更新记录
1.0.0(2023-04-26)
下载此版本
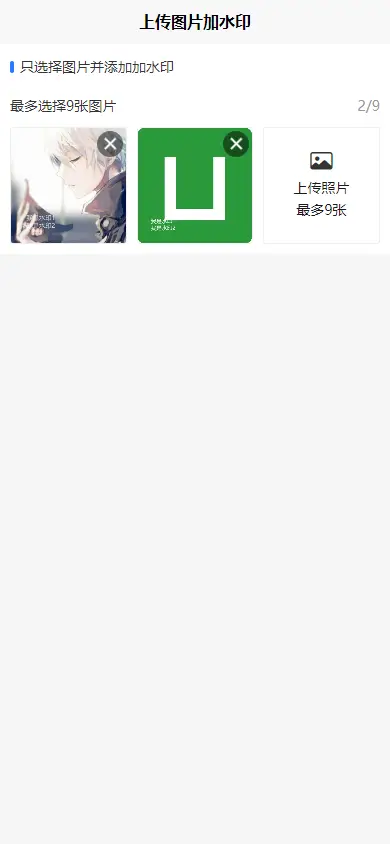
上传图片加水印
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
使用
<template>
<ImageWatermarkPicker v-model="imageList" limit="9" title="最多选择9张图片" @change="change"></ImageWatermarkPicker>
</template>
<script>
import ImageWatermarkPicker from "../../components/image-watermark-picker.vue"
export default {
components: { ImageWatermarkPicker },
data() {
return {
imageList: [
{
name: 'uni-app.jpg',
url: 'https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/9a952c80-6080-11eb-a16f-5b3e54966275.png',
size: 1000,
}
]
},
},
methods: {
change(imageList) {
console.log("imageList===", imageList)
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 922
下载 922
 赞赏 0
赞赏 0

 下载 13630535
下载 13630535
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号