更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
依赖yll1024335892-ayi-icon组件
yll1024335892-ayi-icon
Toast 吐司提示
方法
| 事件名称 |
说明 |
参数 |
| open |
打开 |
function(option: Options) |
Options 有效值
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| icon |
图标类名 |
string |
| image |
图片 |
object |
|
null |
| image.url |
图片地址 |
string |
| image.mode |
图片裁剪模式 |
string |
|
aspectFit |
| image.style |
图片样式 |
object |
| message |
提示消息 |
string |
| duration |
保留时长 |
number |
|
2000 |
| type |
类型 |
string |
primary / success / error / warning / info |
| position |
悬浮位置 |
string |
top / middle / bottom |
bottom |
| single |
是否单个显示 |
boolean |
|
false |
示例
使用 ref 获取组件实例
基础用法
<template>
<view class="demo">
<ayi-toast ref="Toast"></ayi-toast>
<ayi-button @tap="open">提示</ayi-button>
</view>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const Toast = ref();
function open() {
Toast.value?.open({
message: "Toast 提示"
});
}
</script>
不同位置
配置 position 参数:
<template>
<view class="demo">
<ayi-toast ref="Toast"></ayi-toast>
<ayi-button @tap="open">提示</ayi-button>
</view>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const Toast = ref();
function open() {
Toast.value?.open({
message: "Toast 提示",
position: "top" // top middle bottom
});
}
</script>
不同类型
配置 type 参数:
<template>
<view class="demo">
<ayi-toast ref="Toast"></ayi-toast>
<ayi-button @tap="open">提示</ayi-button>
</view>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const Toast = ref();
function open() {
Toast.value?.open({
message: "Toast 提示",
type: "primary" // warning error info success
});
}
</script>
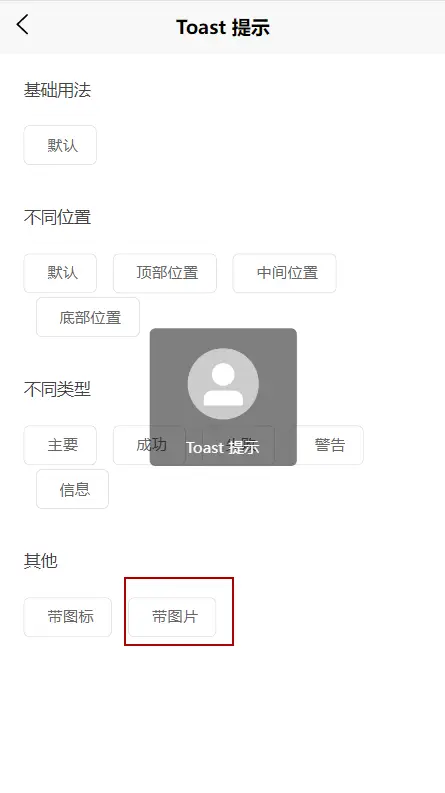
其他
<template>
<view class="demo">
<ayi-toast ref="Toast"></ayi-toast>
<ayi-button @tap="open">图标</ayi-button>
<ayi-button @tap="open2">图片</ayi-button>
</view>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const Toast = ref();
function open() {
Toast.value?.open({
message: "Toast 提示",
icon: "good-fill" //为ayi-icon的图标值
});
}
function open2() {
Toast.value?.open({
message: "Toast 提示",
image: {
url: "/static/avatar.png",
style: {
height: "120rpx",
width: "120rpx"
}
}
});
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 13366094
下载 13366094
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号