更新记录
1.0.0(2023-05-05) 下载此版本
初始版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
size可选值: big normal small
rounded圆角可选值: true false
shadow阴影可选值:true false
country是ISO_3166-1标准,支持alpha-2和alpha-3
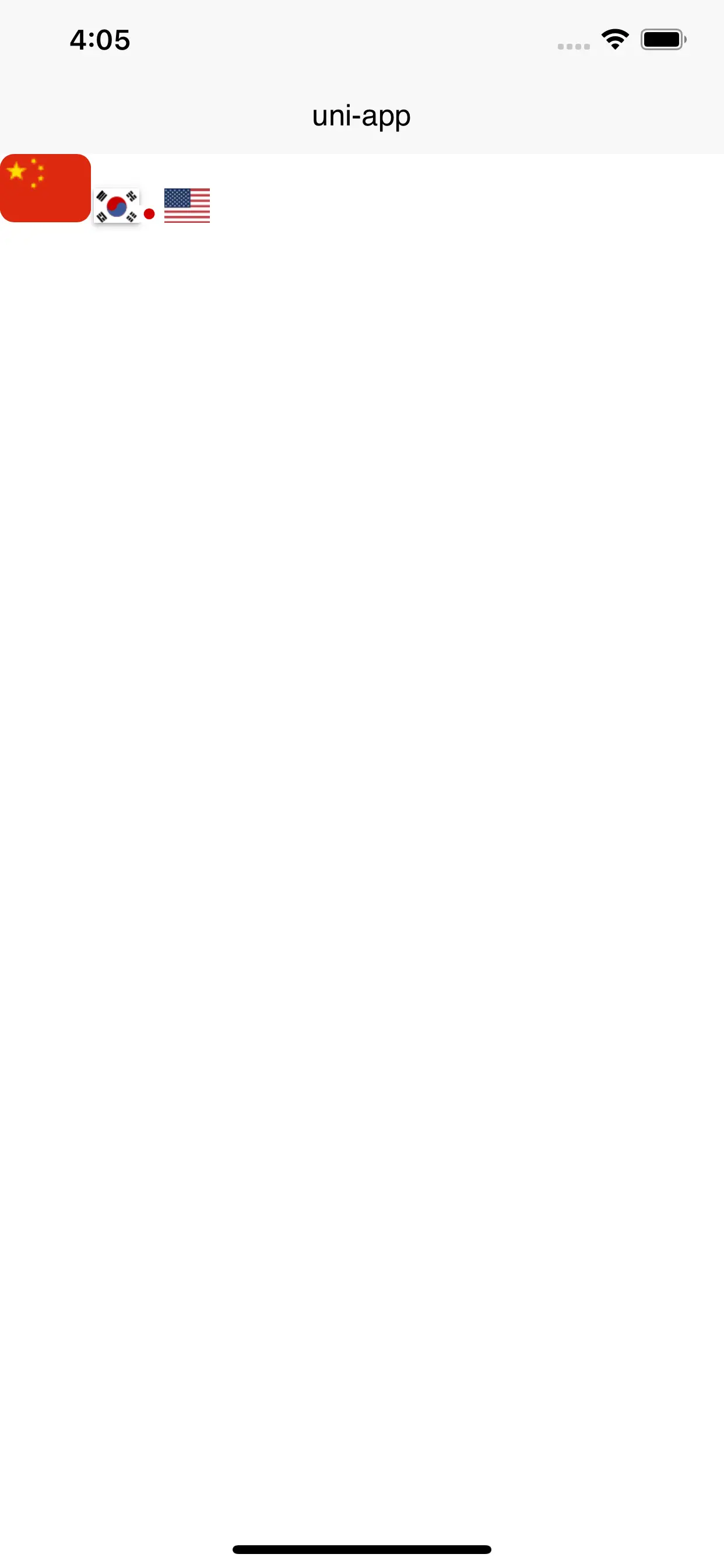
示例
<template>
<view class="content">
<country-flag country='cn' size='big' rounded="true" />
<country-flag country='kr' size='normal' shadow="true" />
<country-flag country='jp' size='small' />
<country-flag country='us' />
</view>
</template>
<script>
import CountryFlag from '@/components/hxr-CountryFlag/hxr-CountryFlag.vue'
export default {
components: {
CountryFlag
},
data() {
return {
title: 'Hello'
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 1850
下载 1850
 赞赏 3
赞赏 3

 下载 12821844
下载 12821844
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号