更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
Button 按钮
该组件基于官方的 button 组件
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
尺寸 |
string |
default / small / mini |
|
| type |
类型 |
string |
primary / success / error / warning / info / text |
|
| plain |
是否朴素按钮 |
boolean |
|
false |
| round |
是否圆角按钮 |
boolean |
|
false |
| loading |
是否加载中 |
boolean |
|
false |
| loading-theme |
加载图标主题 |
string |
default / spin |
default |
| loading-mask |
加载是否遮罩层模式 |
boolean |
|
false |
| loading-text |
加载文案 |
string |
| disabled |
是否禁用状态 |
boolean |
|
false |
| shadow |
是否阴影 |
boolean |
|
false |
| border |
是否需要边框 |
boolean |
|
true |
| border-radius |
边框圆角 |
number |
|
10 |
| fill |
是否宽度填充 |
boolean |
|
false |
| margin |
外间距 |
string, number, Array |
| height |
高 |
number |
|
66 |
| width |
宽 |
number |
|
auto |
| fontSize |
字体大小 |
number |
|
26 |
| color |
字体颜色 |
string |
|
| background-color |
背景颜色 |
string |
https://uniapp.dcloud.io/component/button
slot
| 插槽名 |
说明 |
| default |
自定义默认内容 |
| icon |
自定义图标组件 |
示例
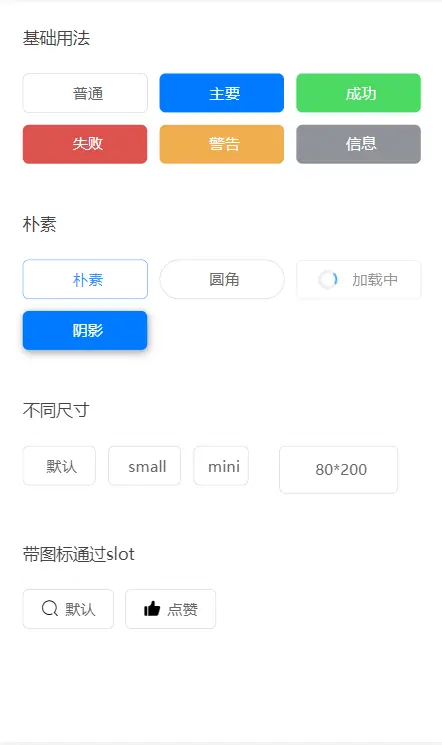
基础用法
<ayi-button fill>普通</ayi-button>
<ayi-button type="primary" fill>主要</ayi-button>
<ayi-button type="success" fill>成功</ayi-button>
<ayi-button type="error" fill>失败</ayi-button>
<ayi-button type="warning" fill>警告</ayi-button>
<ayi-button type="info" fill>信息</ayi-button>
朴素
<ayi-button type="primary" plain fill>朴素</ayi-button>
<ayi-button round fill>圆角</ayi-button>
<ayi-button loading fill>加载中</ayi-button>
<ayi-button type="primary" shadow fill>阴影</ayi-button>
不同尺寸
<ayi-button>默认</ayi-button>
<ayi-button size="small">small</ayi-button>
<ayi-button size="mini">mini</ayi-button>
<ayi-button :height="80" :width="200">80*200</ayi-button>
带图标通过 slot
<ayi-button>
<template #icon><ayi-icon name="search"></ayi-icon></template>
默认
</ayi-button>
<ayi-button>
<template #icon> <ayi-icon name="good-fill"></ayi-icon></template>
点赞
</ayi-button>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号