更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
Input 输入框
ayi-input 组件基于 uni-app 的 input 组件:
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 |
string / number |
| type |
类型 |
string |
text 及原生 input 的 type 值 |
text |
| password |
是否密码类型 |
boolean |
|
false |
| placeholder |
输入框为空时占位符 |
boolean |
|
false |
| clearable |
是否可清空 |
boolean |
|
false |
| disabled |
是否禁用状态 |
boolean |
|
false |
| fill |
是否宽度填充 |
boolean |
|
false |
| round |
是否圆角 |
boolean |
|
false |
| border |
是否带有边框 |
boolean |
|
false |
| focus |
是否聚焦 |
boolean |
|
false |
| background-color |
背景颜色 |
string |
插槽
| 插槽 |
说明 |
| prepend |
在元素的开始插入内容 |
| append |
在元素的结尾插入内容 |
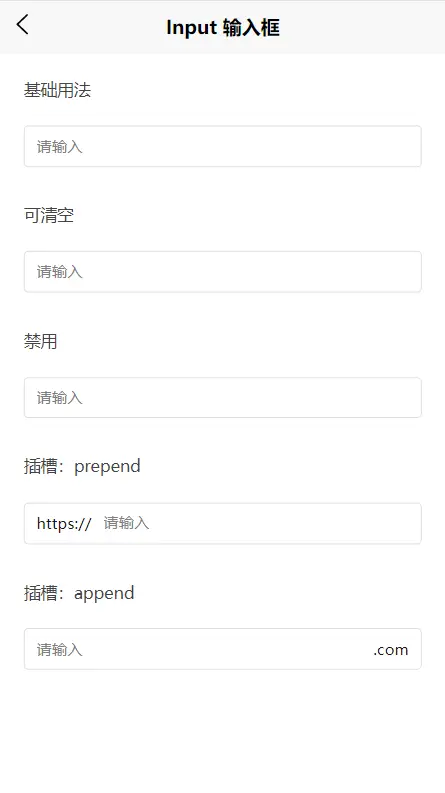
示例
基础用法
<ayi-input />
可清空
<ayi-input clearable />
禁用状态
<ayi-input disabled />
插槽
插槽:prepend
<ayi-input>
<template #prepend>
<text>https://</text>
</template>
</ayi-input>
append
<ayi-input>
<template #append>
<text>.com</text>
</template>
</ayi-input>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 13263035
下载 13263035
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号