更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 | number |
|
|
0 |
| type |
类型 |
string |
line |
line |
| sroke-width |
宽度 |
number |
|
12 |
| show-text |
是否显示文本 |
boolean |
|
false |
| color |
颜色,支持多色 |
string / array |
|
|
| status |
状态 |
boolean |
|
false |
| icon |
尾部图标 |
string |
|
|
插槽
插槽名称 说明
text 文本内容
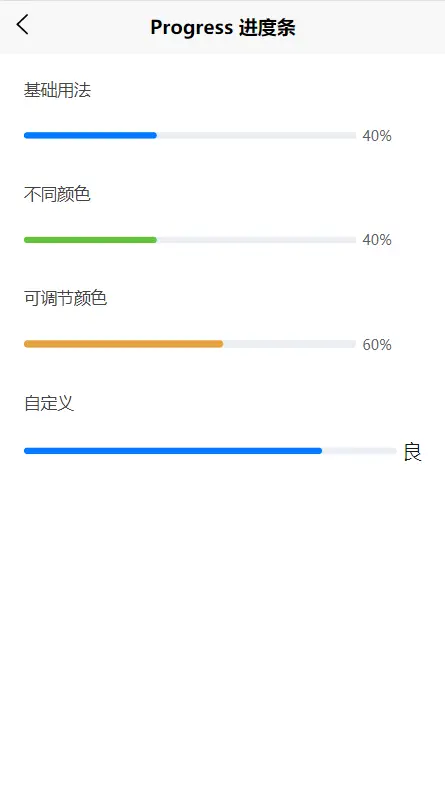
示例
基础用法
<ayi-progress :value="40"></ayi-progress>
不同颜色
<ayi-progress color="#67C23A" :value="40"></ayi-progress>
可调节颜色
<ayi-progress :value="60" :color="['#F56C6C', '#E6A23C', '#67C23A']"></ayi-progress>
自定义
通过插槽 text 实现
<ayi-progress :value="val">
<template #text>
<text v-if="val >= 90">优</text>
<text v-else-if="val >= 80">良</text>
<text v-else-if="val >= 60">及格</text>
<text v-else>{{ val }}</text>
</template>
</ayi-progress>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 13050284
下载 13050284
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号