更新记录
0.0.4(2023-05-22) 下载此版本
优化显示
0.0.3(2023-05-02) 下载此版本
此版本做抽离组件化
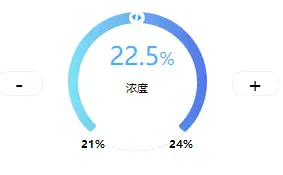
点击按钮增大减小值 拖动圆环上剪头快速增减 实时显示当前控件值
自定义增加幅度 step 自定义颜色 自定义事件
0.0.2(2023-05-02) 下载此版本
说明文档
版本 0.0.2
功能说明
此版本做抽离组件化
- 点击按钮增大减小值
- 拖动圆环上剪头快速增减
- 实时显示当前控件值
项目地址
项目地址 点这里。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
<template>
<view class="content">
<iCircle ref="circle" :name="name" :initVal="initVal" :unit="unit" :minVal="minVal" :maxVal="maxVal"
:step="step" :action="action" :bgColor="'linear-gradient(to right, #f52ec7, #5175e9);'"
:colorbefore="'linear-gradient(to right, #f52ec7, #f52ec7);'"
:colorafter="'linear-gradient(to right, #5175e9, #5175e9);'"
>
</iCircle>
</view>
</template>
<script>
import iCircle from '@/components/Draggable-circle/index.vue';
export default {
data() {
return {
unit: '%1',
minVal: 211,
maxVal: 241,
name: '浓度1',
step: 0.5,
initVal: 230
}
},
components: {
iCircle
},
methods: {
action(){
//do something
// #ifdef MP-WEIXIN
//小程序获取当前值
console.log(this.rotVal);
// #endif
// #ifdef H5
//H5获取当前值
console.log(this.$refs.circle.rotVal);
// #endif
}
}
}
</script>
<style>
</style> 

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 166
下载 166
 赞赏 0
赞赏 0

 下载 12818578
下载 12818578
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号