更新记录
1.1.6(2025-04-09)
更新
1.1.5(2025-04-09)
增加预览功能,和说明文件
1.1.4(2024-09-14)
更新说明
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
next-swiper-group --分组导航轮播,广告展示等场景,可开箱即用,多平台测试通过
遇到问题或有建议可以加入***(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
使用注意
- 如何你是在微信小程序平台使用,该插件的下载功能需要用到相册的功能,你需要到你uniapp项目的manifest.json文件中添加如下权限scope.writePhotosAlbum
"mp-weixin" : { "permission" : { "scope.writePhotosAlbum" : { "desc" : "你的相册将用于小程序内容展示" } }, },next-swiper-group 组件 props说明
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| mode | ui表现方式;common<一般模式>, preview<预览模式>;默认是 common | String | 是 | common | preview |
| imgMode | 图片的裁剪模式 (参考地址:https://uniapp.dcloud.net.cn/component/image.html#mode-%E6%9C%89%E6%95%88%E5%80%BC) | String | 是 | radio | dispaly,edit,checkbox |
| ifPreviewImage | 是否可以预览图片 | Boolean | 是 | true | false |
| tabsBarWidth | tabsBar的宽度 | String, Number | 否 | - | - |
| showTabsBar | 是否tabsBar | Boolean | 否 | true | false |
| loading | 是否加载中 | Boolean | 否 | false | true |
| duration | 滑块切换过程所需时间 | String, Number | 否 | 300 | - |
| autoplay | 是否自动切换 | Boolean | 否 | true | false |
| height | 高度 | String, Number | 否 | 130 | - |
| dictTitle | 字典选项显示标题绑定的属性 | String | 否 | title | - |
| dictKey | 字典选项key绑定的属性 | String | 否 | value | - |
| dictOptions | 字典选项列表 | Array | 否 | [] | - |
| showTitle | 是否显示标题 | Boolean | 否 | false | true |
| dataList | 数据列表 | Array | 否 | [] | - |
| dataListFileDownloadKeyName | 数据列表dataList中用于文件下载的属性,默认是属性downLoadSrc | String | 否 | downLoadSrc | - |
| dataListFilePosterKeyName | 数据列表dataList中用于视频文件的poster显示的属性,默认是属性poster | String | 否 | poster | - |
| dataListFileSrcKeyName | 数据列表dataList中用于展示绑定的属性, 默认是属性src | String | 否 | src | - |
| dataListDictKeyName | 数据列表中dataList用于关联字典选项列表的属性,默认是属性dict | String | 否 | dict | - |
使用demo
export default {
props: {
dataList: {
type: Array,
default: () => []
/**
*
数据格式说明:[{
dict: 'a',
src: 'https://cdn.uviewui.com/uview/swiper/swiper2.png',
title: '昨夜星辰昨夜风,画楼西畔桂堂东',
},{
dict: 'b',
src: 'https://cdn.uviewui.com/uview/swiper/swiper1.png',
title: '身无彩凤双飞翼,心有灵犀一点通'
},{
dict: 'a',
src: 'https://cdn.uviewui.com/uview/swiper/swiper3.png',
title: '谁念西风独自凉,萧萧黄叶闭疏窗,沉思往事立残阳'
}, {
src: 'https://cdn.uviewui.com/uview/resources/video.mp4',
title: '昨夜星辰昨夜风,画楼西畔桂堂东',
poster: 'https://img0.baidu.com/it/u=3338260662,707633225&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500',
type: 'video' // 默认会根据链接自动判断swiper-item类型,但是在极端情况下可能会不准确,所以我们提供了指定item的类型,通过设置type为video或image
}]
*/
},
// dataList 里面对应字典关键字的配置
dataListDictKeyName: {
type: String,
default: 'dict'
},
// dataList 里面对应文件资源关键字的配置
dataListFileSrcKeyName: {
type: String,
default: 'src'
},
// dataList 里面对应文件资源封面关键字的配置
dataListFilePosterKeyName: {
type: String,
default: 'poster'
},
// 是否显示标题,要求数组对象中有title属性
showTitle: {
type: Boolean,
default: false,
},
// 分类字典选项配置
dictOptions: {
type: Array,
default: () => []
},
// 分类字典绑定关键值value配置
dictKey: {
type: String,
default: 'value'
},
// 分类字典绑定关键标题title配置,
dictTitle: {
type: String,
default: 'title'
},
// 组件高度
height: {
type: [String, Number],
default: 130
},
// 是否自动切换
autoplay: {
type: Boolean,
default: true
},
// 滑块切换过程所需时间
duration: {
type: [String, Number],
default: 300
},
// 是否加载中
loading: {
type: Boolean,
default: false
},
// 是否显示分类字典tabsBar
showTabsBar: {
type: Boolean,
default: true
},
// tabsBar的宽度配置,所有的分类选项会等分改配置
// 注意如果字典选项的title的字符长度全不相同,这时候需要给tabsBarWidth设定一个固定值,使得每个选项等分该宽度
tabsBarWidth: {
type: [String, Number]
},
// 是否显示分类字典汇总
showPageSummary: {
type: Boolean,
default: true
}
},
// 模式配置 可选值['common', 'preview']
mode: {
type: String,
default: 'common'
},
// 图片的裁剪模式
imgMode: {
type: String,
default: 'aspectFill'
},
// 是否可以图片预览
ifPreviewImage: {
type: Boolean,
default: true
},
}
使用
<template>
<view class="index">
<next-swiper-group
:dataList="dataList"
:dictOptions="dictOptions"
:showTitle="false"
:height="180"
:loading="false"
:autoplay="false"
></next-swiper-group>
</view>
</template><script>
import { ref, nextTick, toRefs, toRaw, unref } from 'vue'
export default {
setup() {
const dataList = ref([{
dict: 'a',
src: 'https://cdn.uviewui.com/uview/swiper/swiper2.png',
title: '昨夜星辰昨夜风,画楼西畔桂堂东',
},{
dict: 'b',
src: 'https://cdn.uviewui.com/uview/swiper/swiper1.png',
title: '身无彩凤双飞翼,心有灵犀一点通'
},{
dict: 'a',
src: 'https://cdn.uviewui.com/uview/swiper/swiper3.png',
title: '谁念西风独自凉,萧萧黄叶闭疏窗,沉思往事立残阳'
}, {
src: 'https://cdn.uviewui.com/uview/resources/video.mp4',
title: '昨夜星辰昨夜风,画楼西畔桂堂东',
poster: 'https://img0.baidu.com/it/u=3338260662,707633225&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500',
type: 'video'
}, {
dict: 'c',
src: 'https://cdn.uviewui.com/uview/resources/video.mp4',
title: '昨夜星辰昨夜风,画楼西畔桂堂东',
type: 'video'
}, {
src: 'https://img1.baidu.com/it/u=281241732***2&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=750',
title: '',
poster: 'https://cdn.uviewui.com/uview/swiper/swiper1.png',
}, {
src: 'https://img0.baidu.com/it/u=872191938,2315298208&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500',
title: '',
dict: 'b',
}, {
src: 'https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
title: '',
dict: 'b',
}])
const dictOptions = ref([{
value: 'a',
title: '视频'
}, {
value: 'b',
title: '户型'
}, {
value: 'c',
title: '图片'
}])
return {
dataList,
dictOptions
}
}
}
</script>微信小程序在线体验

app Demo安装包下载
appDemo安装包下载地址:android安装包;
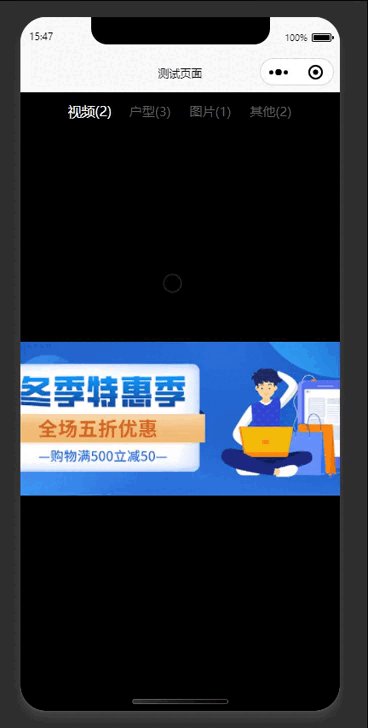
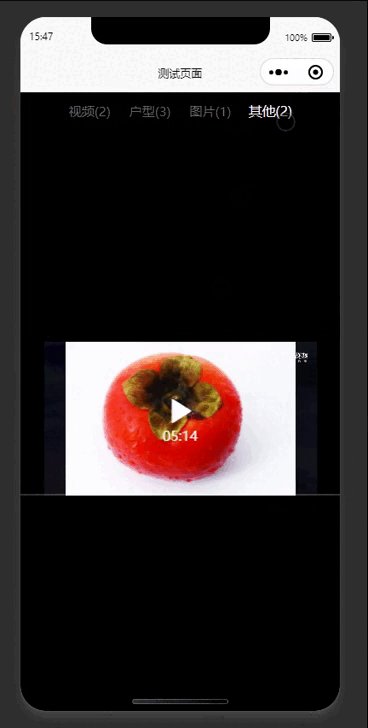
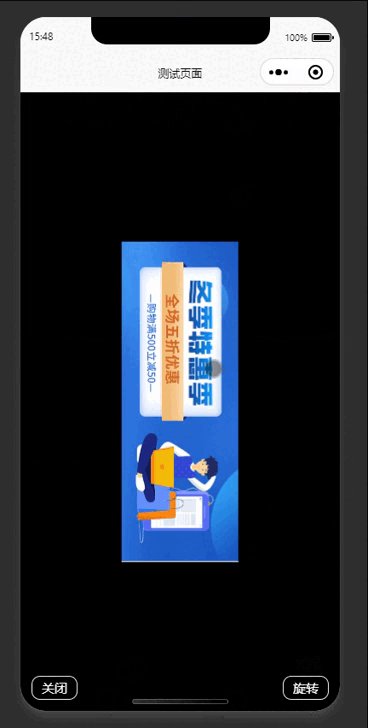
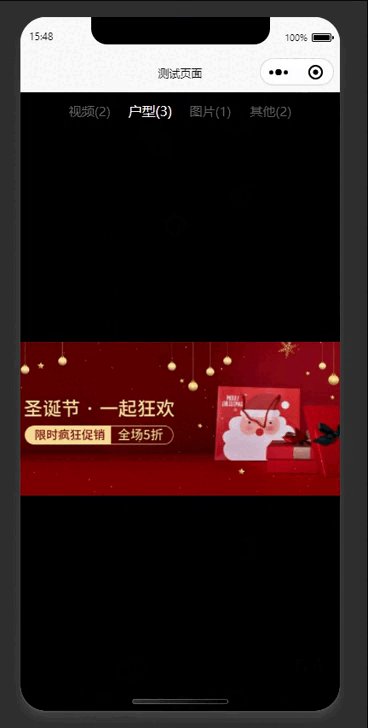
预览
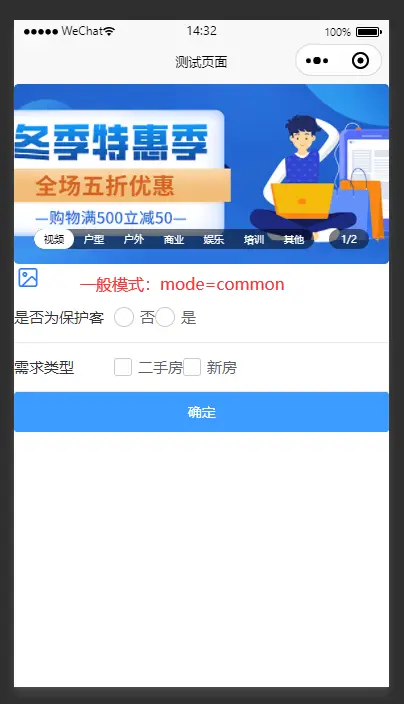
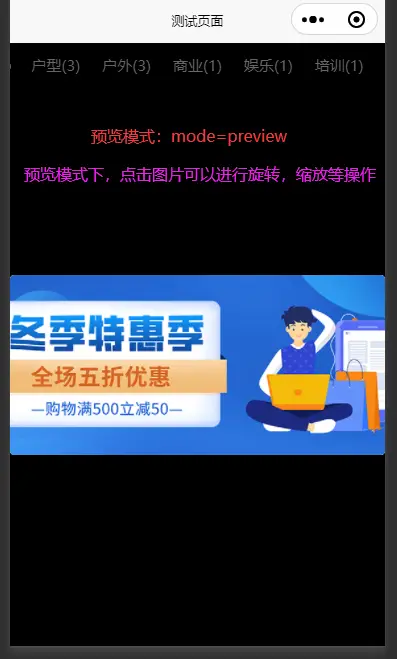
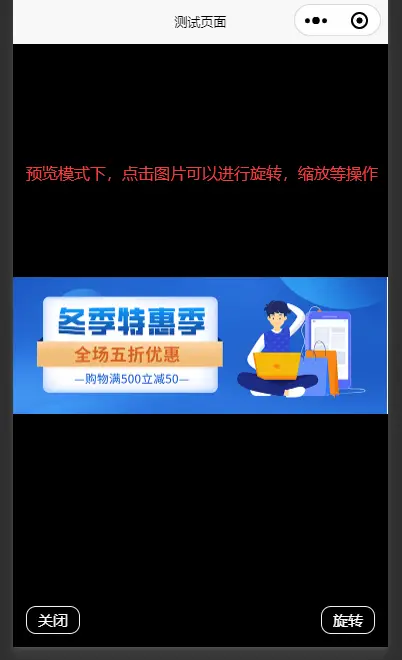
| mode=common(普通模式演示效果) | mode=preview(预览模式演示效果) |
|---|---|
 |
 |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| change | swiper切换时的结果,返回当前资源的数据源 | emit | Object |
| tabItemClick | tabs点击时触发,返回当前数据的数据源 | emit | Object |
| swiperItemClick | swiper点击时触发,返回当前数据的数据源 | emit | Object |
参考
参考 Swiper 轮播图


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)



 下载 5452
下载 5452
 赞赏 54
赞赏 54

 下载 13769406
下载 13769406
 赞赏 1853
赞赏 1853















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号