更新记录
1.0.2(2020-01-13) 下载此版本
修复部分css样式冲突
1.0.1(2020-01-11) 下载此版本
动画效果
平台兼容性
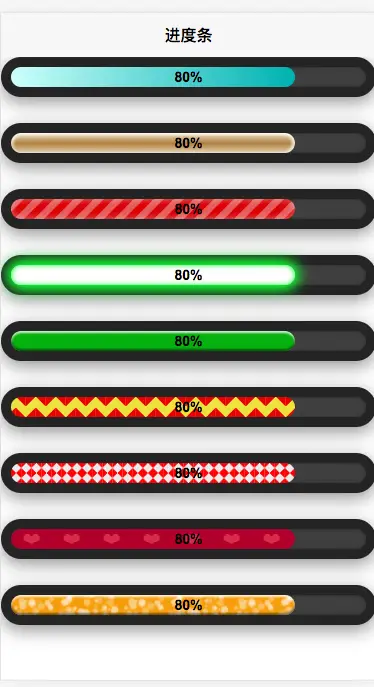
百分比进度条
进度条组件。组件名:ProgressBar,代码块: ProgressBar。
使用方式
在 main.js 中引用组件
import ProgressBar from '@/components/ProgressBar/ProgressBar';
Vue.component('ProgressBar', ProgressBar);在 template 中使用组件
<ProgressBar :Width="30" Type="candy" :Vice="false"></ProgressBar>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| Width | Number | 0 | 进度条宽度百分比(0-100) |
| Type | String | aqua | 进度条动画 |
| Main | Boolean | true | 主进度显示百分比 |
| Vice | String | true | 副进度显示百分比 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 2562
下载 2562
 赞赏 0
赞赏 0

 下载 12657689
下载 12657689
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号