更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
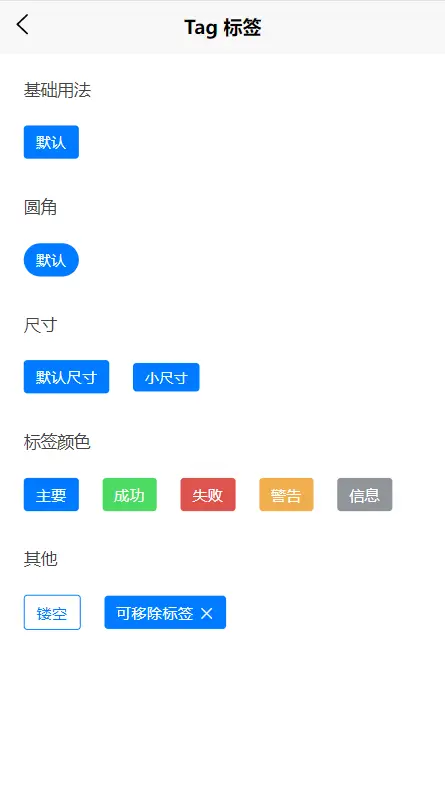
Tag 标签
ayi-tag 用于标记和选择
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
类型 |
string |
primary / success / error / warning/ info |
|
| plaing |
是否镂空 |
boolean |
|
false |
| size |
尺寸 |
string |
small / mini |
small |
| closable |
是否可关闭 |
boolean |
|
false |
| round |
是否圆角 |
boolean |
|
false |
方法
| 事件名称 |
说明 |
参数 |
| open |
显示标签 |
| close |
关闭标签 |
示例
基础用法
<ayi-tag>默认</ayi-tag>
圆角
<ayi-tag round>默认</ayi-tag>
尺寸
<ayi-tag size="small">默认尺寸</ayi-tag>
<ayi-tag size="mini">小尺寸</ayi-tag>
标签颜色
<ayi-tag type="primary">主要</ayi-tag>
<ayi-tag type="success">成功</ayi-tag>
<ayi-tag type="error">失败</ayi-tag>
<ayi-tag type="warning">警告</ayi-tag>
<ayi-tag type="info">信息</ayi-tag>
其他
<ayi-tag plain>镂空</ayi-tag>
<ayi-tag closable>可移除标签</ayi-tag>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 12899066
下载 12899066
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号