更新记录
v1.0.9(2023-05-04) 下载此版本
1.0.9(2023-05-04) 增加在线商务支付购买产品和服务分开 1.0.9(2023-04-28) 增加微信充值退款和在线开发票支持,并支持多个小程序进行saas部署 1.0.8(2023-03-15) 增加微信,支付宝支付 1.0.7(2023-02-25) 支付小程序账号密码登录,小程序实现静默登录,修复会员时间到期状态不更改问题 1.0.6(2023-02-13) 修复已知问题
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
项目自述文件
开发文件所在目录结构
```
├── App.vue // uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素
├── components // 全局组件
│ ├── cus-previewImg // 预览图片组件
│ ├── g-dialog.vue // 底部弹出层盒子组件
│ ├── listBox.vue // 列表盒子组件 列表的一些常用状态封装 加载中、没有更多数据、无数据
│ ├── loading.vue // 数据加载中组件
│ ├── noList.vue // 无数据组件
│ ├── pyh-rdtpicker // 日期选择组件
│ ├── rightBox.vue // 首页-站点筛选组件
│ ├── searc-input // 通用搜索框组件
│ ├── shopOrder.vue //
│ ├── siteList.vue // 首页-站点列表组件
│ ├── tabBar.vue // 底部自定义导航tab组件
│ ├── topBar.vue // 页面头部自定义导航组件
│ └── upWindow.vue // 弹窗组件
├── main.js // uni-app的入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如vuex
├── manifest.json // 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录
├── pages // 小程序页面文件
│ ├── found // 发现模块页面
│ ├── guide // 新手指南页面
│ ├── h5Page // H5页面
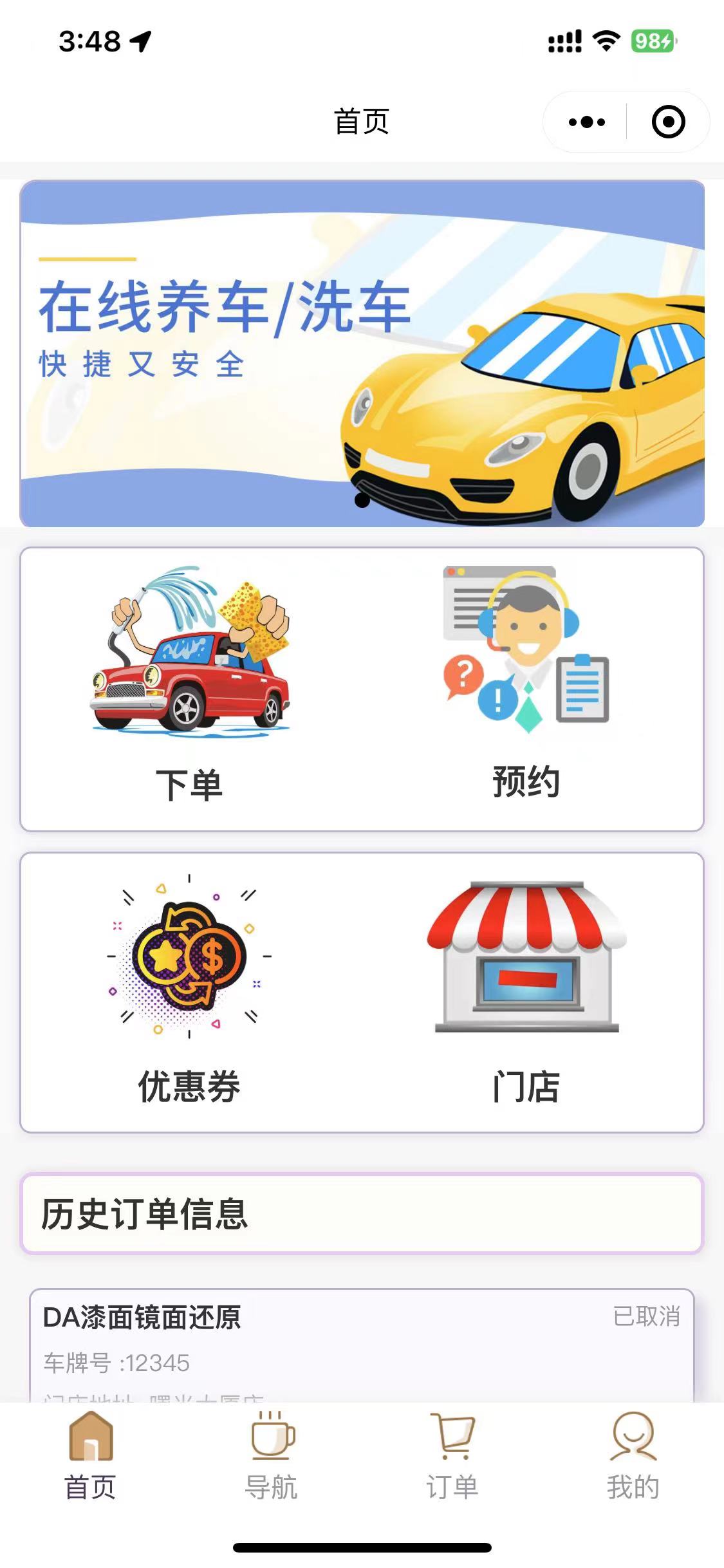
│ ├── index // 首页模块页面
│ ├── index.vue // 所有模块入口页面, 由于底部tab为自定义,所以无法使用默认页面生命周期
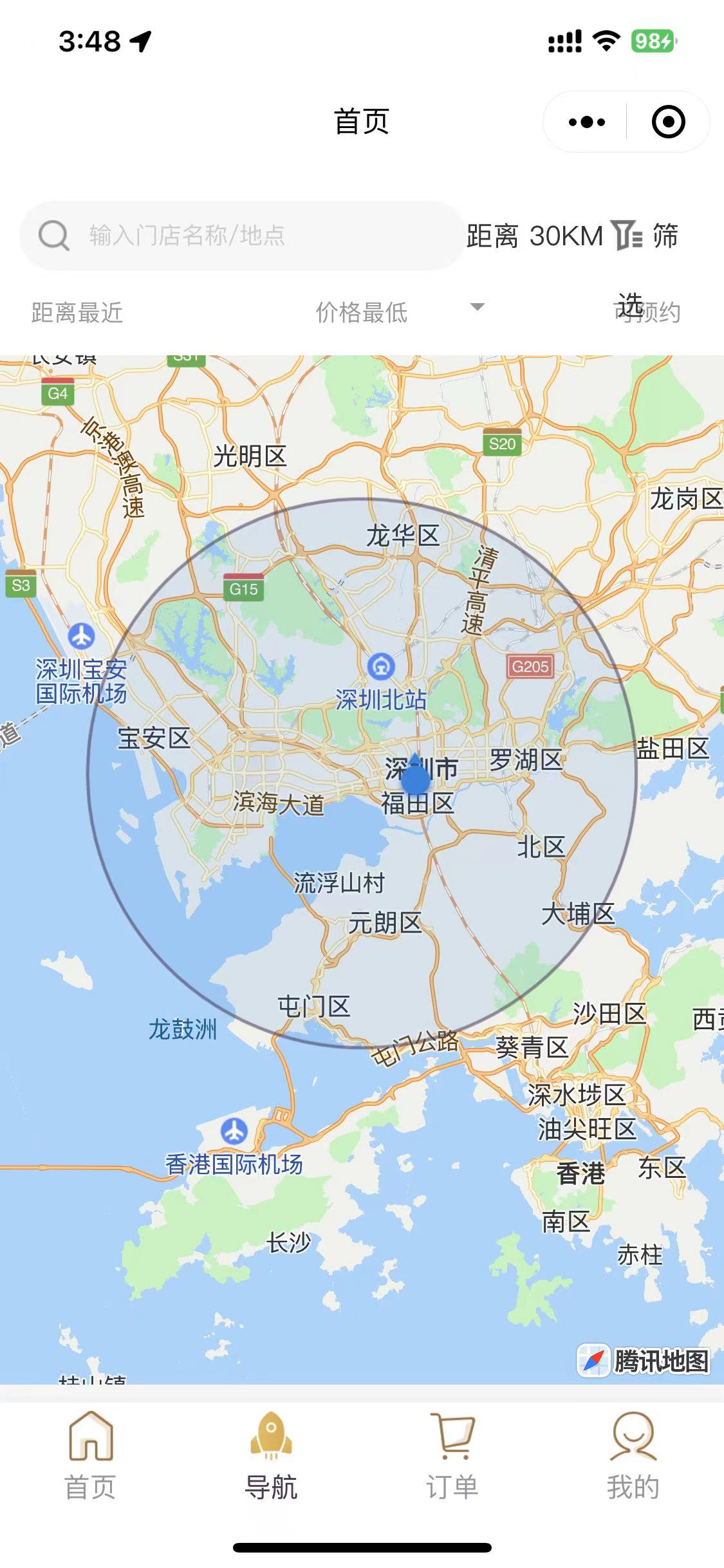
│ ├── map // 地图模块页面
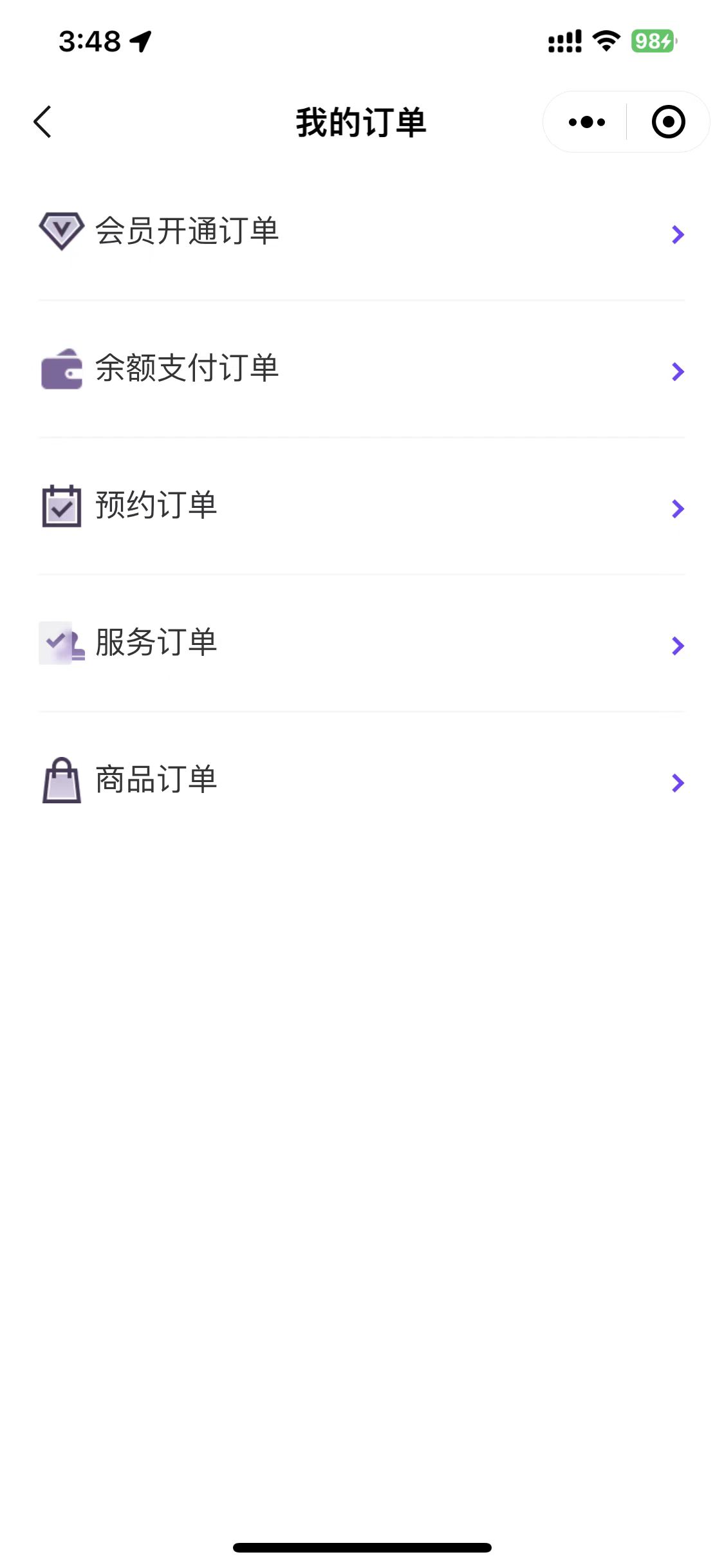
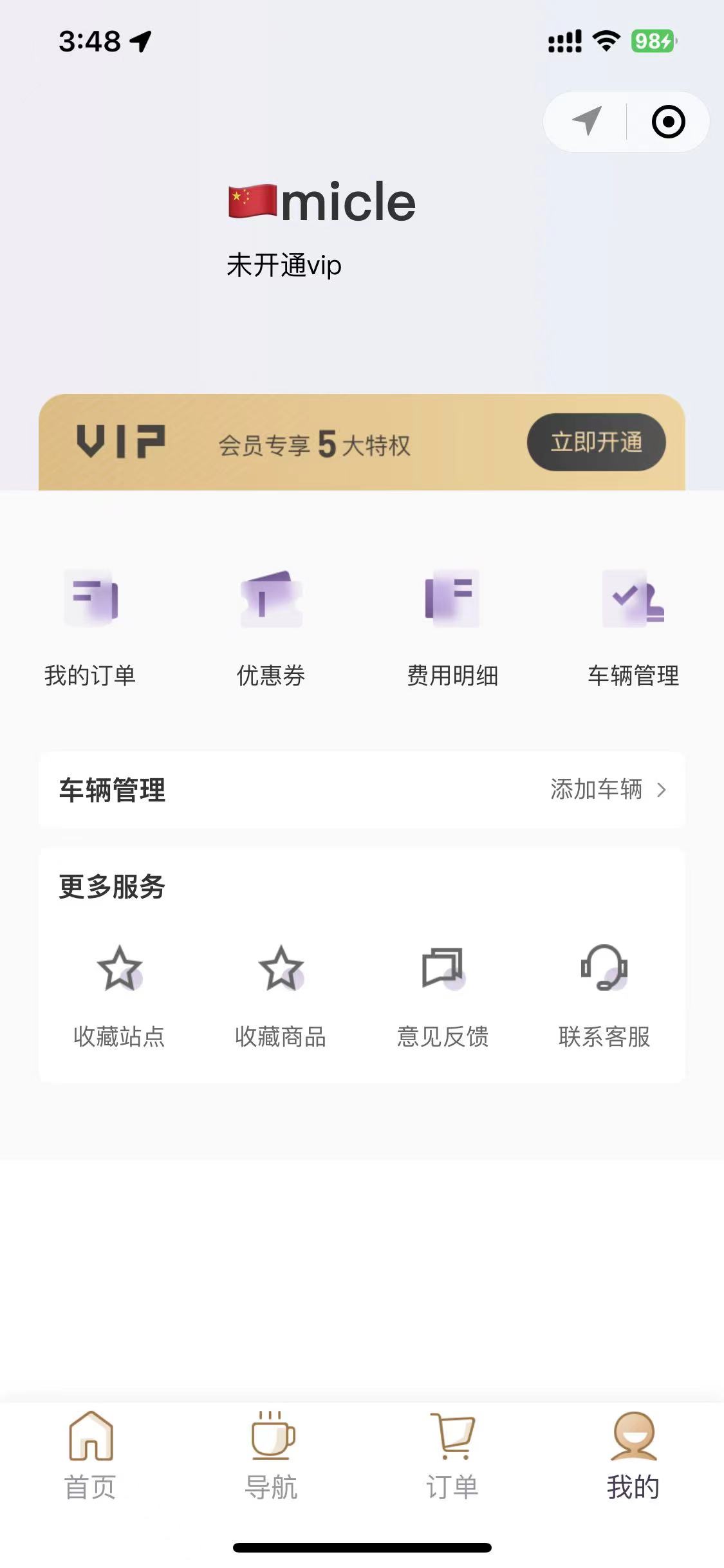
│ ├── my // 我的模块页面
│ └── scanCode // 扫码模块页面
├── pages.json // 用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
├── static // 静态资源文件 图片 icon等
│ ├── images
│ │ └── tabbar
│ └── logo.png
├── uni-ec-canvas // canvas
│ ├── echarts.js
│ ├── uni-ec-canvas.vue
│ └── wx-canvas.js
├── uni.scss // uni-app内置的常用样式变量
├── utils // 工具文件
│ ├── TencentMap.js // 腾讯地图导航插件封装
│ ├── amend.js // 全局常量及公共方法封装
│ ├── api.js // 接口路径
│ ├── apiCar.js // 添加车模块api请求封装
│ ├── apiInvoice.js // 开发票模块api请求封装
│ ├── fetch.js // 接口请求封装
│ ├── login.js // 判断用户是否登录
│ ├── pub.js // 获取用户信息
│ ├── request.js // 接口请求封装
│ ├── utils.js // 表单验证函数封装
│ └── voicePlay.js // 微信语音播报-微信同声传译 插件
├── wxcomponents // 微信小程序组件
│ └── mapBottomBox.vue
└── README.md // 项目自述文件
```IOS打包注意事项
- 每次更新线上版本的IOS包需要再manifest.json文件=》基础配置=》应用版本名称,然后重新打包
unpackage文件夹注意事项
- 此文件夹为打包后构建文件,不需要上传GIT,已被.gitignore文件忽略
关于扫描二维码链接规则
详见微信公众平台
插件使用
详见微信公众平台
- 项目使用了微信的 微信同声传译插件、腾讯位置服务插件
如有需要后端和整套源码请联系微信:dexuebaoai 或 QQ:16905096


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)




 下载 356
下载 356
 赞赏 4
赞赏 4

 下载 12709389
下载 12709389
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号