更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
Divider 分割符
分割符组件,区隔内容的分割线
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| background-color |
背景颜色 |
string |
|
#ffffff |
| color |
线条颜色,Array 下当渐变色处理 |
string / Array |
|
#dcdfe6 |
| width |
线条宽度 |
string |
|
100% |
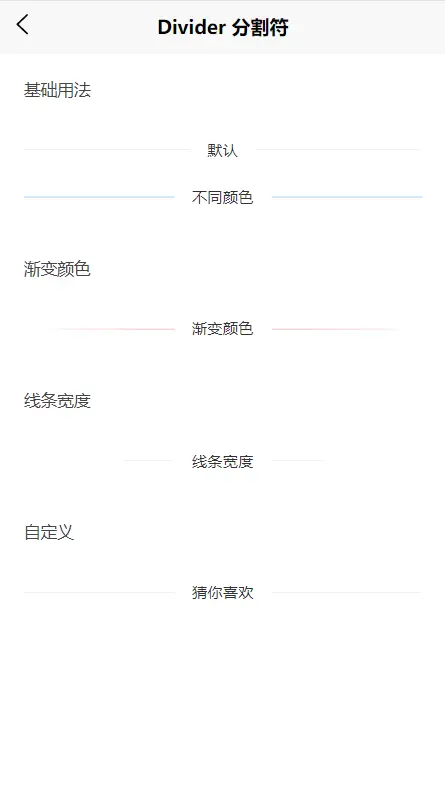
示例
基础用法
<ayi-divider>默认</ayi-divider>
<ayi-divider color="#409EFF">不同颜色</ayi-divider>
渐变颜色
<ayi-divider :color="['#fff', '#F56C6C']">渐变颜色</ayi-divider>
线条宽度
<ayi-divider width="50%">线条宽度</ayi-divider>
自定义
<ayi-divider>
<text class="ayi-icon-favor"></text>
<text>猜你喜欢</text>
</ayi-divider>
</ayi-card>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号