更新记录
1.0.0(2023-04-23) 下载此版本
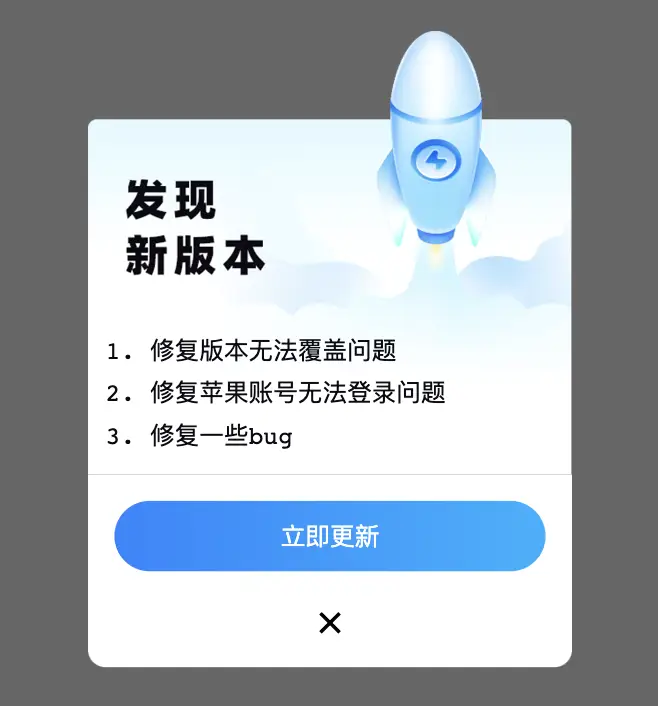
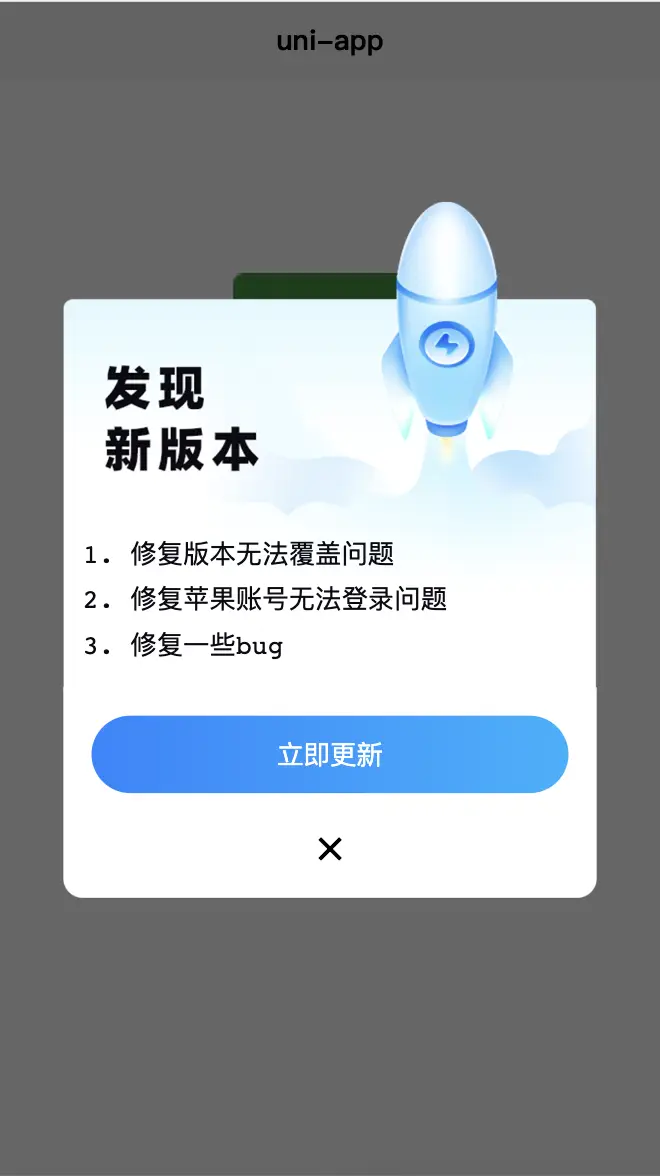
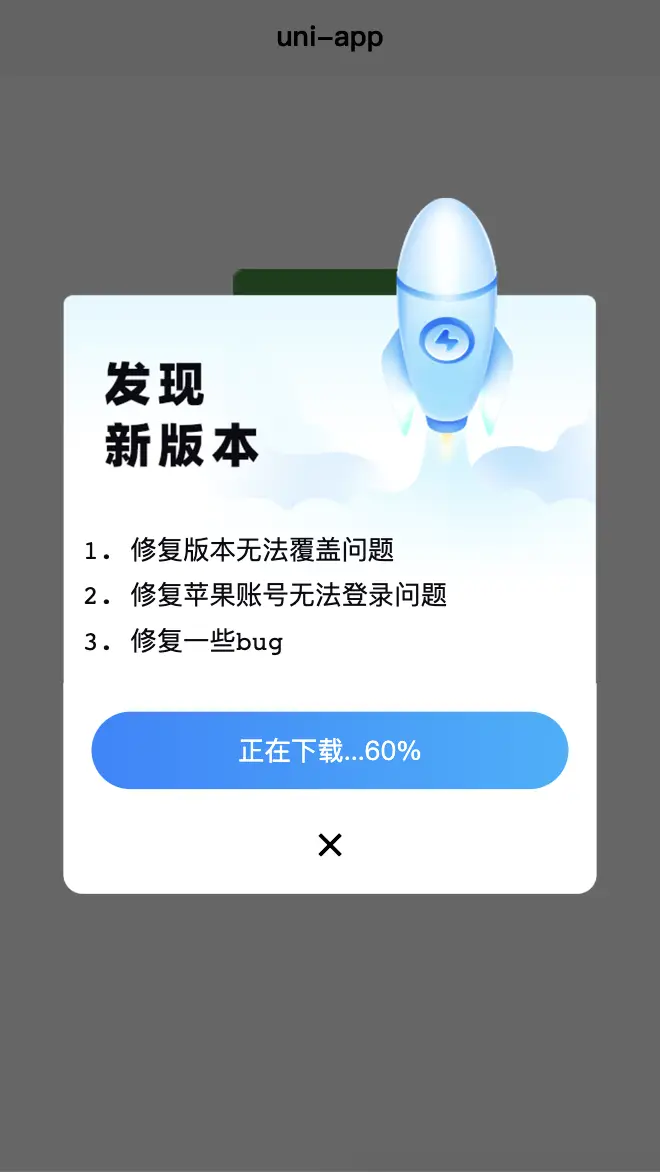
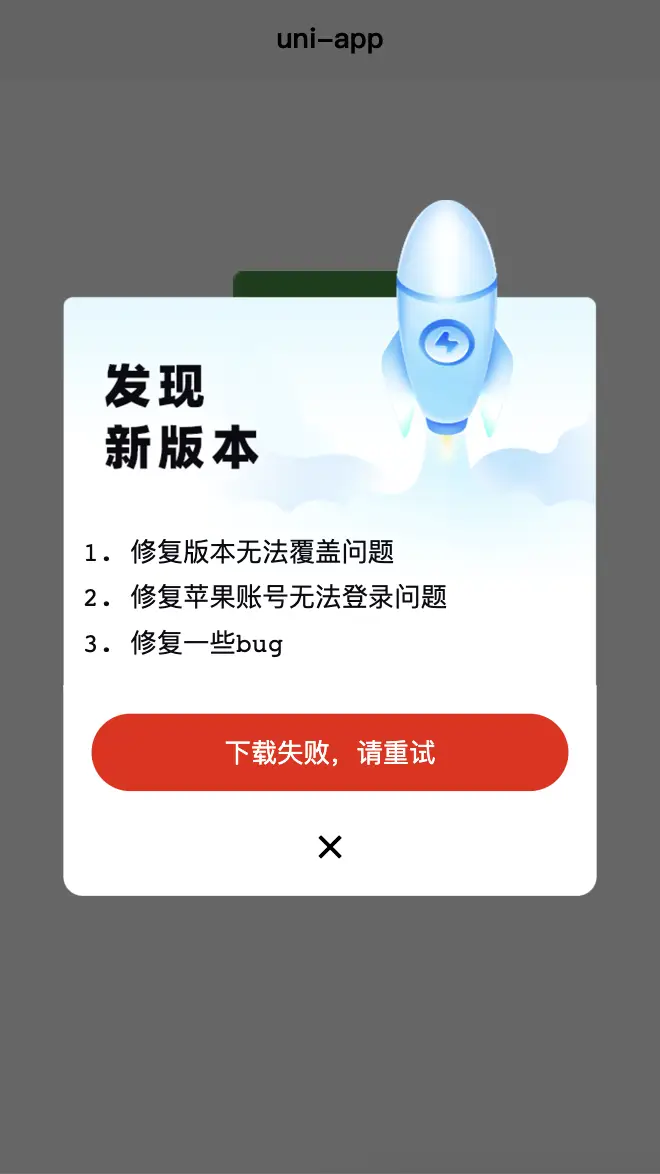
app更新提示弹窗发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
判断当前app版本,info.version是当前app版本号
// #ifdef APP
var _this = this
plus.runtime.getProperty(plus.runtime.appid, function(inf) {
console.log('当前版本号:' + inf.version)
})
// #endifandriod需要正确的下载地址,IOS是要跳转到app store里才能更新。千万别去想跳过app store弹窗自动更新app了,这是不可能的。
建议更新弹窗弹出时候,隐藏底部tabbar栏
如果你想弹窗去遮住底部的tabbar,也是不可能的事
uni.hideTabBar()
调用方式
<!-- 升级弹窗 -->
<!-- #ifndef APP -->
<xunUpgrade prevVersion="1.0.0" nextVersion="1.0.1" :content="content" androidUrl="" iosUrl="" :forceable="false"></xunUpgrade>
<!-- #endif -->
<script>
import xunUpgrade from '../../components/xun-upgrade/xun-upgrade.vue'
export default {
components: {
xunUpgrade
},
data() {
return {
content: '1. 修复版本无法覆盖问题\n2. 修复苹果账号无法登录问题\n3. 修复一些bug'
}
}
}
</script>参数说明
| 参数 | 说明 | 必传 |
|---|---|---|
| prevVersion | 当前版本号,格式x.x.x | 是 |
| nextVersion | 下个版本号,格式x.x.x | 是 |
| content | 更新的内容提示 | 是 |
| androidUrl | 安卓新版本下载地址 | 是 |
| iosUrl | app store地址 | 是 |
| forceable | 是否强制更新 | 否 |
注:版本号默认格式是x.x.x,如果1.0.0,只有下个版本号高于1.0.0才会去提示更新,如1.0.1,1.1.0,2.0.0。如果版本格式不一致,请自行修改源码。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 3870
下载 3870
 赞赏 10
赞赏 10

 下载 11218278
下载 11218278
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号