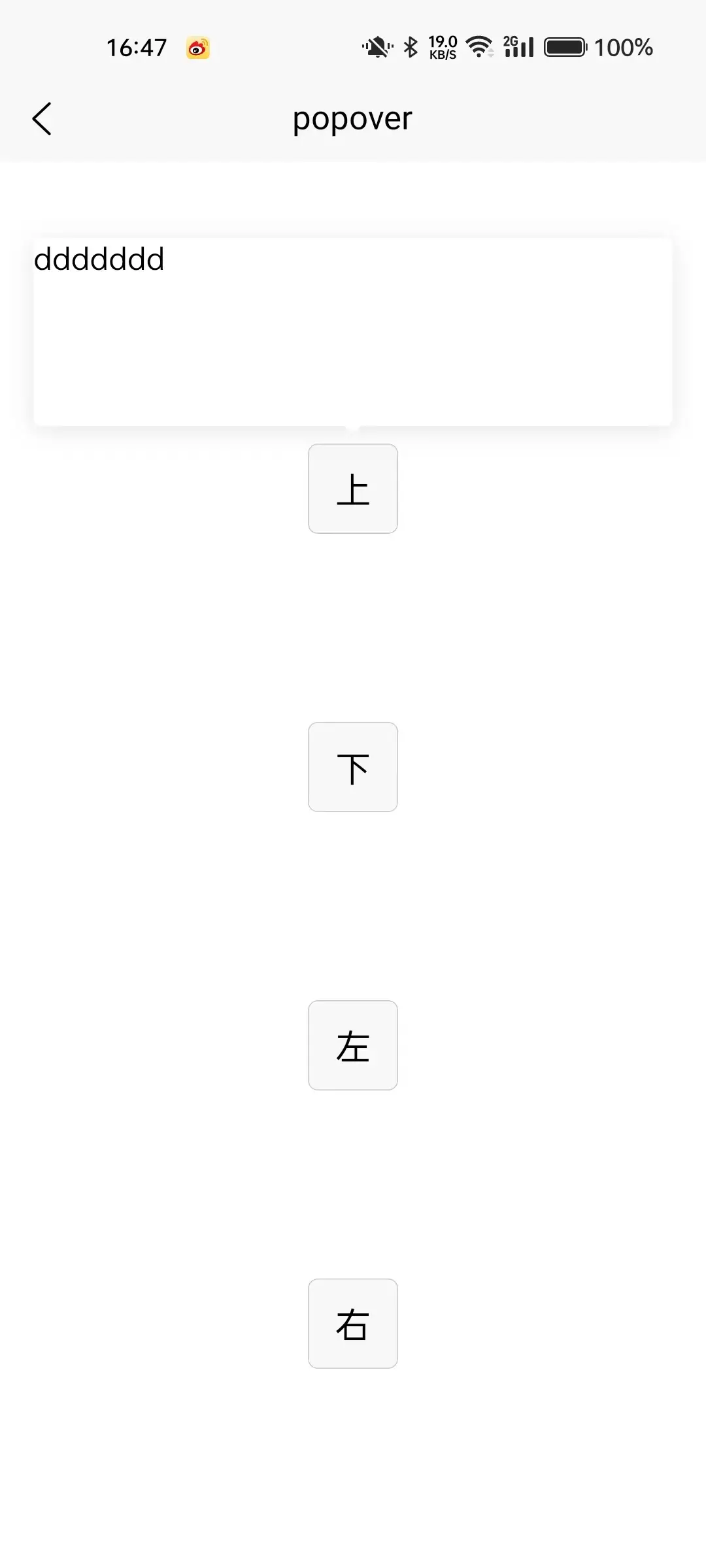
p-popover 气泡弹窗
基本使用
<p-popover>
<button >上</button>
<template #bubble>
<view style="width: 680rpx;height: 200rpx;">气泡弹窗</view>
</template>
</p-popover>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| mode | 显示的位置,不填的话默认显示在上方(有动画) | String | - | top/bottom/left/right |
- |
| mask | 是否显示遮罩层,为false时将不会自动关闭,需调用组件close()方法。 |
Boolean | true |
false |
- |
Event
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| @close | 气泡弹窗关闭时 | - | - |
| @open | 气泡弹窗打开时 | - | - |
Method
此方法需要通过ref调用
| 事件名 | 参数 | 说明 |
|---|---|---|
| close | - | 关闭弹窗 |
Slots
| 名称 | 说明 |
|---|---|
| bubble | 弹窗的内容 |
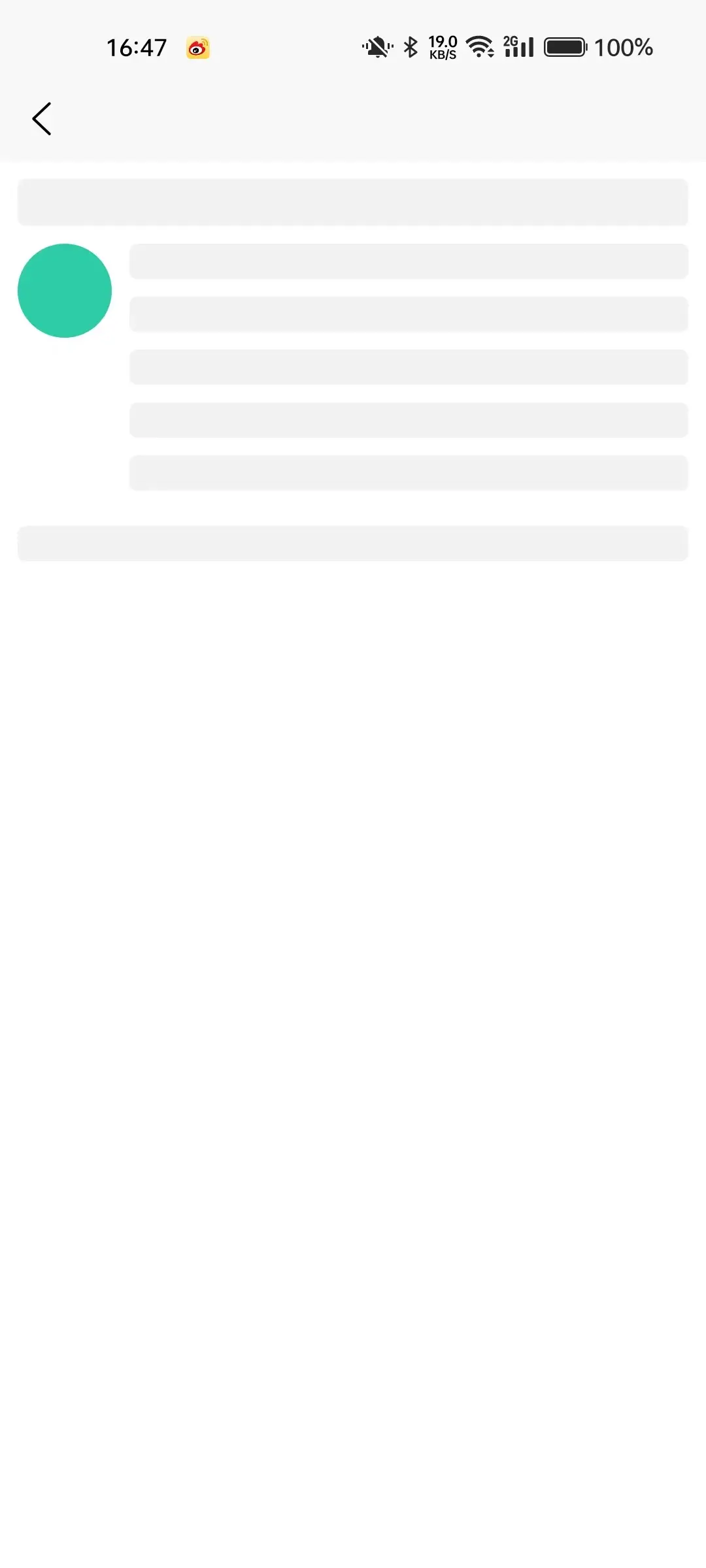
p-skeleton 骨架屏
思想:
基本使用
<template>
<p-skeleton :optiopns="optiopns" :def-option="defOption" />
</template>
<script>
export default {
data() {
return {
//默认配置,会匹配到所有view上
defOption: {
bg: "#f0f0f0",//['#2dcca7','#2dcca799'] 可以写成数组形式,
padding:'20 0',
radius:10,
animated:false,
},
// 骨架屏配置项 最多可以有3层children
optiopns: {
direction: 'column', //row 布局方式 同flex
// justify: 'center',// children 的对齐方式 同flex
align: 'center',// children 的对齐方式 同flex
// width: '500',//盒子宽度 默认 100%
height: '700', //盒子高度 默认-
// bg: " #bfa",//盒子背景颜色
radius:16,// 圆角
padding:'20',
// margin:'20',
style: '',//可添加其他style
className:'',//class样式
noDef:true, //是否匹配到 默认配置defOption
animated:false,//是否开启动画可为每项单独设置
children:[
{
height: '50rpx', //
},
{
direction:'row',
width: '100%',
// bg:'#f8f8f8',
noDef:true,
padding:'20rpx 0',
children: [
{
width: '100',
height: '100',
margin:'0 20rpx 0 0',
style:'flex:none',
},
{
width: '100%',
height: '100%',
noDef:true,
defOption:{//自己children的默认配置,会匹配自己children上
margin:'0 0 20rpx 0',
},
children:5, //可以只填写children个数
},
]
},
{
height: '50rpx',
},
]
}
}
}
}
</script>Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| optiopns | 骨架屏配置项,详见上方说明 | Object | 必填 | - | - |
| defOption | 骨架屏默认配置,详见上方说明 | Object | - | - | - |
API
navTo
使用Vue.use后 可直接在vue中使用this.$navTo()
- 官方: navigateTo
// /** // * 页面跳转 // * @param {string|number} path 页面跳转地址 // * @param {object} query 传递的参数 对象形式 // * @param {object} config navigateTo Api其他配置 // */ navTo(path,qurey,config) //普通跳转 navTo(num) //返回 num为返回的页数 ,不传为1 navTo.tab(path,qurey,config) //跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 navTo.rd(path,qurey,config) //关闭当前页面,跳转到应用内的某个页面。 navTo.rl(path,qurey,config) //关闭所有页面,打开到应用内的某个页面。
showToast
使用Vue.use后 可直接在vue中使用this.$showToast()
- 官方: showToast
/** * 显示消息提示框。默认显示时间 2000ms * @param {string} title 要提示的内容,默认无图标 * @param {Function} callBack 弹出结束后的回调 * @param {object} config 显示消息提示框其他配置项 */ // config.time 弹出时间默认 2000 showToast('今天是个好日子')
navEventsTo页面跳转接收和传递参数
仅普通跳转
/**
* 跳转传递参数或接收参数(仅普通跳转)
* @param {string} url 跳转地址
* @param {Function} callback 跳转的页面触发了回调
* @param {object} events navigateTo其他参数
* @return {Promise} 成功返回的 success 里的 res
*/
// config.time 弹出时间默认 2000
navEventsTo(url,(data)=>{
// const eventChannel = this.getOpenerEventChannel();
// eventChannel.emit('someEvent', {title:'今天是个好日子'});
// 接收跳转页面触发的 someEvent事件
console.log(data) // {title:'今天是个好日子'}
},{
everyEvent(data){}// 监听的其他事件
}).then((r)=>{
// 跳转成功,且页面已打开,可向该页面传参
// 传参方式
r.emit('someEvent',{title:'今天是个好日子'})
//跳转页面接收
// const eventChannel = this.getOpenerEventChannel();
// eventChannel.once('someEvent', (data)=>{
// console.log(data) // {title:'今天是个好日子'}
// });
}).catch(()=>{
//跳转失败
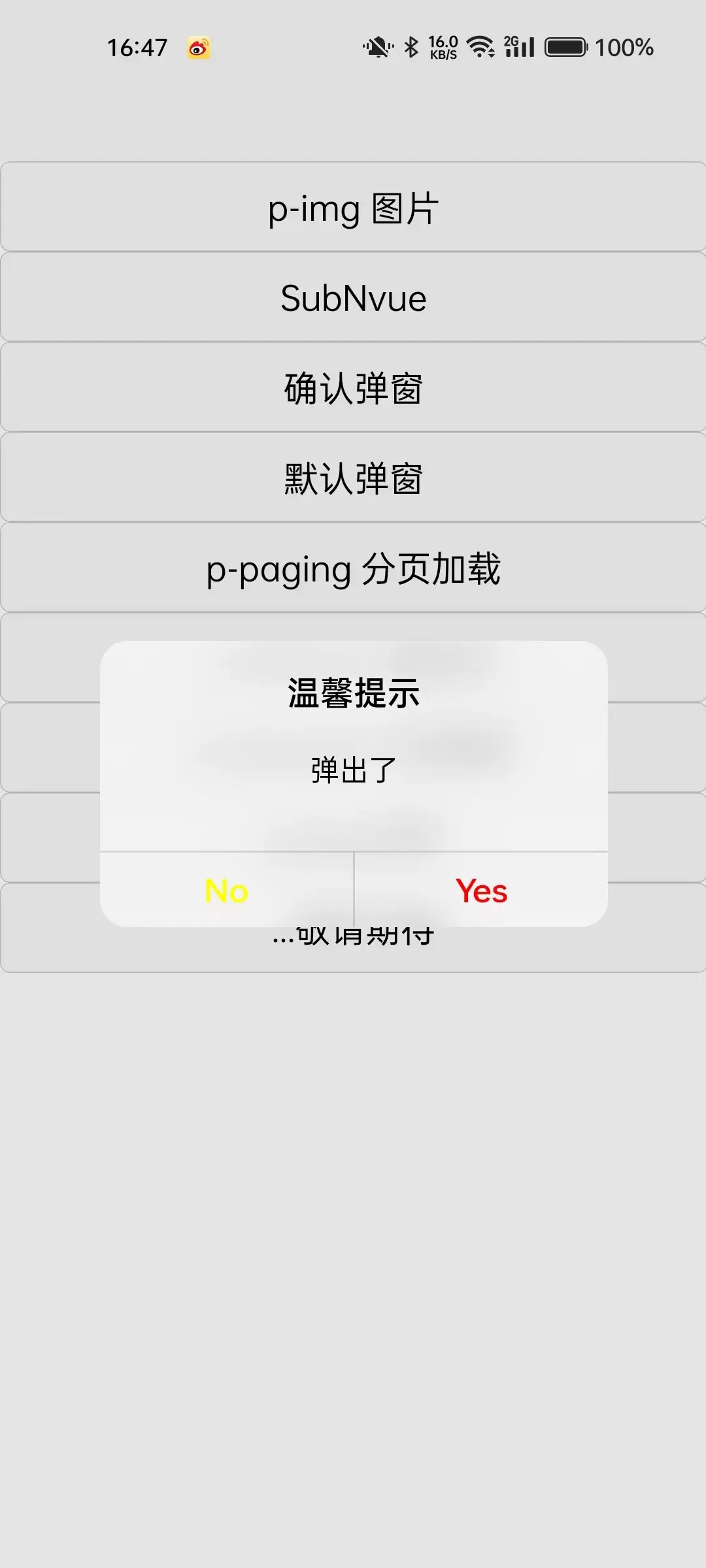
})showModal 编程式弹窗
使用Vue.use后 可直接在vue中使用this.$showModal()
- 仅支持H5和App
- 官方: showModal
/** * 显示模态弹窗 * @param {string} content 提示内容 * @param {object} config 其他配置 {title:'标题',confirmText:'确认',cancelText:'取消'} * @returns {Promise} 成功返回的 点击confirmText */ // config.time 弹出时间默认 2000 showModal('今天是个好日子',{title:'温馨提示'}).then(()=>{ // 点击了确定 }).catch(()=>{ //点击了失败 })
App端使用需要在
pages.json配置
- 新开页面模式
- App打开可能会有卡顿,但ui同H5,默认为这个
// #ifdef APP-PLUS , { "path": "peter-plug-in-vue/src/components/p-model/p-model", "style": { "navigationStyle": "custom", "backgroundColor": "transparent", "app-plus": { "animationType": "fade-in", "background": "transparent", "animationDuration": "100", "popGesture": "none", "bounce": "none" } } } // #endif
- App打开可能会有卡顿,但ui同H5,默认为这个
- subNvue 模式
- 仅针对App
- 使用此模式将会注册
setPop和downPop全局事件
// #ifdef APP-PLUS
{
"path": "pages/index/index", //tabbar页面(保证页面不会被关闭)
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"app-plus": {
"subNVues": [{
"id": "modal", // 唯一标识 (不能修改,且不能重复)
"path": "pages/index/modalSubNVue", // 页面路径
"type": "popup",
"style": {
"position": "dock",
"margin":"auto",
"background":"transparent"
}
}]
}
}
}
// #endif- 页面可自定义,data中的值为:
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| title | 标题 | String | 温馨提示 | - | - |
| content | 提示内容 | String | - | - | - |
| color | 文字按钮颜色 | String | rgb(13, 130, 233) |
- | - |
| cancelColor | 取消文字按钮颜色 | String | 同color |
- | - |
| confirmText | 确认按钮文字 | String | 确认 | - | - |
| cancelText | 取消按钮文字 | String | 取消 | - | - |
| cover | 遮罩层透明度 | String/Number | 0.1 | - | - |
modalSubNVue.nvue
<script>
import { subNvueModal } from 'peter-plug-in-vue'
export default {
mixins:[subNvueModal],
}
</script>
<template>
<view class="pop" @click.stop="">
<view class="model-box cc-column puff-in-center">
<view class="_cont">
<view class="_title">
<text class="_title_text">{{title}}</text>
</view>
<view class="_content">
<text class="_content_text">{{content}}</text>
</view>
</view>
<view class="_mo_btn">
<view class="_btn" @click="onClose(false)" v-if="showCancel" ><text class="_text" :style="{color:cancelColor||color}">{{cancelText}}</text></view>
<view class="_line" v-if="showCancel"></view>
<view class="_btn" @click="onClose(true)" ><text class="_text" :style="{color:color}">{{confirmText}}</text>
</view>
</view>
</view>
</view>
</template>
<style scoped lang="scss">
$border-color: rgba(0, 0, 0, .1);
$btn-active: rgba(0, 0, 0, .1);
.pop {
// width: 750rpx;
// flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.test {
width: 500rpx;
// height: 500rpx;
background: #bfa;
border-radius: 30rpx;
}
.model-box {
// margin: auto;
width: 540rpx;
background: #ffffff;
border-radius: 30rpx;
overflow: hidden;
._cont {
// height: 0;
padding: 30rpx;
._title {
._title_text {
font-weight: bold;
font-size: 36rpx;
line-height: 50rpx;
text-align: center;
}
}
._content {
padding: 20rpx 0;
// max-height: 60vh;
// overflow: auto;
margin: 20rpx 0;
._content_text {
font-size: 32rpx;
line-height: 40rpx;
text-align: center;
}
}
}
._mo_btn {
width: 540rpx;
border-top: 1px $border-color solid;
font-size: 36rpx;
display: flex;
flex-flow: row;
._btn {
flex: 1;
height: 80rpx;
._text {
line-height: 80rpx;
font-weight: bold;
text-align: center;
}
&:active {
background-color: $btn-active;
}
}
._line {
width: 1px;
background-color: $border-color;
}
}
}
</style>

 收藏人数:
收藏人数:
 https://gitee.com/xushengguo/uni-def
https://gitee.com/xushengguo/uni-def
 https://www.npmjs.com/package/peter-plug-in-vue
https://www.npmjs.com/package/peter-plug-in-vue
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 214
下载 214
 赞赏 0
赞赏 0

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号