更新记录
1.0.0(2023-04-23)
下载此版本
发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
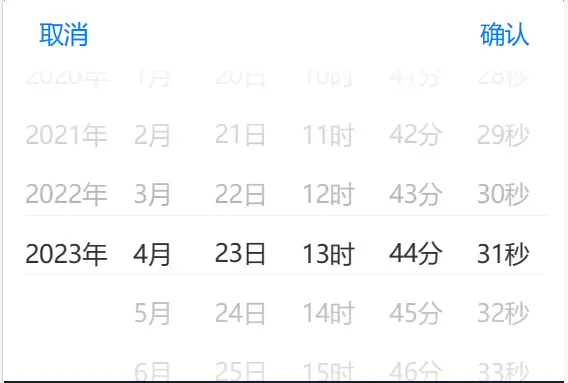
xx-date-time-picker
for uniapp dateTimePicker plugin,require vue3
使用
<script setup>
const pickerRef = ref(null)
function choose () {
// 初始时间
pickerRef.value.open(new Date())
}
function onConfirm(time) {
// do something
}
</script>
<template>
<xx-date-time-picker ref="pickerRef" @confirm="onConfirm"></xx-date-time-picker>
</template>
文档说明
依赖说明
-需要安装 sass 插件
属性说明
| 参数 |
类型 |
默认值 |
说明 |
| years |
Array |
[2000, new Date().getFullYear()] |
用于生成年范围 |
| mode |
String 'light' | dark |
light |
主题模式 |
事件说明


 收藏人数:
收藏人数:
 https://github.com/Sorryhx/xx-date-time-picker
https://github.com/Sorryhx/xx-date-time-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1272
下载 1272
 赞赏 1
赞赏 1

 下载 12787857
下载 12787857
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号